Photoshop设计一个漂亮的网站LOGO品牌标志
平面设计 发布日期:2024/9/28 浏览次数:1
正在浏览:Photoshop设计一个漂亮的网站LOGO品牌标志
这篇教程是向的朋友介绍如何用Photoshop设计一个漂亮的网站LOGO品牌标志,这个教程相对来讲,比较简单,在对设计者的设计灵感及设计理念要求比较高一些,所以请大家在设计作品的时候,要认真思考再动工、推荐过来,新手朋友也可以过来学习借鉴一下设计过程及思路。
好了,大家看一下下面的效果图吧。
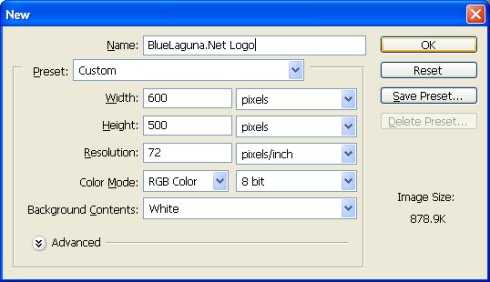
一、在photoshop中创建一个图像文件,这个文件的大小,就根据自己需要的网站LOGO品牌标志的大小来决定。
二、选择一个适合自己网站的字体,比如商务网站就选择大气一点的,如果是个人网站,就选择卡通或个性一点的文字。以下是几个坏字体的选择:
以下是几个不错字体的选择
通过对字体的观察,我想尝试用2种不同的字体拼凑“BLUE”和“LAGUNA”,最后选定标志的字体。
三、一个好的网站LOGO,绝对不单单只有文字,肯定会有一些标志性的图案在上面,所以这步就是要给网站LOGO加上一个象征,丰富标志。选择一个合适该标志主题的图片
现在看起来还不够漂亮,但这只是一个良好的开始。
创建细节
添加阴影
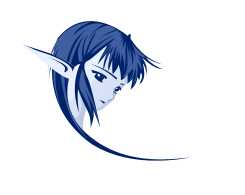
现在让我们尝试把女孩的脸放在标志的左边并添加一些标语,稍做修饰,这样似乎看其来更简练干净!
改变标志的背景颜色,以便更好的搭配暗色的背景,仅仅改变了周围的颜色就可以改变整个标志的感觉。
这是一些相关类似的网站LOGO品牌标志的参考,都有类似的图案,然后再配上个性文字,这样就形成了一个好的且漂亮的网站LOGO。
教程结束,以上就是利用Photoshop设计一个漂亮的网站LOGO品牌标志,希望大家看完之后会有所帮助,谢谢大家阅读本篇教程!
几个月来,英特尔、微软、AMD和其它厂商都在共同推动“AI PC”的想法,朝着更多的AI功能迈进。在近日,英特尔在台北举行的开发者活动中,也宣布了关于AI PC加速计划、新的PC开发者计划和独立硬件供应商计划。
在此次发布会上,英特尔还发布了全新的全新的酷睿Ultra Meteor Lake NUC开发套件,以及联合微软等合作伙伴联合定义“AI PC”的定义标准。
在此次发布会上,英特尔还发布了全新的全新的酷睿Ultra Meteor Lake NUC开发套件,以及联合微软等合作伙伴联合定义“AI PC”的定义标准。