PS+AI设计创意的渐变色彩艺术线条图形教程
平面设计 发布日期:2025/2/19 浏览次数:1
使用Photoshop结合illustrator设计创意的渐变色彩艺术线条图形。线在平面设计中是基本的视觉要素之一,直线能表现理性或现代感,而曲线又能增加感性和柔和,因此,运用好不同的线条能变化出数不清的造型。今天我们要学习一种快速且造型百变的线条艺术的设计技巧。这个方法非常简单,又灵活多变,因此在很多项目中,可以很巧妙的加以运用,效果将出乎意料之外。
效果图:
通过这篇文章,你能够学会:
1、AI中“变换工具”的巧用 2、PS中的渐变配色方法 3、PS中模糊工具的巧用
主要过程:
一、线条艺术造型
我必须向大家透露:在AI中造型,在PS中上色,这几乎就是我设计时的一大组合型法宝。特别涉及到线条、形状、等各种简单平面造型时,这一方法绝对是非常好用的。当然,我的意思并不是说在AI中就忽略色彩,而是PS能弥补你在AI中配色的遗憾。
STEP 01
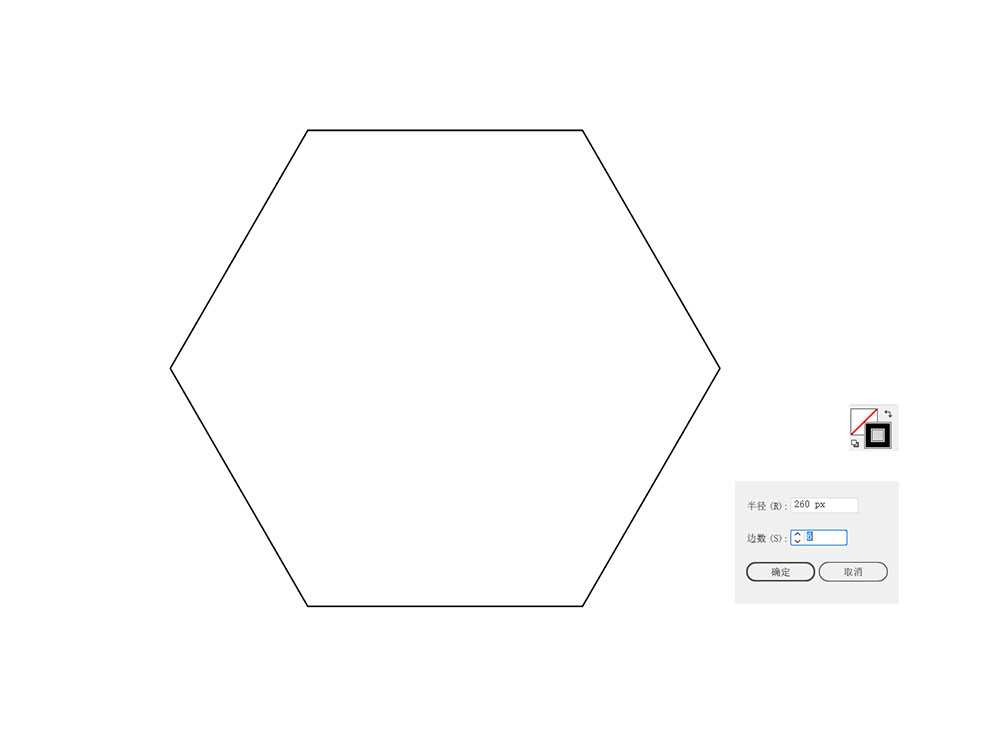
造型开始,打开AI,新建一个800*600px的文档。选中多边形工具,在画布上双击,并在弹出的对话框中的“边数”一栏中填入6,这里所填入的边数也可以是其他的值,当然最后的造型就肯定和这个教程不太一样了。熟悉AI工具的同学可以试试别的边数。填充色关闭,打开描边,描边粗细为1px。
