PS快速合成打造酷炫抢眼的逆光游戏海报
平面设计 发布日期:2024/11/16 浏览次数:1
需求方说:“要有光!”于是,便有了光…… 平时浏览一些优秀作品的时候,经常会看到一些光效处理非常棒的作品。有时我们看后会反问自己:”这些使页面看起来高大的光是怎么打上去的呢?今天搜狐同学通过一个案例来教大家快速打造逆光场景。来找属于你的光吧!
当然,这只是本人自己常用的方法,方法是活的,只要能够做出好的效果就行,这个案例也算不得高大上,只希望那些需要光的同学能够从这篇教程里找到属于自己的光。
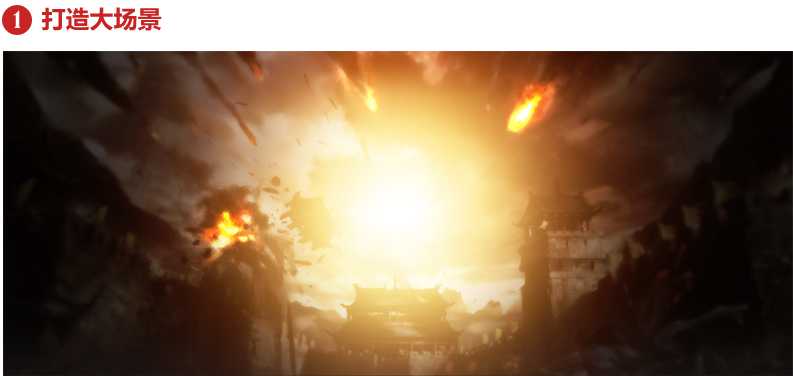
先来看一下最终的效果:

这是一个天龙全球争霸赛复活赛的专题页面,这里也许有人会有疑问,为什么不把复活赛重点突出,这是跟需求方沟通之后的结果,通过他们了解到主要还是以争霸赛为主体,复活赛作为副标即可(前期沟通很重要)。OK,既然主题”全球争霸赛“很明确,那我们就可以围绕这个去进行专题的构思了。
首先,还是在脑海里想象下所要打造的一个大概的场景。各路英豪争夺全球第一,反映到游戏中自然也就是各门派的英雄去争夺武林盟主的感觉,可以把英雄围绕四周,中间放一个类似奖牌的物品,那么大致的场景及场面基调也就可以定下来了。我们还是先提炼一下关键词:

根据联想到的这些关键词我们就可以进行素材的搜索啦。这个页面用的主要是游戏内提供的人物和场景原画素材,外部素材没有到太多,我这里只罗列一下所用到的游戏内部的素材。

选用这些素材出于以下原因:首先,根据脑海中大致想到的场景,布局上应该是一个由四周向中心的布局形式,所以在选择场景的时候我选择了一张正面居中的图素,而且战火纷飞很符合整个专题的调性;其次,为了保证画面的平衡,通常四周的人物数量和动作造型基本保持对称是一个比较稳妥的方法,所以选择这六个人设主要是出于他们动作的考虑。
另外我还非常好心的给他们起了自己的名字(虽然他们已经有名字了),起名字主要考虑后期管理图层及分别对他们进行处理的时候方便查找,大家应该能看出来,我都是根据人物特点来命名的(偷笑)。
好了,废话不多说,我们开始打造场景。

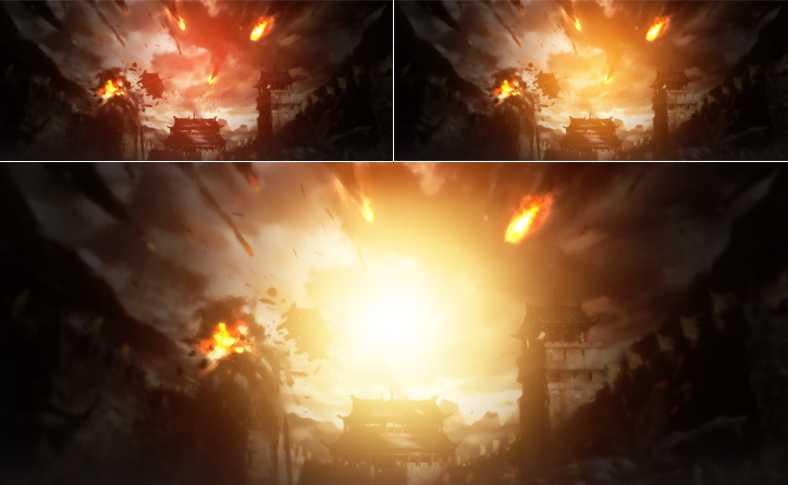
这里主要就是对原画进行了一个压暗四周提亮中间的处理,之所以这样处理就是因为可以使中间的主题部分充分突出。我们来一步步看下怎么达到现在的效果:

