PS制作红星闪闪照中国gif动态图教程详解
平面设计 发布日期:2024/11/14 浏览次数:1
听了歌声《红星闪闪》,让我想设计一个“红星闪闪照中国”GIF动态图。让红星的光芒覆盖中国地图,且光芒有放大和缩小的变化。操作核心是要会做放射状光线图层,动态图,web格式存储。
效果图:
方法/步骤:
1、在PS软件中打开中国地图和有红五星的素材图。将红五星抠出,复制在中国地图上,按ctrl+t,调整好红五星的大小,位置。
2、新建图层,选红星颜色填充,再建alpha通道。(对这个操作不熟悉的朋友请参看“怎么用PS设计两颗碰撞的心,背景呈放射状光芒?”,博文里介绍很详细。)
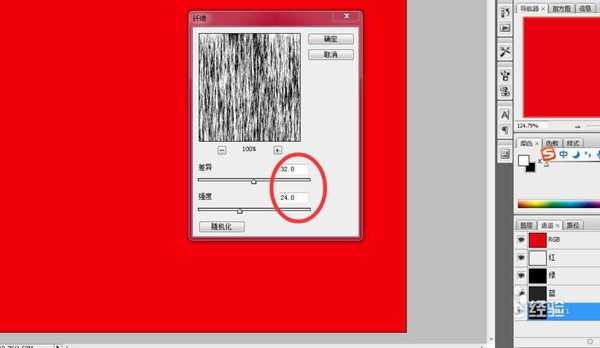
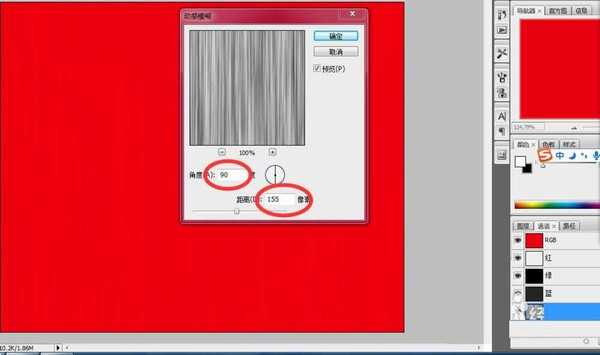
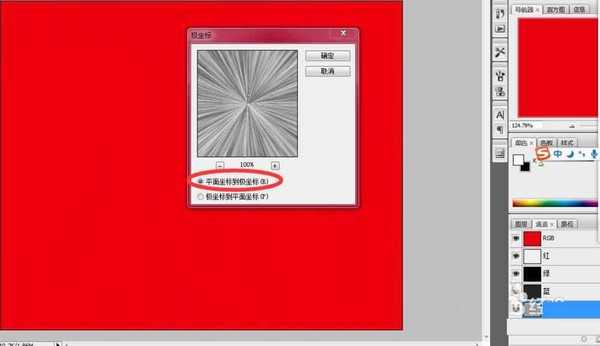
3、接着依次完成下面三个操作:1.点击“滤镜”——“渲染”——“纤维”,参数可以自己设置;2.点击“滤镜”——“模糊”——“动感模糊”,角度设置为90,距离可以自己设置;3.点击“滤镜”——“扭曲”——“极坐标”,从平面坐标到极坐标。
4、点击“将通道作为选区载入”,出现如图蚂蚁线,返回“图层”,创建新图层3。
5、将前景色设为白色,按alt+delete,填充图层3,合并图层2和图层3。反复按ctrl+j,复制几张合并后的图层3.
