photoshop合成秋色中的惬意女孩
平面设计 发布日期:2025/2/19 浏览次数:1
正在浏览:photoshop合成秋色中的惬意女孩
最终效果

1、打开人物素材,把人物抠出来备用。

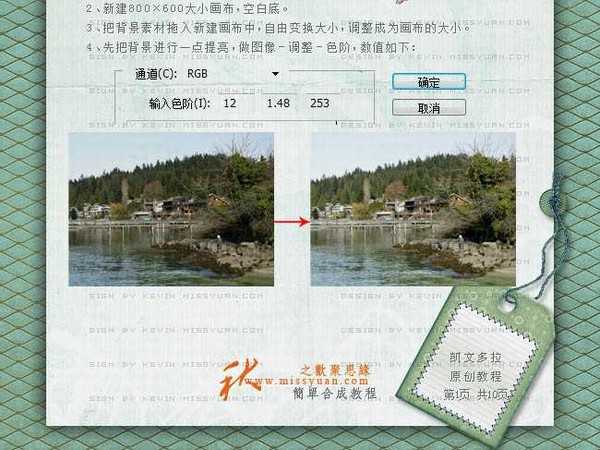
2、新建一个800 * 600像素的文档,背景选择白色。
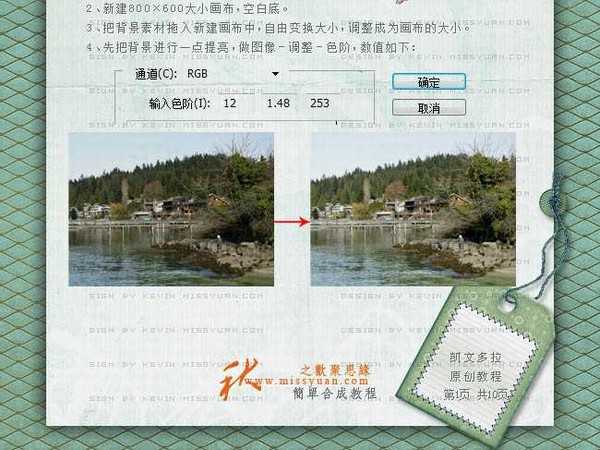
3、打开下图所示的背景素材,拖进来,适当调整大小,调成与画布相同的大小。
4、先按Ctrl + L把背景稍微调亮一点,数值如下图。



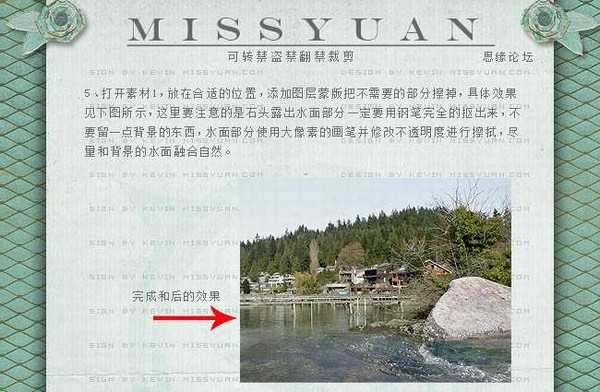
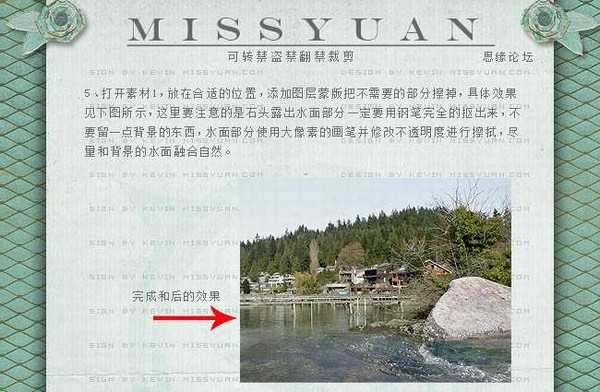
5、打开下图所示的素材,放在合适的位置,添加图层蒙版,用黑色画笔把不需要的部分擦掉,具体效果见下图,这里要注意的是石头露出水面部分一定要用钢笔完全的抠出来,不要留一点背景的东西,水面部分使用大像素的画笔并修改不透明度进行擦拭,尽量和背景的水面融合自然。
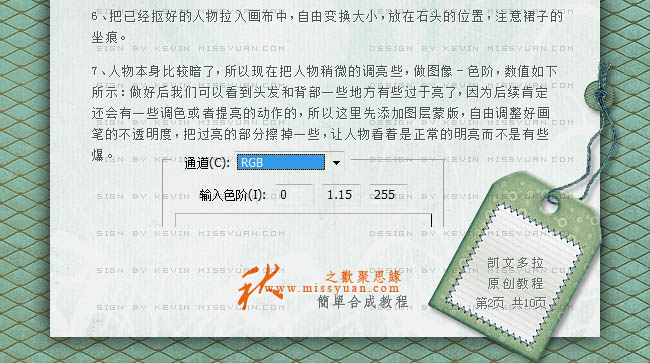
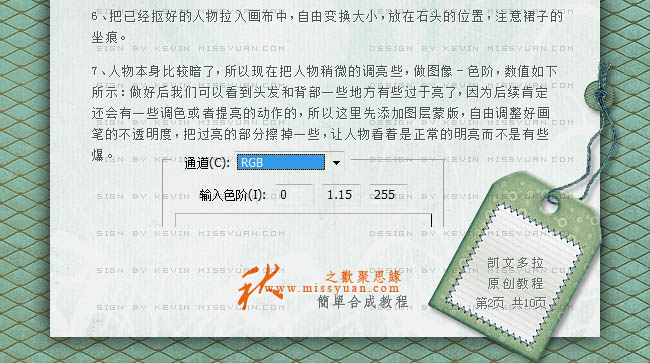
6、把已经抠好的人物拉入画布中,自由变化大小,放在石头的位置,注意裙子的坐痕。
7、人物本身比较暗,所以现在把人物稍微调亮些,执行:图像 > 调整色阶,数值如下。做好后我们可以看到头发和背景一些地方有些过于亮了,因为后续肯定还会有一些调色或者提亮的动作,所以这里先添加图层蒙版,自由调整好画笔的不透明度,把过亮的部分擦掉一些,让人物看着正常的明亮,而不是有点过曝。