首先,对原画的两边进行模糊处理,增加一些景深效果。方法是可以先把原画转为智能对象,然后添加高斯模糊数值5左右,再对滤镜的蒙版进行擦除,把不需要模糊的地方擦掉。

适当降低亮度和饱和度,加大画面对比度,减少原画本身色彩过多过艳给后期调色带来的不便。

给画面添加红黄色调,是页面暗处偏红棕,亮出微微偏黄。

再次压暗整个画面。

提亮天空部分。利用白色柔性画笔在天空处涂抹,模式叠加。

给中间部分打光,这里主要分为3层,最下面一层是偏红色,范围最大;中间一层偏黄色,范围比红色部分略小;最上面的一层自然是白色,也就是光源的位置,范围最小。这一步相当于给画面添加一个光源,光线从中间到四周逐渐减弱。
Tips:
这里在对画面进行压暗处理的时候,并没有对画面本身具有的火球、爆炸火焰等进行相应处理,这些本身的火光后期可以利用,所以不用进行压暗,在处理的时候应该在蒙版上擦除这一部分。框内蒙版上的黑色区域即为火光部分,保留。


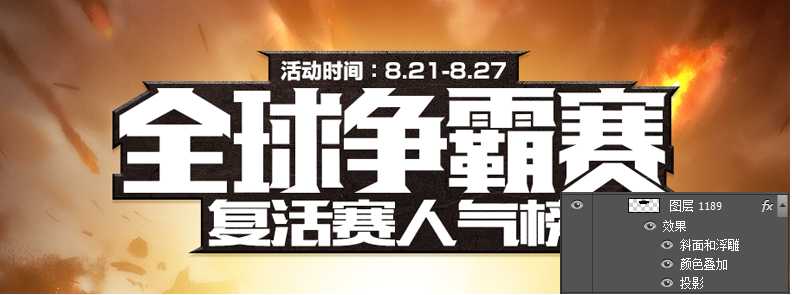
这里主要教大家来制作这种标题的效果。

先对文字按照主次关系进行排版,这里同样最好采用居中的形式。“全球争霸赛”这几个字是同事之前做好的变形,我这里直接拿来用了,文字变形不是本次教程的重点
文字排好之后就用钢笔工具在文字的下面层勾出黑底轮廓,这个可以有多种形式,画工比较好的同学可以勾出非常牛逼的底,这里我只做了轻微的处理(很显然我不是画工非常好的同学),给边角处加了一些出来的尖,使其看起来显得比较尖锐。

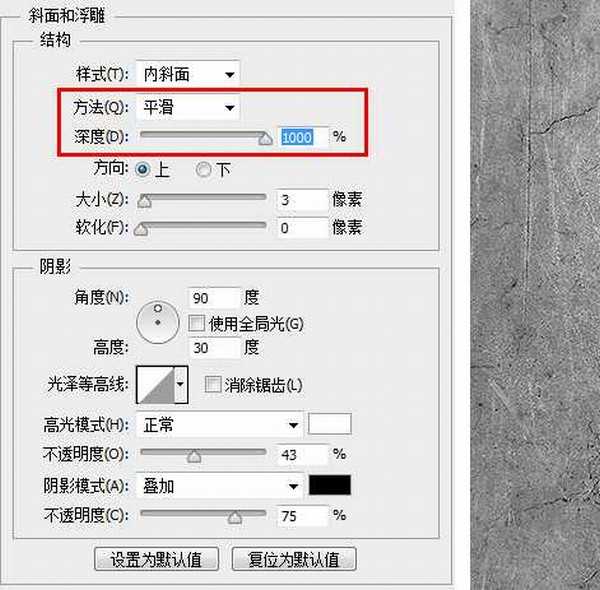
给文字的底做效果,叠加材质。给底部选择一个偏棕色的色值,这里用的是#2e2320,然后主要是斜面和浮雕处理。