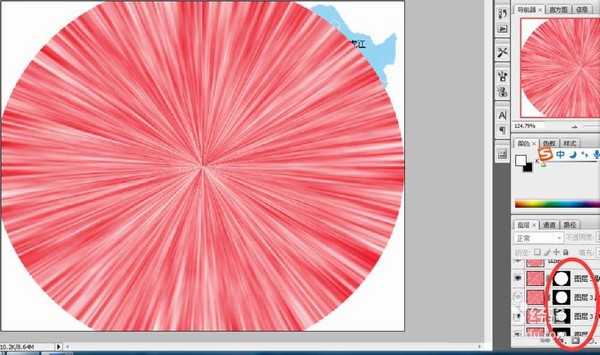
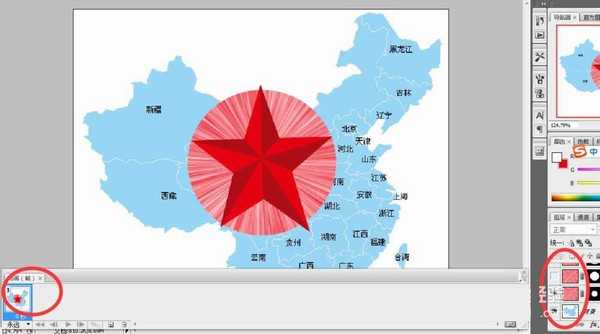
6、按住shift键,在图层3上画出正圆,移动正圆选区在中央位置,添加图层蒙版。重复操作图层3的副本,正圆选区逐渐增大。然后将红星图层移到最上面,并调整到中央位置。
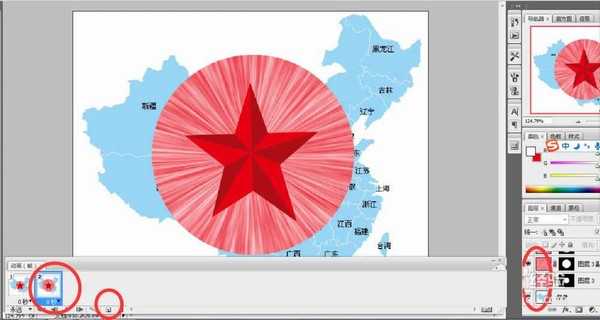
7、点击“窗口”——“动画”,左下角出现“动画(帧)”,将第一帧要显示的图层前面的眼睛点开,其他图层关闭眼睛。同理创建第二帧。(对动画不熟悉的朋友们请参看“怎样用PS做动态图(GIF)?(详解步骤版)”,文中对做动态图的核心有详细的操作指导。)
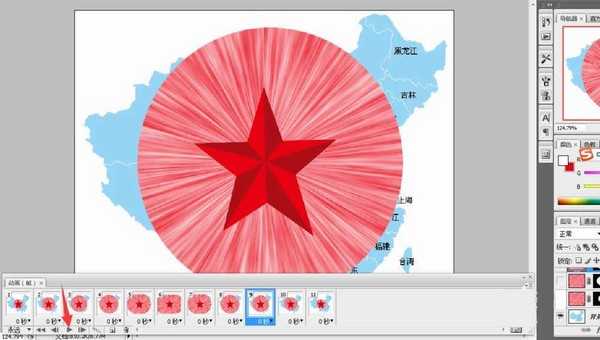
8、设计红星的光芒由小放大再缩小,反复创建动画帧。播放看一下效果,速度太快,调时间为0.1秒后播放,觉得速度比较适合。按alt+shif+chtrl+s,存储为web格式,文件格式GIF,红星闪闪照中国的动态图就做好了。
教程结束,以上就是PS制作红星闪闪照中国gif动态图教程详解的全部内容,希望大家喜欢!
相关教程推荐:
PS制作飞扬的五星红旗gif动态图教程
CorelDraw(CDR) X4设计制作光芒五星动画教程
AI怎么画五星红旗? AI绘制中国国旗的教程
在对骁龙X Elite参考设计的初步测试中,全新的Chrome浏览器在Speedometer 2.1基准测试中实现了显著的性能提升。
预计在2024年年中之前,搭载骁龙X Elite计算平台的PC将面世。该浏览器的提前问世,有助于骁龙PC问世就获得满血表现。
谷歌高级副总裁Hiroshi Lockheimer表示,此次与高通的合作将有助于确保Chrome用户在当前ARM兼容的PC上获得最佳的浏览体验。