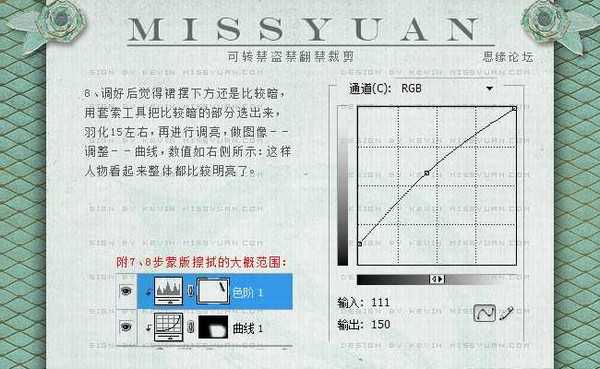
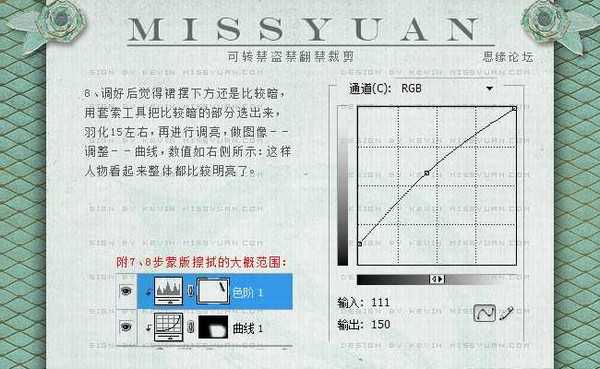
8、调好后觉得裙摆下方还是比较暗,用套索工具把比较暗的部分选出来,羽化15个像素左右,再进行调亮,执行:图像 > 调整 > 曲线,数值如下图右,这样人物看起来整体都比较明亮了。