应用斜面和浮雕时要注意“方法和深度”的值,建议大家自己去不断调节体验一下变化之处。
我这边通常用到这个效果的时候是分别选为“平滑”和“1000”,可以使斜面的分割清晰而且不会出现杂边。下面的高光和阴影通过不断看效果图去调整。样式调整完之后找一张墙壁的素材叠加到底部,再根据叠加之后的效果做相应调整即可。

给文字做效果,方法类似。主要也是图层样式,然后加墙壁材质叠加。这里用不同的颜色来区分下主标和副标,后期可以用白色柔性画笔去给文字加些高光,直接涂抹,叠加即可(这里不再详述)。

这一步是找一些刀剑和金属装饰来对我们的标题进行修饰,是他们看起来充满对战的感觉。这里大家容易有一个误区:有的同学可能觉得后面的大刀是一把完整的刀进行的复制和水平翻转。
其实不是的,因为刀的中间部分是被挡住的,而我们想找一把特性完全符合我们期望的刀又不是很容易,所以这个时候我们可以拆成两部分来找,分别找寻自己想到的刀柄和刀刃,找的时候肯定找那种看起来比较霸气的刀,例如这里因为是天龙的专题,我在找刀柄的时候就找了一个带龙头的刀柄,跟游戏主题也可以比较贴切。刀刃呢最好是找比较宽的,不是像日本武士用的那种细刀,而是像过去砍头用的大刀(尼玛,好血腥),看起来会比较霸气,两者一结合,复制翻转,再经过调色和亮度对比度的调整,即可得到现在的效果。
这里要注意调色的时候稍微往页面的整体色调上靠拢。最上方的金属修饰物是平时收集的,可以从一些武器,金属盔甲以及一些游戏ui上面扣取,在经过加工所得,这里作为装饰物也可以起到很好的作用。有的同学也许会问,为什么不把这个修饰物放在下面呢?原因很简单,因为下面我们还要放一些文字内容,正好可以放在两个刀刃之间。

把其他的文字部分内容排好,即可得到上图的效果。
Tips:
这里在给文字做效果的时候,有时我们把颜色调好了,但是发现叠加上材质之后效果并不理想,又要反复去调整。那我们怎么去处理可以方便快捷的得到我们想要的效果呢?这里告诉大家一个小技巧,就是我们改变一下顺序,先给文字叠加上材质,然后在去给文字做图层样式,这样我们一边处理,一边可以看到叠加了材质的文字的变化,等达到我们想要的效果了,再把文字以外的多余材质删除,这样就可以避免我们反复操作了。

先把我们找的六大高手按照动作的对应关系调整大小比例和进行水平翻转,以达到画面的平衡和谐。这里大致介绍一下:弓箭女和葫芦娃(笑)都是属于正面微偏一点的,面部有略微的朝向,所以选取他(她、它)俩作为正前方主要人物;和尚和菜刀男(笑)都是属于跳跃飞起的感觉,所以在排列的时候略微高于主人物,而他俩姿势正好呼应,真不愧为好基友;扇子男和回眸女俩人都是明显的侧身,身体所占比重不大,所以缩小放置最两边(谁让你俩不正面相待,打入冷板凳)。

这里以右半边的三位壮士来给大家进行打光的讲解,首先拿葫芦娃开刀,给葫芦娃添加蒙板,用柔性画笔擦除膝盖以下部分,在其上方创建剪切蒙版,拉一个背景底色到透明的渐变,使葫芦娃与画面更加融合。

降低饱和度,加大对比度,使人物看起来更有质感(上图左)。利用色彩平衡给人物添加环境色,朝红黄方向去调整(上图右)。

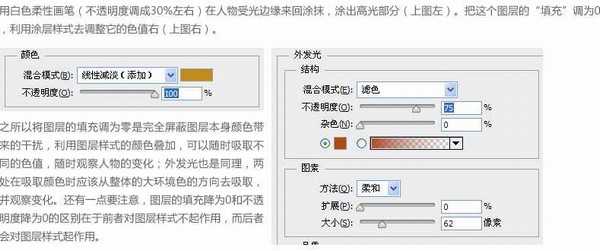
用白色柔性画笔(不透明度调成30%左右)在人物受光边缘来回涂抹,涂出高光部分(上图左)。把这个图层的“填充”调为0,利用涂层样式去调整它的色值右(上图右)。


