教你用Photoshop制作蓝色方形水晶按钮
平面设计 发布日期:2024/11/16 浏览次数:1
正在浏览:教你用Photoshop制作蓝色方形水晶按钮
本篇教程是教大家利用Photoshop制作蓝色水晶按钮的方法,教程比较基础,制作出来的效果非常漂亮,适合新手朋友学习,推荐给大家,希望大家喜欢!
先看看最终效果图:
1.创建背景
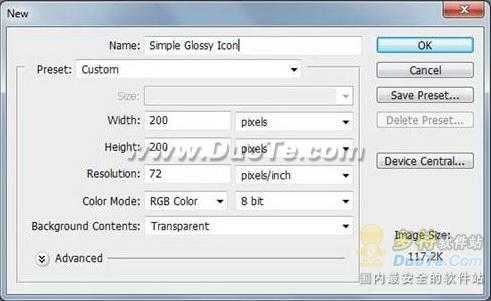
首先,我们必须新建ps文档.大小为200*200像素.
使用圆角矩形工具创建类似形状:
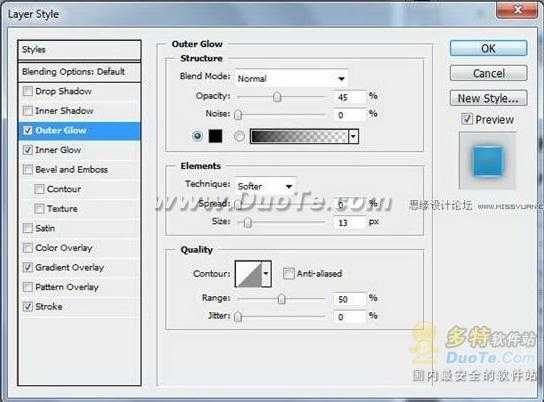
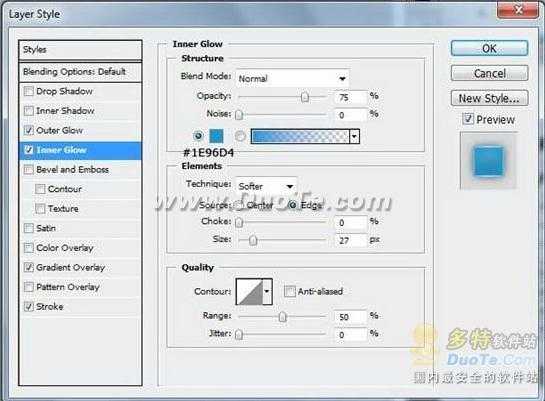
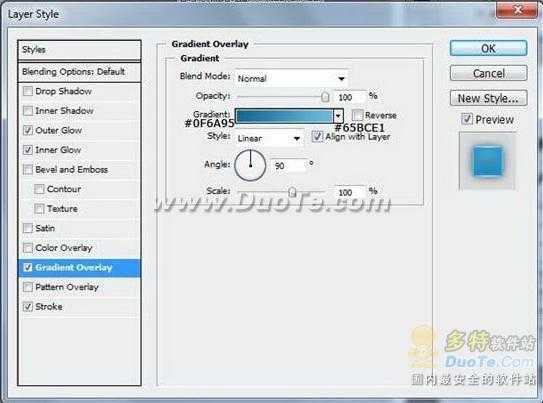
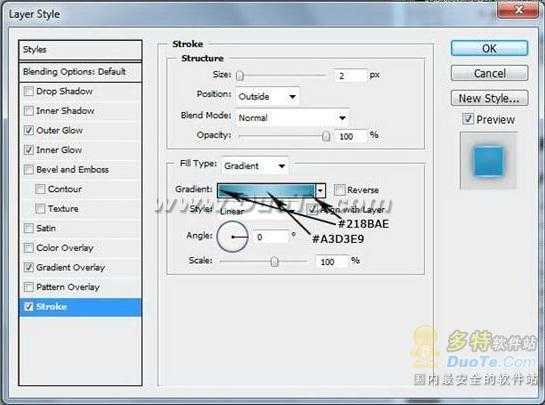
在新图层上更改样式如下:
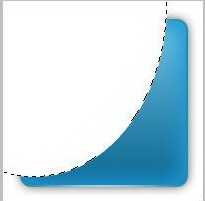
使用椭圆选框工具选出如下形状:
现在选择你的第一个图层,运行 选择>载入选区,按确定键.然后选择你的白色图层,运行 选择>反选,按下delete键删除额外部分.将他的不透明度更改为15%.看起来应该是这样的:
2.最后的话
如果你已经完成,那么可以在按钮里面加上你的图标.你可以随便加.下面给一些例子参考:希望你喜欢本教程.
几个月来,英特尔、微软、AMD和其它厂商都在共同推动“AI PC”的想法,朝着更多的AI功能迈进。在近日,英特尔在台北举行的开发者活动中,也宣布了关于AI PC加速计划、新的PC开发者计划和独立硬件供应商计划。
在此次发布会上,英特尔还发布了全新的全新的酷睿Ultra Meteor Lake NUC开发套件,以及联合微软等合作伙伴联合定义“AI PC”的定义标准。
在此次发布会上,英特尔还发布了全新的全新的酷睿Ultra Meteor Lake NUC开发套件,以及联合微软等合作伙伴联合定义“AI PC”的定义标准。