用CSS建设网站的实例
网页制作 发布日期:2025/1/9 浏览次数:1
正在浏览:用CSS建设网站的实例
本篇已得到原作者Steve Dennis的翻译准予,在此Jorux表示感谢!
本教程主要参考Creating a CSS Layout from scratch,由Jorux翻译,以意译为主,其间加入了不少Jorux的个人观点,省略了一些多余的说明,请读者明鉴。
目录: 第一步:规划网站,本教程将以图示为例构建网站; 第二步:创建html模板及文件目录等; 第三步:将网站分为五个div,网页基本布局的基础; 第四步:网页布局与div浮动等; 第五步:网页主要框架之外的附加结构的布局与表现; 第六步:页面内的基本文本的样式(css)设置; 第七步:网站头部图标与logo部分的设计; 第八步:页脚信息(版权等)的表现设置; 第九步:导航条的制作(较难); 第十步:解决ie浏览器的显示bug;
第一步:规划网站,本教程将以图示为例构建网站
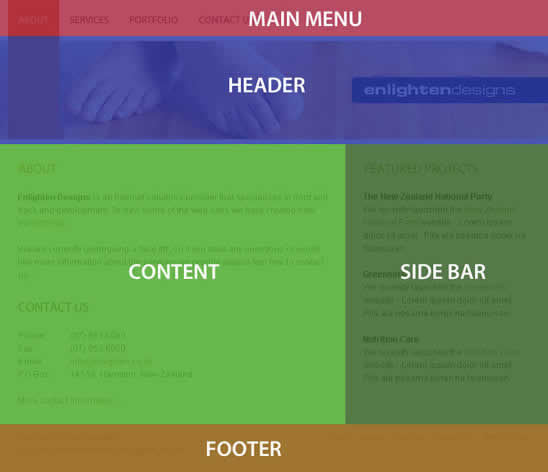
1.规划网站,本教程将以下图为例构建网站。
其基本布局见下图:

主要由五个部分构成:

1.Main Navigation 导航条,具有按钮特效。 Width: 760px Height: 50px
2.Header 网站头部图标,包含网站的logo和站名。 Width: 760px Height: 150px
3.Content 网站的主要内容。 Width: 480px Height: Changes depending on content
4.Sidebar 边框,一些附加信息。 Width: 280px Height: Changes depending on
5.Footer 网站底栏,包含版权信息等。 Width: 760px Height: 66px 上一页12 3 4 5 6 7 8 下一页 阅读全文
本教程主要参考Creating a CSS Layout from scratch,由Jorux翻译,以意译为主,其间加入了不少Jorux的个人观点,省略了一些多余的说明,请读者明鉴。
目录: 第一步:规划网站,本教程将以图示为例构建网站; 第二步:创建html模板及文件目录等; 第三步:将网站分为五个div,网页基本布局的基础; 第四步:网页布局与div浮动等; 第五步:网页主要框架之外的附加结构的布局与表现; 第六步:页面内的基本文本的样式(css)设置; 第七步:网站头部图标与logo部分的设计; 第八步:页脚信息(版权等)的表现设置; 第九步:导航条的制作(较难); 第十步:解决ie浏览器的显示bug;
第一步:规划网站,本教程将以图示为例构建网站
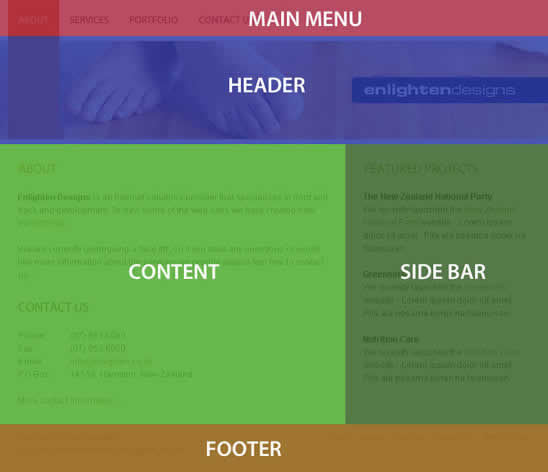
1.规划网站,本教程将以下图为例构建网站。
其基本布局见下图:

主要由五个部分构成:

1.Main Navigation 导航条,具有按钮特效。 Width: 760px Height: 50px
2.Header 网站头部图标,包含网站的logo和站名。 Width: 760px Height: 150px
3.Content 网站的主要内容。 Width: 480px Height: Changes depending on content
4.Sidebar 边框,一些附加信息。 Width: 280px Height: Changes depending on
5.Footer 网站底栏,包含版权信息等。 Width: 760px Height: 66px 上一页12 3 4 5 6 7 8 下一页 阅读全文
高通和谷歌日前宣布,推出首次面向搭载骁龙的Windows PC的优化版Chrome浏览器。
在对骁龙X Elite参考设计的初步测试中,全新的Chrome浏览器在Speedometer 2.1基准测试中实现了显著的性能提升。
预计在2024年年中之前,搭载骁龙X Elite计算平台的PC将面世。该浏览器的提前问世,有助于骁龙PC问世就获得满血表现。
谷歌高级副总裁Hiroshi Lockheimer表示,此次与高通的合作将有助于确保Chrome用户在当前ARM兼容的PC上获得最佳的浏览体验。
在对骁龙X Elite参考设计的初步测试中,全新的Chrome浏览器在Speedometer 2.1基准测试中实现了显著的性能提升。
预计在2024年年中之前,搭载骁龙X Elite计算平台的PC将面世。该浏览器的提前问世,有助于骁龙PC问世就获得满血表现。
谷歌高级副总裁Hiroshi Lockheimer表示,此次与高通的合作将有助于确保Chrome用户在当前ARM兼容的PC上获得最佳的浏览体验。