PS+3dsmax详细绘制光影巧妙的3D精灵球图标教程
平面设计 发布日期:2025/2/19 浏览次数:1
@杨洋-XHM :作者 Webshocker 是通过3dsmax + Photoshop设计的这个作品,所以在光影的变化上非常微妙和细致。大家通过Photoshop临摹这个作品,可以加强自己在设计过程中对光影的把控,建议学习。
作品作者:Webshocker
教程作者:@杨洋-XHM
最终效果:
主要过程:
新建画布:
宽:800px 高:600px 分辨率:150像素/英寸 名称:精灵球
一、建立背景层
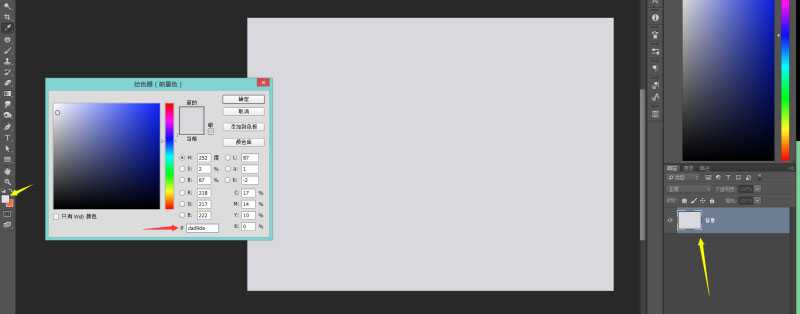
填充背景色:
点击拾色器 输入色值:#dad9de
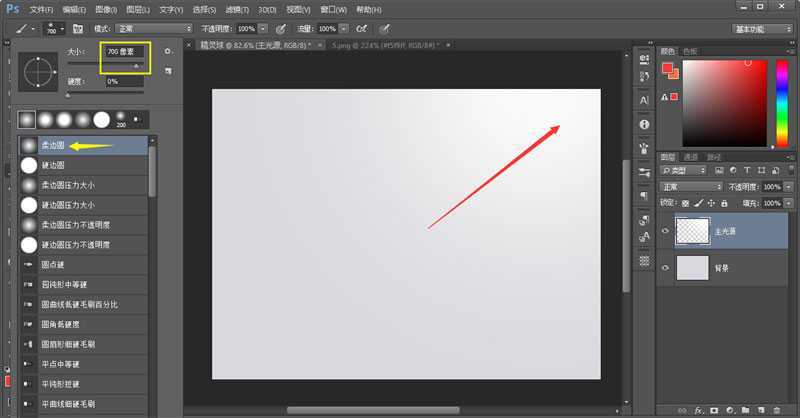
确定主光源:
点击拾色器 输入色值:#ffffff
选择画笔工具 柔边画笔 大小700xp,在画面右上角拍一下,给背景确定一个主光源。
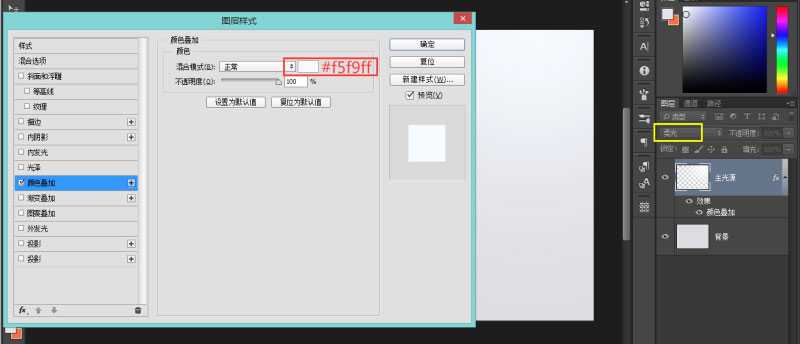
赋予主光源颜色:
添加图层样式:颜色叠加 混合模式:正常 输入色值:#f5f9ff 图层模式:柔光
这样基本上背景和主要的光源就确定了。
二、绘制精灵球底框
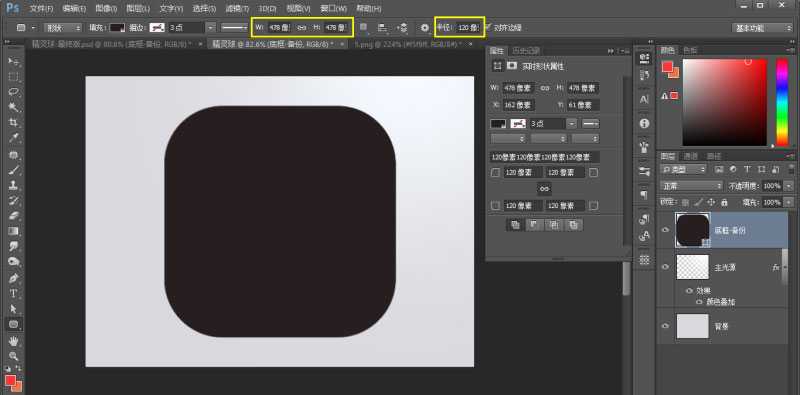
绘制底框:
点击拾色器 输入色值:#281f20 创建圆角矩形:宽:478px; 高:478px; 圆角:120px