对人物左侧的背景再次提亮,通过柔性画笔去叠加,或者通过图层样式吸取环境色去调节(上图左)。在人物的最上方创建剪切蒙版,从左上方帽檐处向右下方拉白色到透明的渐变,填充调为零,利用图层样式调整颜色给人物进一步增加环境色亮光,使人物的受光面从左上至右下方逐渐减弱(上图右)。

菜刀男和回眸女的处理手法同葫芦娃类似,都是降低饱和度后调色然后去打光,需要注意的是距离中间光源远近不同,受光程度也不一样,如这里菜刀男的受光要略弱于葫芦娃,而回眸女的受光最弱。还有一点,就是菜刀男在葫芦娃的身后,会有一部分光因为打到葫芦娃的背而反射到菜刀男的左侧,所以左侧的受光略强一些。根据这些关系,我们讲人物的受光处理好如上图所示。

左半边三位壮士的处理手法与右侧相同,这里不再赘述,最终效果如上图。
Tips:
如果大家对于这种逆光的现象还不是很理解的话,可以回去之后做一个简单的测试。
到家之后,关上屋里的灯,打开手电筒或者手机的闪光灯照向自己,然后伸出自己的手,对着手电筒,通过改变手掌与手电和自己眼睛的距离,来观察手掌的颜色和一些细节的可辨识度。相信通过这个小实验可以帮助大家对于这种逆光现象有个大致的了解。 上图还有一点需要注意的是,近大远小,近清晰远模糊的透视关系,最边上的人物相对其他来说要更小一些,还要稍微加点高斯模糊处理一下,这样才更加真实。

哈哈,看到下面的素材图你顿时就觉悟了吧。是不是感觉光和火焰一加上去,页面变得又高大上了许多?没错,大家养成收集这些气氛渲染的素材的好习惯,用到咱们的页面里的确可以为我们加分不少呢,例如树叶啊,花瓣啊,雪花,雨滴啊,真是做游戏的必不可少的素材啊。光效和火焰的用法很简单,放到想要放置的地方,滤色或者线性减淡即可(具体视情况而定),当然,这是针对纯黑色底的光效和火焰素材哦。
Tips:
大家有没有注意到,在复活赛人气榜那里加的是蓝色的光,所以呢下面的两片大刀刃我们也应该加上相应的环境色,这样看起来才更加真实。方法很多,只要你能给我们的刀刃添加一些蓝色系即可,相信通过这篇教程中提到的调色方法,大家应该都可以做到了。
还有一点就是大家有没有注意到弓箭女和葫芦娃是在中间文字标题的前面的,因为她(他)俩有一些元素是挡住了标题的,但是却不影响标题的阅读,这样呢就给画面一个前后关系,同样也帮助我们拉开了空间感。
总结
本次教程到这里就基本上写完了,不知道大家有没有找到属于自己的光。这篇教程主要是教大家去分析一个逆光场景的打造,一个酷炫的标题文字效果的制作,和人物的处理。这种处理的方式有一个很大的好处就是因为画面中所有的元素都处于一个大光源的照射下,所以把所有元素按照所处环境去进行调色处理,看起来整个画面会非常统一;
同时,通过整个画面明暗的对比,可以迅速凸显重点内容。此外,逆光还有一个非常常见的应用,那就是做一些神秘性的专题,比如悬念站之类的,这种在处理的时候通常把人物处理成剪影的形式,隐藏人物的细节,使画面充满神秘感,引起人的无限遐想。可见,运用好光是多么重要的技能。
本次教程只提供了一种方法,大家若想真的在这方面有所提高,还需要多加练习,同样一个页面,每做一次,你取得色值都会不一样,感觉可能相比之前会更自然,练多了,把握能力强了,以后用起来才会游刃有余。
当然,由于本人入行不久,能力有限,所以有写的不对的地方还请大家多多指正,我们共同进步!
在此次发布会上,英特尔还发布了全新的全新的酷睿Ultra Meteor Lake NUC开发套件,以及联合微软等合作伙伴联合定义“AI PC”的定义标准。