ps怎么设计一款红色的UI时钟元素图标?
平面设计 发布日期:2024/9/28 浏览次数:1
正在浏览:ps怎么设计一款红色的UI时钟元素图标?
今天我们就来看看ps设计一款时钟ui图的教程,不过如果想要矢量图还是使用ai设计比较好。
- 软件名称:
- Adobe Photoshop 8.0 中文完整绿色版
- 软件大小:
- 150.1MB
- 更新时间:
- 2015-11-04立即下载
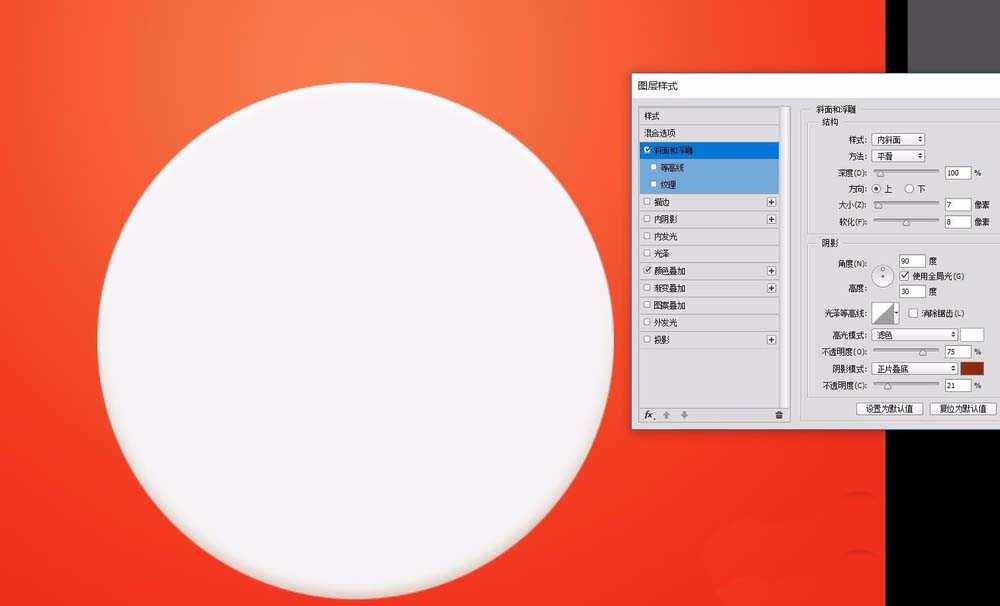
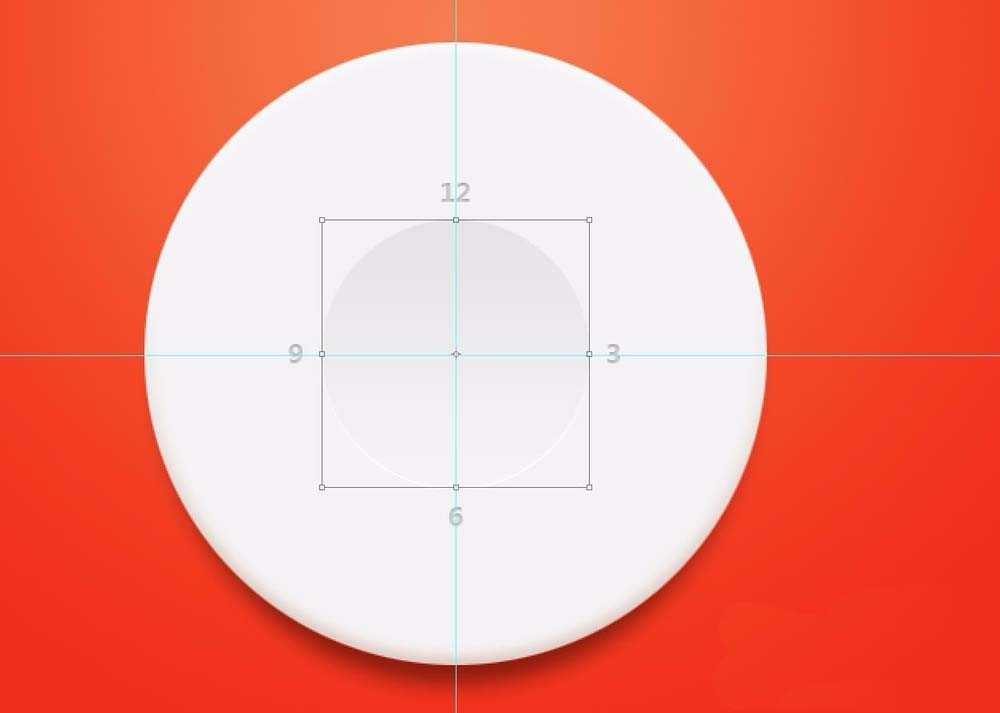
1、新建文件,这里需要做一个底,就是中标的圈,需要做一个效果的调整,用形状工具画出,然后双击图层,调节效果。
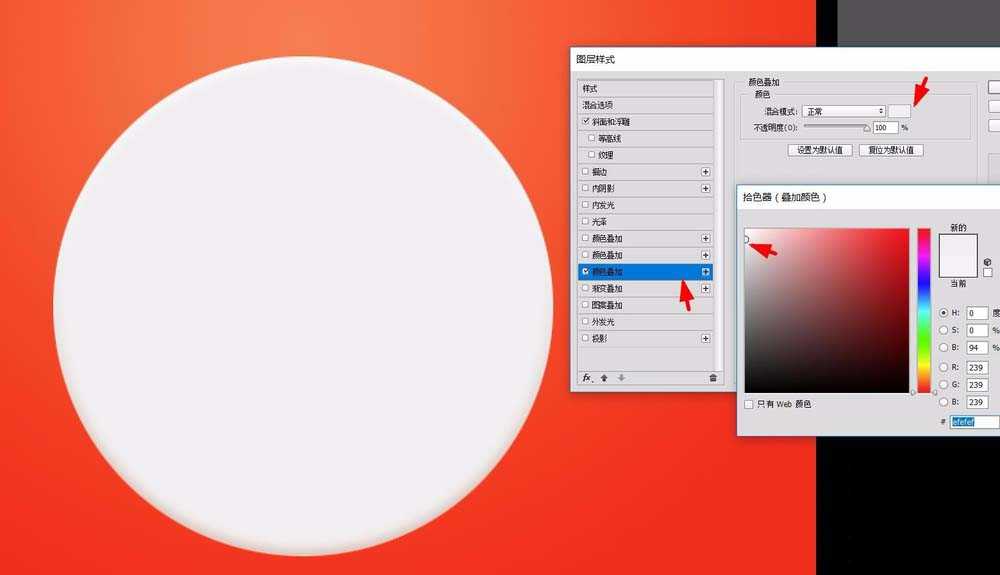
