使用Illustrator里的路径和3D工具来制作翻页效果的日历图标
平面设计 发布日期:2024/9/21 浏览次数:1
正在浏览:使用Illustrator里的路径和3D工具来制作翻页效果的日历图标
学习制作简单的日历图标,把它应用于博客、网页或者印刷设计上。我们使用Illustrator里的路径和3D工具来制作这个图标。并且,用这个方法也可以表现出简单的翻页效果。让我们开始本教程。
步骤1
使用矩形工具(M),开始绘制一个正方形。(图01)

图01
步骤2
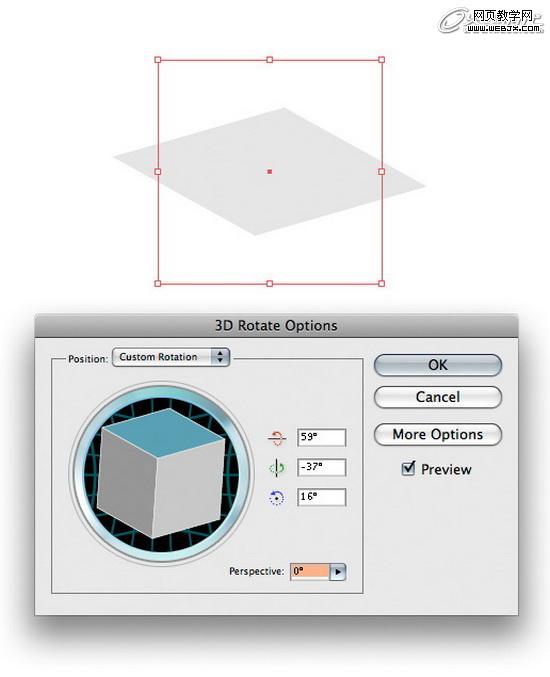
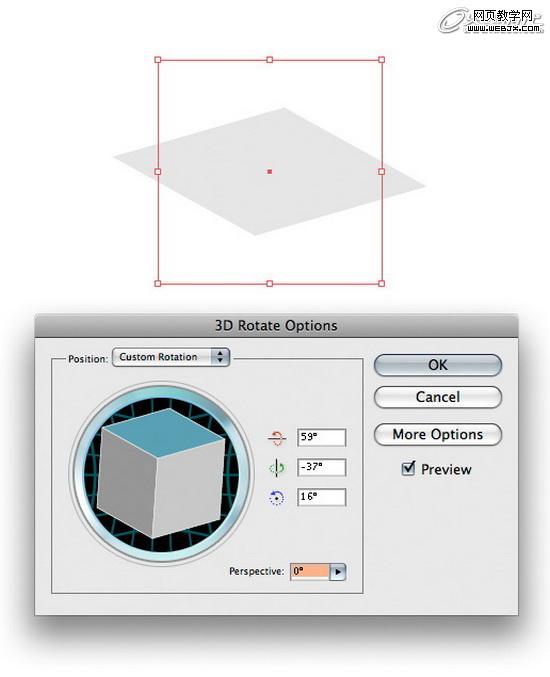
执行效果菜单->3D->旋转,旋转正方形。你不需要按下图输入数值,但是你一定要记住你所输入的数值,因为在我们之后添加文本时,你还要用到它(注:其实不记住也没关系的,只要旋转完成后,新建个图形样式就可以了,之后要再用到这个效果时只要再应用即可)。确定后,执行对象菜单->扩展外观,扩展形状。(图02)

图02
步骤3
为了模拟日历的厚度,我们使用Illustrator的3D凸出和斜角选项。执行效果菜单->3D->凸出和斜角。X轴旋转输入1度(第1个框)。在凸出厚度框里输入一个大的数值,如图所示。X轴的数值越大,凸出厚度里的数值就应该是越小。
我还是会使用我的方法,因为它和输入一个大的X轴数值,小的凸出厚度数值相比,对于日历面皮的扭曲程度会更小。确定,然后执行对象菜单->扩展外观。最后,执行对象菜单->解组。注:你可能需要解组几次直到每一个对象都可以独立操作。(图03)

