微信小程序连续签到7天积分获得功能的示例代码
网络编程 发布日期:2024/11/16 浏览次数:1
正在浏览:微信小程序连续签到7天积分获得功能的示例代码
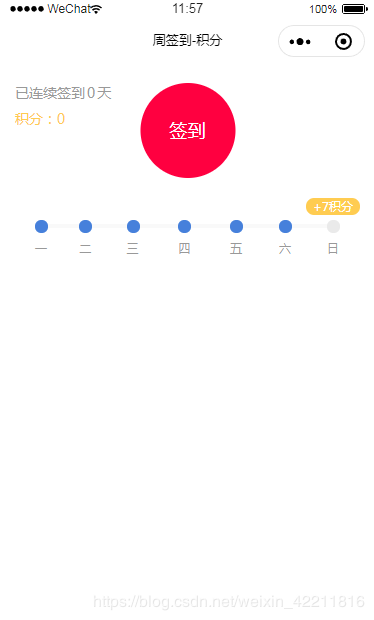
每周每天签到获得积分的案例
功能设计:计算每天签到得1分,显示得到的签到积分,连续签到3天[周一二三]即得+多3分,连续签到7天[周一二三四五六日]+多7分,没有连续即不显示多余的3分或7分的提示…
wxml结构:
<!--pages/signIn2/signIn2.wxml-->
<view class='sign-new'>
<view class='in'>
<view class='new-head'>
<view class='sig-tl'>
<view class='tln'>已连续签到<label class='n'>{{newSignNum}}</label>天</view>
<view class='tlf'>积分:<label class='f'>{{newSignIntegral}}</label></view>
</view>
<!-- 未签到 -->
<view wx:if='{{!newSignBtnState}}' class='sig-qiu sig-qiu-no' bindtap='bindSignFn' >
<label class='ti'>签到</label>
</view>
<!-- 已签到 -->
<view wx:else class='sig-qiu sig-qiu-yes'>
<label class='ti'>已签到</label>
</view>
</view>
<view class='new-week' >
<view class='we-mod'>
<view class='mo-fen'>
<label class='f f3' wx:if='{{continuityDays3}}'>+3积分</label>
<label class='f f7' wx:if='{{continuityDays7}}'>+7积分</label>
</view>
<view class='mo-line'>
<block wx:for="{{isNewSignedArr}}" wx:for-item="v" wx:key="k">
<label class="q {{v.isSigned"></label>
</block>
</view>
<view class='mo-ri'>
<block wx:for="{{isNewSignedArr}}" wx:for-item="v" wx:key="k">
<label class="t">{{v.day}}</label>
</block>
</view>
</view>
</view>
</view>
</view>
js方法:
Page({
/**
* 页面的初始数据
*/
data: {
newSignBtnState: false, //按钮签到状态
continuityDays7: false, //连续7
continuityDays3: false, //连续3
myToday: '', //周几
newSignNum: 0, //签到天数
newSignIntegral:0, //签到积分
//签到数组
isNewSignedArr: [
{
"day": "一",
"isSigned": false
},
{
"day": "二",
"isSigned": false
},
{
"day": "三",
"isSigned": false
},
{
"day": "四",
"isSigned": false
},
{
"day": "五",
"isSigned": false
},
{
"day": "六",
"isSigned": false
},
{
"day": "日",
"isSigned": false
}
],
},
//-------点击签到---------
bindSignFn(e){
var that = this,
newSignNum = that.data.newSignNum,
today = that.data.myToday;
const arr = [],
newSignArr = [...arr, ...that.data.isNewSignedArr];
//
today = today - 1 > 0 "_blank" href="https://www.jb51.net/article/193713.htm">[微信小程序:以7天为周期,连续签到7天功能效果]几个月来,英特尔、微软、AMD和其它厂商都在共同推动“AI PC”的想法,朝着更多的AI功能迈进。在近日,英特尔在台北举行的开发者活动中,也宣布了关于AI PC加速计划、新的PC开发者计划和独立硬件供应商计划。
在此次发布会上,英特尔还发布了全新的全新的酷睿Ultra Meteor Lake NUC开发套件,以及联合微软等合作伙伴联合定义“AI PC”的定义标准。
在此次发布会上,英特尔还发布了全新的全新的酷睿Ultra Meteor Lake NUC开发套件,以及联合微软等合作伙伴联合定义“AI PC”的定义标准。