STEP 02
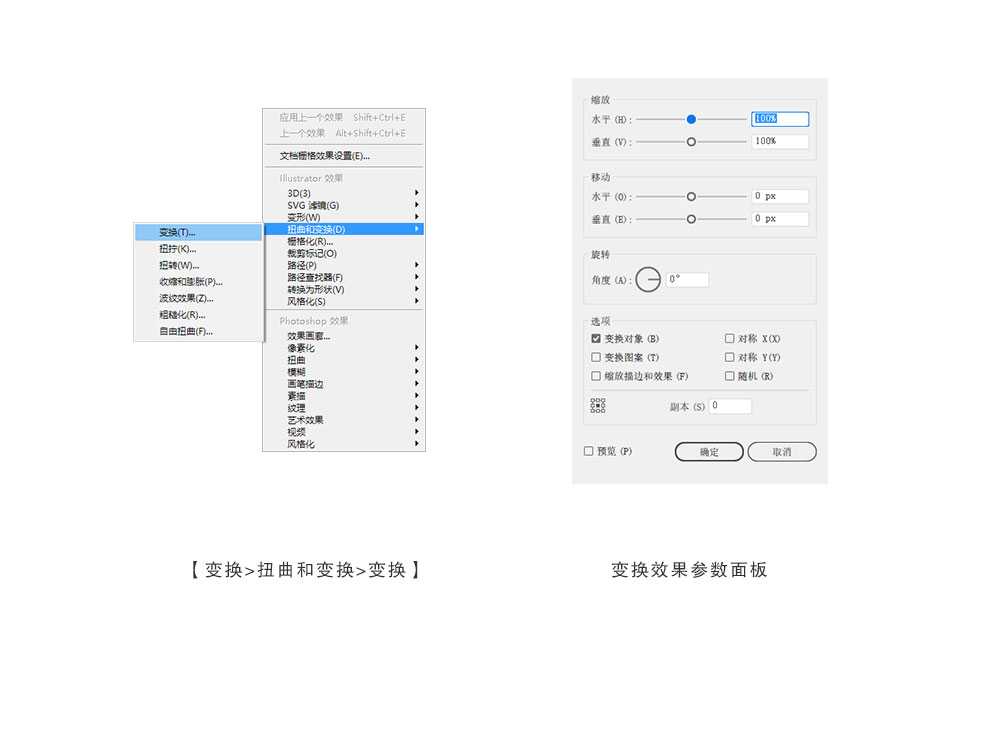
选中这个多边形的基础上,进入【效果>扭曲和变换>变换】,这时进入到变换效果的参数面板。
STEP 03
魔法时刻到了!记得一定要在打开的参数面板左下方勾选“预览”,这样就能看到即时的效果。这里需要提前说明的是,设计这类曲线的效果最重要的三个类型的参数,第一个是缩放的比例,第二个是旋转的角度,第三个是副本。通过这三个参数的变化就能产生无穷无尽的造型。
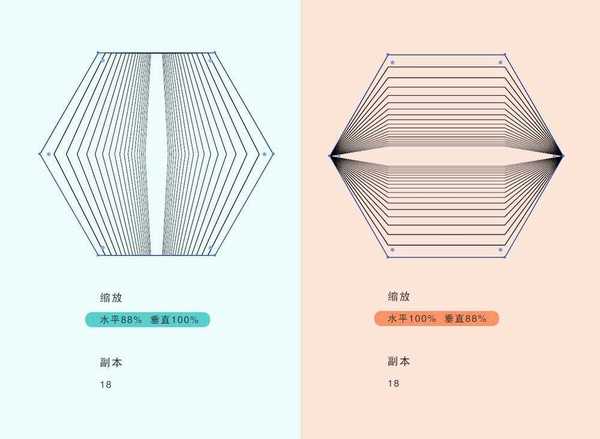
这里的缩放比例和副本是一对必须共存的参数,如果没有比例的缩放,那么副本填多少都没有意义,因为多出来的所谓副本(也即是复制的形状)是重叠于原有形状上方,由于变换的效果并没有产生真正的路径,因此其形状外观上并没有发生变化。而增加了缩放的产数就不一样了,你会看出这些副本在缩放情况下的变化,这种变化是渐变分布的,因此产生出视觉的韵律。理解了这一道理,我们再调节产数时就不会盲目。
你可以试试参数变化时,看看会发生什么?
上一页12 3 4 下一页 阅读全文