2、这里提示下,颜色叠加模式,点击箭头位置,调整颜色,这里弹出颜色选取区域,上面那个圆圈是可以拖动,这里主要是选择颜色。
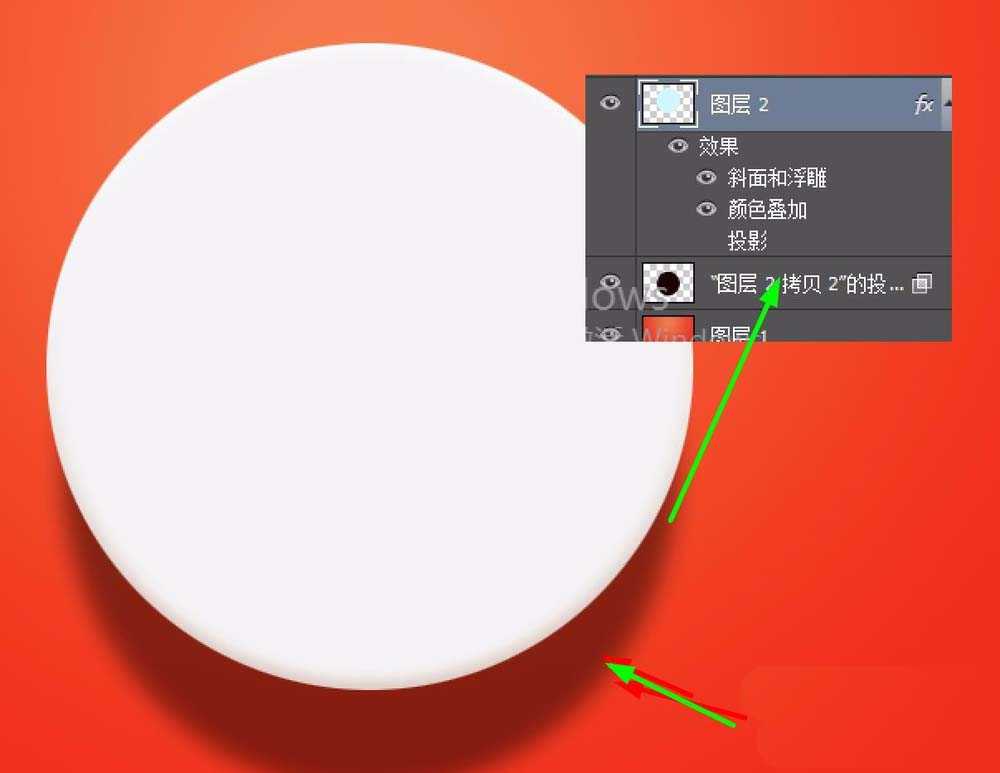
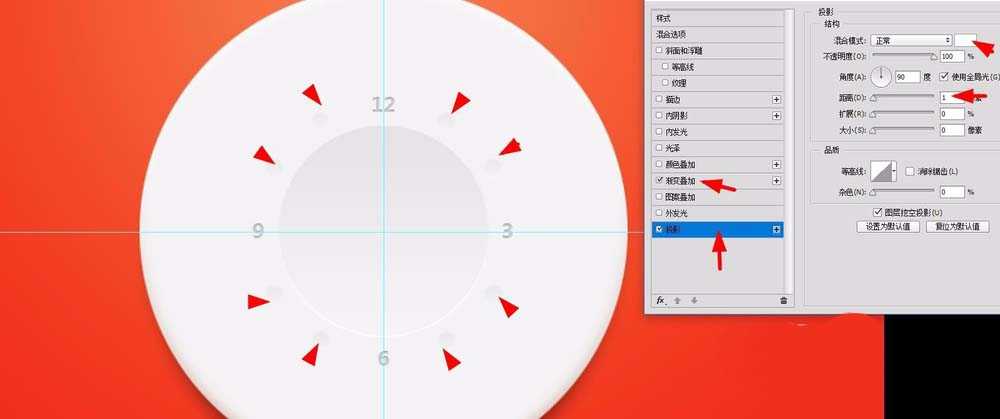
3、为了增加立体感,增加视觉效果,需要对画面加投影,这里可以用一个简便方法,就是直接复制,填充黑色。
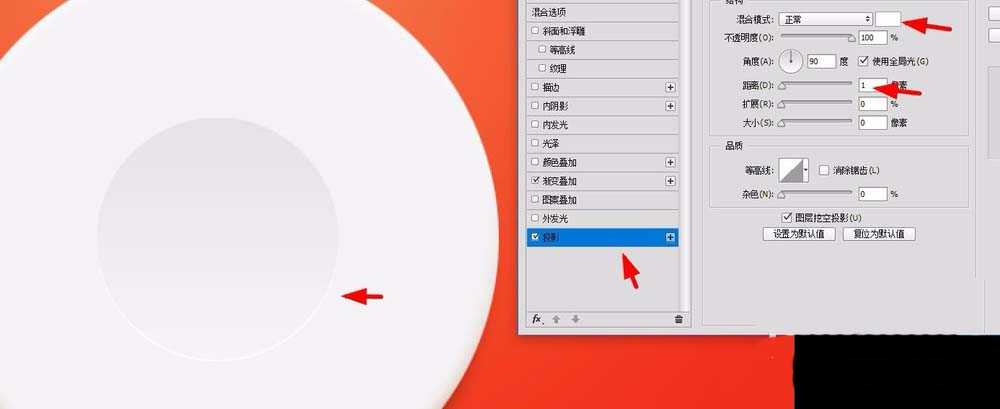
4、时钟中间的小圈,也可以说数字的地板,可以直接复制1步骤,但是注意投影颜色换成白色,注意看有个边缘,需要细节,耐心。
5、对齐居中,打上数字时钟,可以做一个参考线。
6、形状工具做一个小圆圈,像时钟表示点,记得位置摆放,参考线辅助。
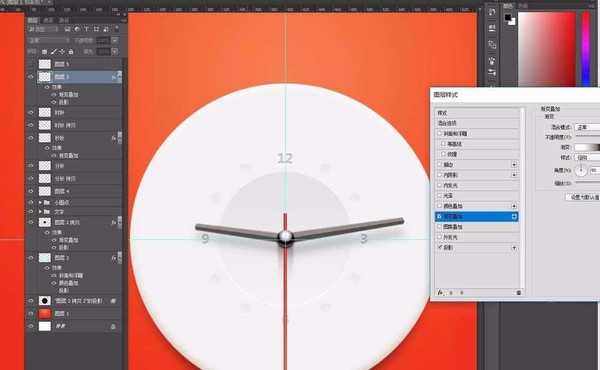
7、用钢笔工具画出时针、分钟、秒针,记得加投影,光线统一。
8、左后坐下中间的小圈,看右边渐变做出来的效果,可以多调节下。(颜色的选取)
以上就是ps设计时钟的教程,很简单,当然除了ps可以做ui时钟,还可以使用ai设计,喜欢的朋友请继续关注。
相关推荐:
PS做怎么制作一个深色的时钟按钮?
ps怎么画漂亮的红色主题的指南针图标?
ps怎么设计一款粉绿色舒适主题风格的时钟图标?
几个月来,英特尔、微软、AMD和其它厂商都在共同推动“AI PC”的想法,朝着更多的AI功能迈进。在近日,英特尔在台北举行的开发者活动中,也宣布了关于AI PC加速计划、新的PC开发者计划和独立硬件供应商计划。
在此次发布会上,英特尔还发布了全新的全新的酷睿Ultra Meteor Lake NUC开发套件,以及联合微软等合作伙伴联合定义“AI PC”的定义标准。
在此次发布会上,英特尔还发布了全新的全新的酷睿Ultra Meteor Lake NUC开发套件,以及联合微软等合作伙伴联合定义“AI PC”的定义标准。