vue把输入框的内容添加到页面的实例讲解
网络编程 发布日期:2024/9/22 浏览次数:1
正在浏览:vue把输入框的内容添加到页面的实例讲解
vue最最最简单的demo(记得引入)
实例化一个vue,绑定#app的元素,要渲染的数组arr作为data。
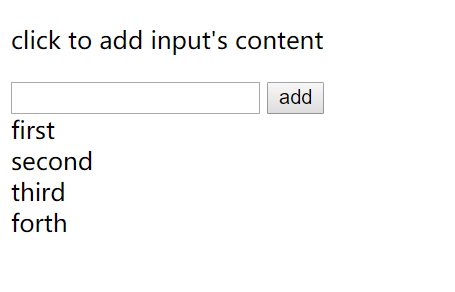
把arr的item渲染到页面,输入内容点击按钮把用户输入的内容添加到页面以及数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<p>click to add input's content</p>
<input id="inp" type="text">
<button id="btn">add</button>
<div v-for = 'item in arr'>{{item}}</div>
</div>
<script src="/UploadFiles/2021-04-02/vue.js">
在输入框输入内容点击按钮,会把内容渲染到页面。同时会增加数组的元素
以上就是本次介绍的关于vue把输入框的内容添加到页面的实例内容,感谢大家的学习和对的支持。
在去年的5月23日,借助Intel Bridge Technology以及Intel Celadon两项技术的驱动,Intel为PC用户带来了Android On Windows(AOW)平台,并携手国内软件公司腾讯共同推出了腾讯应用宝电脑版,将Windows与安卓两大生态进行了融合,PC的使用体验随即被带入到了一个全新的阶段。