图03
步骤4
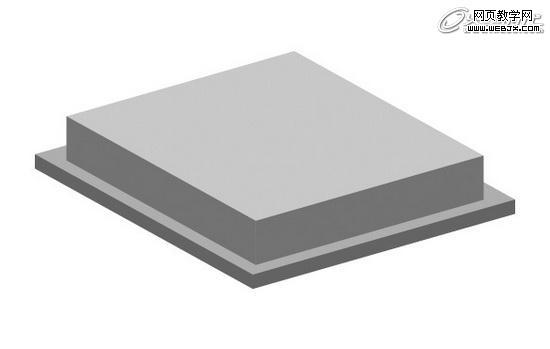
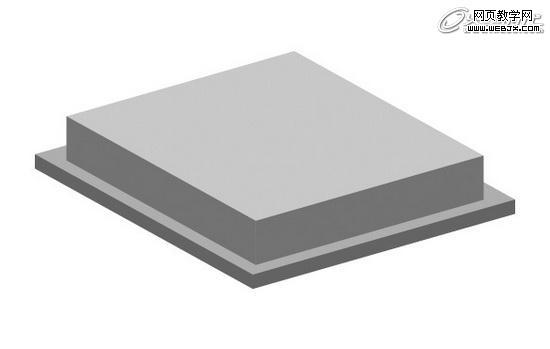
重复第3步制作日历的底座。扩大形状,使它比上面的形状宽些。记着扩展,解组,以使你可以在之后的操作中给对象的每个面上色。(图04)

图04
步骤5
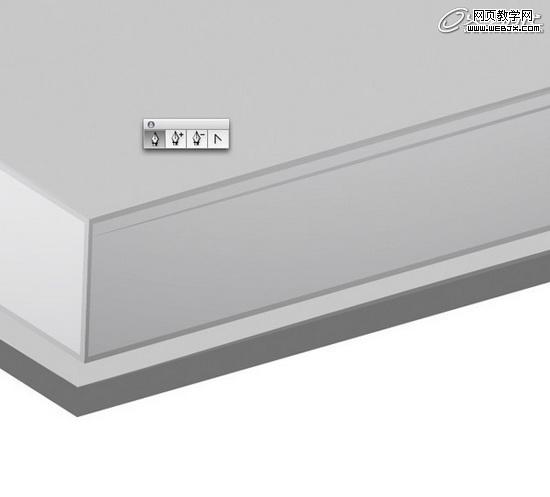
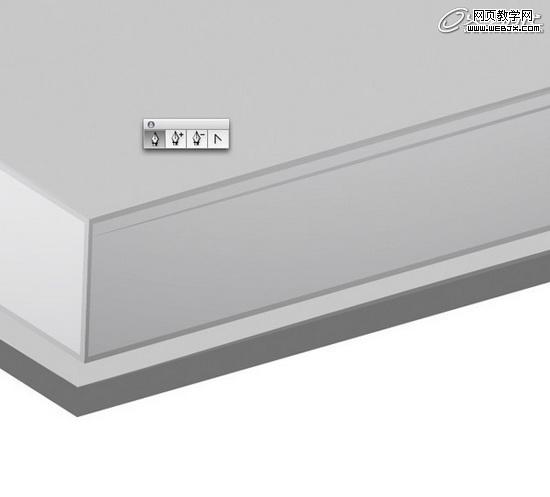
执行对象菜单->路径->位移路径,创建日历上半部分的边线。输入的数值如下所示。我们可以给日历每一侧面的小边线上增加高光或者是渐变,这样一个小的细节就能提升出图片的整体质感。(图05)

图05
步骤6
给你刚才绘制的内部形状一个渐变。想一想如何使日历的左侧面比右侧面的渐变看上去亮一些。
使用钢笔工具(P),在你刚才绘制的内部形状里画一些线,以模拟日历侧面上的页边效果。这步没有数值参考,仅凭你的肉眼感觉。注意线条到端点的时候是削减的(注:可以画个椭圆,然后压扁,然后左右2个平滑点转换成角点)。(图06)

图06
步骤7
线条画好后,使用分布按钮以使线与线之间的距离等量分布。(图07)

图07
步骤8
之后,你可以选中所有的线条,给它们一个渐变填充以使它们完美地融合进它们后面的形状。给日历的底座一些颜色,左面的颜色较浅,右面的颜色较深。使用之前的方法来绘制这个侧面上的页边,然后添加如图的高光以创建阴影和高光效果。(图08)

图08
步骤9
选择你喜欢的字体(我用的是Din字体),输入你喜欢的文字,把它放在日历的上方。执行效果菜单->3D->旋转,旋转文字以匹配日历面皮的角度。输入你使用的第2步上的数值(如果你之前新建了图形样式的话,这时你就可以直接点那个图形样式应用了),然后确定。(图09)