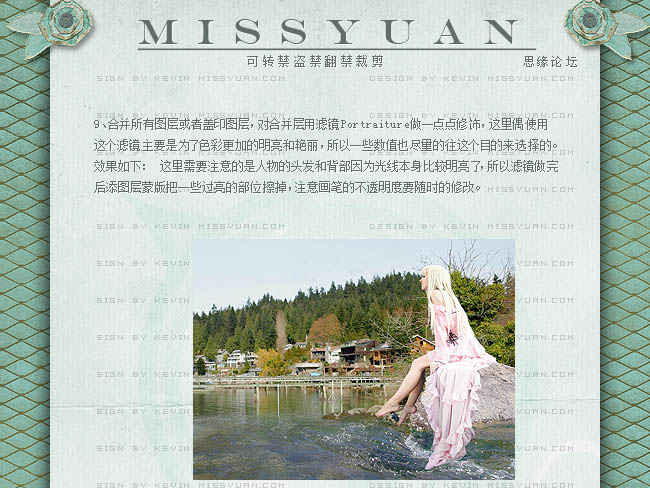
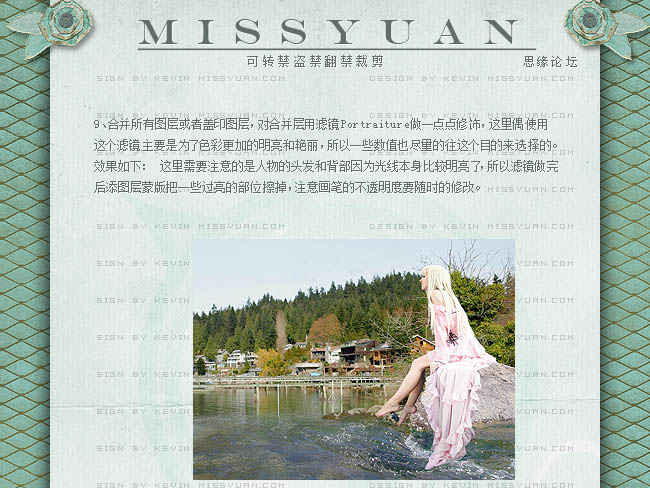
9、合并所有图层或者盖印图层,对合并层用Portraiture做一点点修饰,使用这款滤镜主要是增加图片的色彩,所以一些数值也尽量自己去把握。
这里需要注意的是人物的头发和背景因为光线本身比较明亮了,所以滤镜做完后添加图层蒙版,把一些过亮的部分擦掉,注意画笔的不透明度要随时修改。
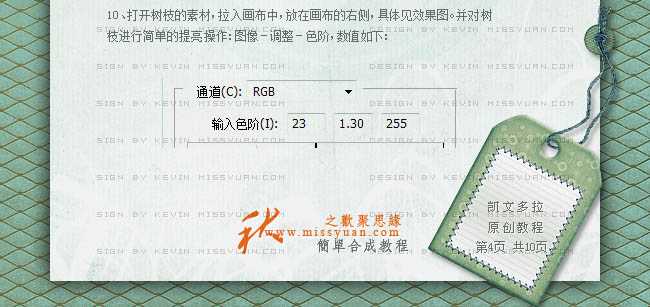
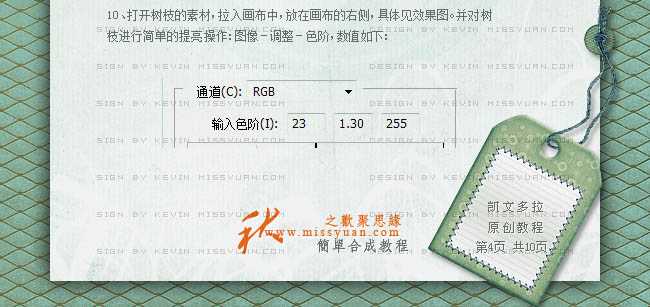
10、打开树枝的素材抠出来,拉入画布中,放在画布的右侧,具体如下图。并按Ctrl + L 对树枝进行简单的提亮操作。



上一页12 下一页 阅读全文

1、打开人物素材,把人物抠出来备用。

2、新建一个800 * 600像素的文档,背景选择白色。
3、打开下图所示的背景素材,拖进来,适当调整大小,调成与画布相同的大小。
4、先按Ctrl + L把背景稍微调亮一点,数值如下图。



5、打开下图所示的素材,放在合适的位置,添加图层蒙版,用黑色画笔把不需要的部分擦掉,具体效果见下图,这里要注意的是石头露出水面部分一定要用钢笔完全的抠出来,不要留一点背景的东西,水面部分使用大像素的画笔并修改不透明度进行擦拭,尽量和背景的水面融合自然。
6、把已经抠好的人物拉入画布中,自由变化大小,放在石头的位置,注意裙子的坐痕。
7、人物本身比较暗,所以现在把人物稍微调亮些,执行:图像 > 调整色阶,数值如下。做好后我们可以看到头发和背景一些地方有些过于亮了,因为后续肯定还会有一些调色或者提亮的动作,所以这里先添加图层蒙版,自由调整好画笔的不透明度,把过亮的部分擦掉一些,让人物看着正常的明亮,而不是有点过曝。



8、调好后觉得裙摆下方还是比较暗,用套索工具把比较暗的部分选出来,羽化15个像素左右,再进行调亮,执行:图像 > 调整 > 曲线,数值如下图右,这样人物看起来整体都比较明亮了。


9、合并所有图层或者盖印图层,对合并层用Portraiture做一点点修饰,使用这款滤镜主要是增加图片的色彩,所以一些数值也尽量自己去把握。
这里需要注意的是人物的头发和背景因为光线本身比较明亮了,所以滤镜做完后添加图层蒙版,把一些过亮的部分擦掉,注意画笔的不透明度要随时修改。
10、打开树枝的素材抠出来,拉入画布中,放在画布的右侧,具体如下图。并按Ctrl + L 对树枝进行简单的提亮操作。



上一页12 下一页 阅读全文
下一篇:ps利用滤镜制作绚丽的彩色星球