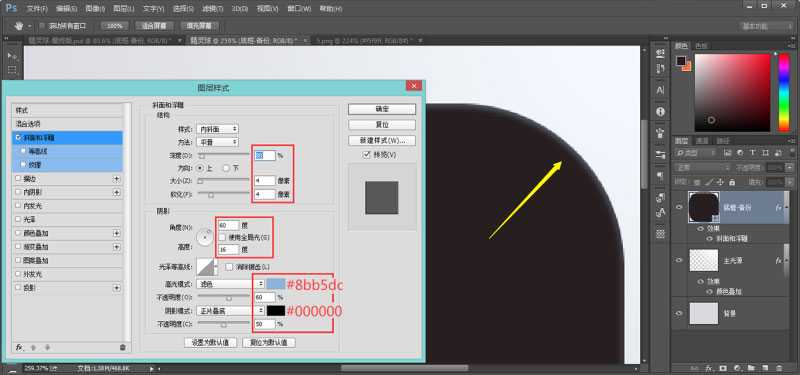
给底框赋予厚度,制造体积感:
添加图层样式:斜面浮雕 样式:内斜面 方法:平滑 大小:4px 软化:4px 角度:60° 高度:16° 高光:#8bb5dc 阴影:#000000
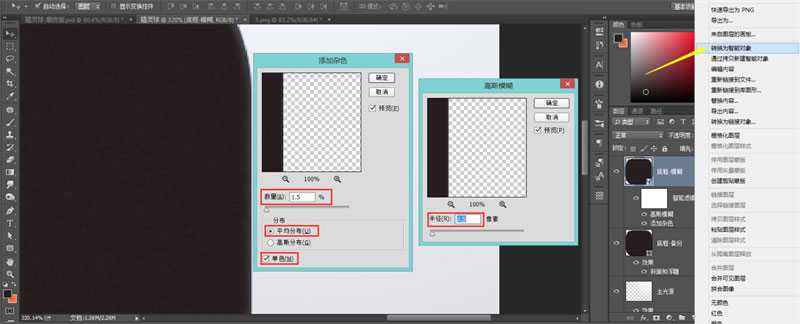
给底框赋予磨砂质感:
将底框复制一层,命名为:底框-质感 滤镜杂色:1.5 平均/单色 高斯模糊:0.5
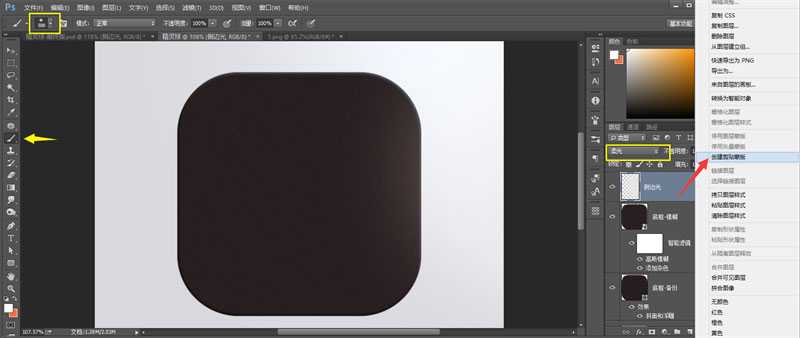
底框右侧打光
之前我们在做背景的时候,确定了一个主光源,所以我们在把底框的质感做好以后,因为受到光的影响,所以应该在右侧用柔边画笔打一个光,增加变化。
新建图层:侧边光 点击拾色器 输入色值:#ffffff
选择画笔工具 柔边画笔 大小500xp左右,在底框右侧拍一下 改图层模式为:柔光
最后右键 [侧边光] 图层,创建一个剪贴蒙版,将光线限制在底框范围内,这样就简单的给底框右侧打上了一层淡淡的光。
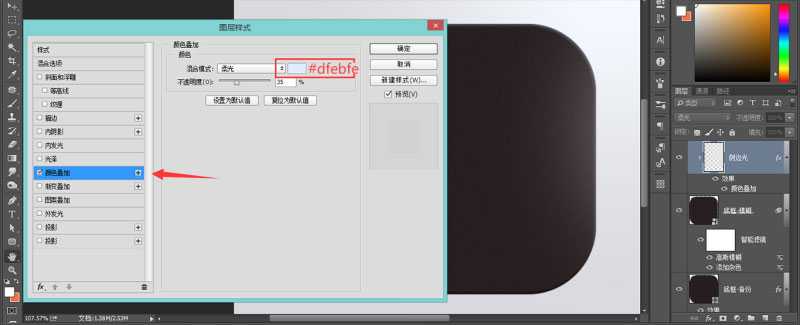
赋予侧边光颜色:因为之前设定的是偏蓝的冷光源,所以在这里也会有所影响。
添加图层样式:颜色叠加 混合模式:柔光 输入色值:#dfebfe 图层模式:柔光
这样精灵球的底框基本上就已经完成了~!接下来,我们就开始绘制球体的部分。
上一页12 3 下一页 阅读全文