图09
步骤10
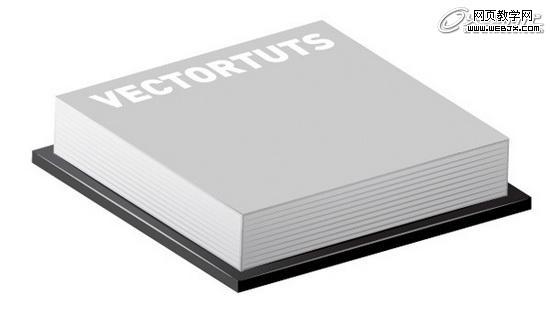
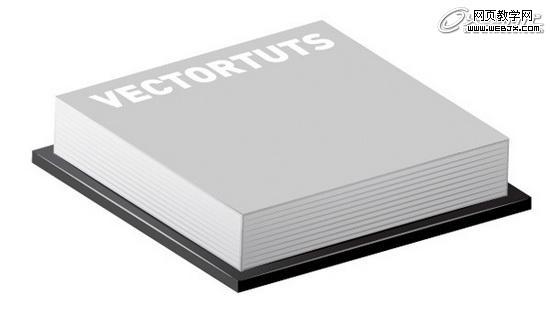
给文字换个色,更改颜色为白色。(图10)

图10
上一页12 下一页 阅读全文
步骤1
使用矩形工具(M),开始绘制一个正方形。(图01)

图01
步骤2
执行效果菜单->3D->旋转,旋转正方形。你不需要按下图输入数值,但是你一定要记住你所输入的数值,因为在我们之后添加文本时,你还要用到它(注:其实不记住也没关系的,只要旋转完成后,新建个图形样式就可以了,之后要再用到这个效果时只要再应用即可)。确定后,执行对象菜单->扩展外观,扩展形状。(图02)

图02
步骤3
为了模拟日历的厚度,我们使用Illustrator的3D凸出和斜角选项。执行效果菜单->3D->凸出和斜角。X轴旋转输入1度(第1个框)。在凸出厚度框里输入一个大的数值,如图所示。X轴的数值越大,凸出厚度里的数值就应该是越小。
我还是会使用我的方法,因为它和输入一个大的X轴数值,小的凸出厚度数值相比,对于日历面皮的扭曲程度会更小。确定,然后执行对象菜单->扩展外观。最后,执行对象菜单->解组。注:你可能需要解组几次直到每一个对象都可以独立操作。(图03)

图03
步骤4
重复第3步制作日历的底座。扩大形状,使它比上面的形状宽些。记着扩展,解组,以使你可以在之后的操作中给对象的每个面上色。(图04)

图04
步骤5
执行对象菜单->路径->位移路径,创建日历上半部分的边线。输入的数值如下所示。我们可以给日历每一侧面的小边线上增加高光或者是渐变,这样一个小的细节就能提升出图片的整体质感。(图05)

图05
步骤6
给你刚才绘制的内部形状一个渐变。想一想如何使日历的左侧面比右侧面的渐变看上去亮一些。
使用钢笔工具(P),在你刚才绘制的内部形状里画一些线,以模拟日历侧面上的页边效果。这步没有数值参考,仅凭你的肉眼感觉。注意线条到端点的时候是削减的(注:可以画个椭圆,然后压扁,然后左右2个平滑点转换成角点)。(图06)

图06
步骤7
线条画好后,使用分布按钮以使线与线之间的距离等量分布。(图07)

图07
步骤8
之后,你可以选中所有的线条,给它们一个渐变填充以使它们完美地融合进它们后面的形状。给日历的底座一些颜色,左面的颜色较浅,右面的颜色较深。使用之前的方法来绘制这个侧面上的页边,然后添加如图的高光以创建阴影和高光效果。(图08)

图08
步骤9
选择你喜欢的字体(我用的是Din字体),输入你喜欢的文字,把它放在日历的上方。执行效果菜单->3D->旋转,旋转文字以匹配日历面皮的角度。输入你使用的第2步上的数值(如果你之前新建了图形样式的话,这时你就可以直接点那个图形样式应用了),然后确定。(图09)

图09
步骤10
给文字换个色,更改颜色为白色。(图10)

图10
上一页12 下一页 阅读全文
几个月来,英特尔、微软、AMD和其它厂商都在共同推动“AI PC”的想法,朝着更多的AI功能迈进。在近日,英特尔在台北举行的开发者活动中,也宣布了关于AI PC加速计划、新的PC开发者计划和独立硬件供应商计划。
在此次发布会上,英特尔还发布了全新的全新的酷睿Ultra Meteor Lake NUC开发套件,以及联合微软等合作伙伴联合定义“AI PC”的定义标准。
在此次发布会上,英特尔还发布了全新的全新的酷睿Ultra Meteor Lake NUC开发套件,以及联合微软等合作伙伴联合定义“AI PC”的定义标准。