Photoshop设计制作出简洁大气的电子商务网站首页
平面设计 发布日期:2024/9/25 浏览次数:1
正在浏览:Photoshop设计制作出简洁大气的电子商务网站首页
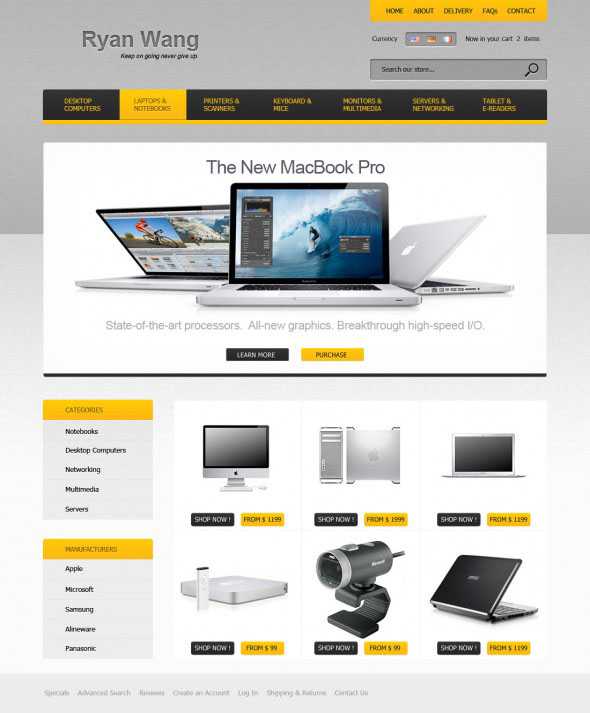
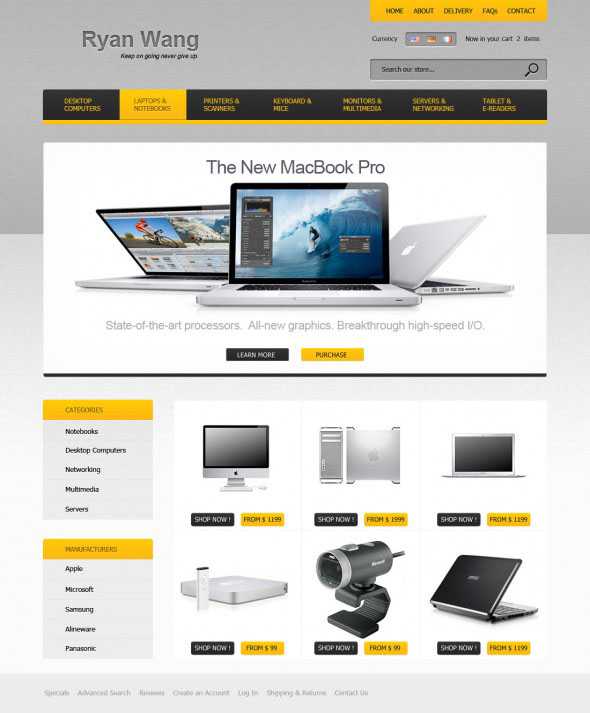
最终效果

1、首先第一步,需要下载这个纹理图片。

2、在PS中打开纹理图片,然后点击“编辑>定义图案”,给予图案的命名,并单击OK。做完这个准备工作,可以关闭该文件。然后创建一个新文件,size:1100*1300px。 3、使用油漆桶工具,设定图案,选择刚制作好的图案纹理。点击画布,得到如下图的效果。

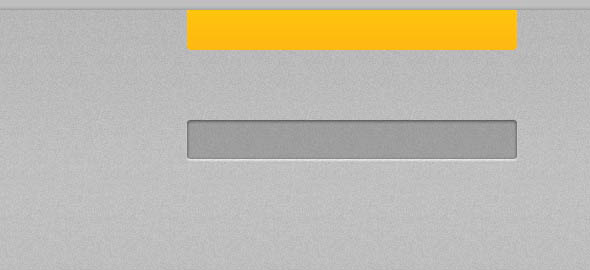
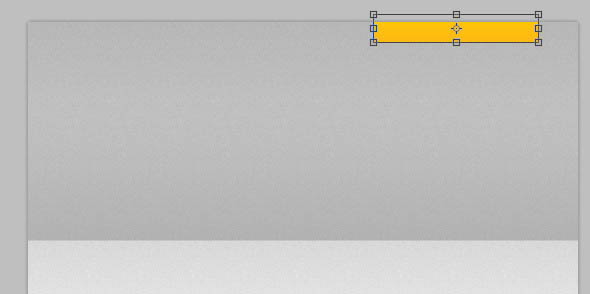
4、在页面上方使用圆角矩形工具,创建一个圆角矩形,位置如下图所示。参数值:半径5px,size:330*45px。

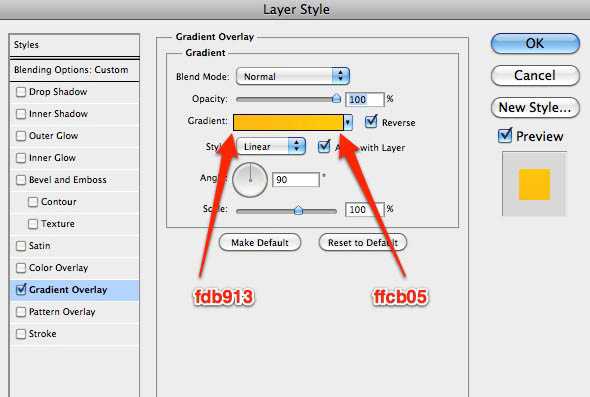
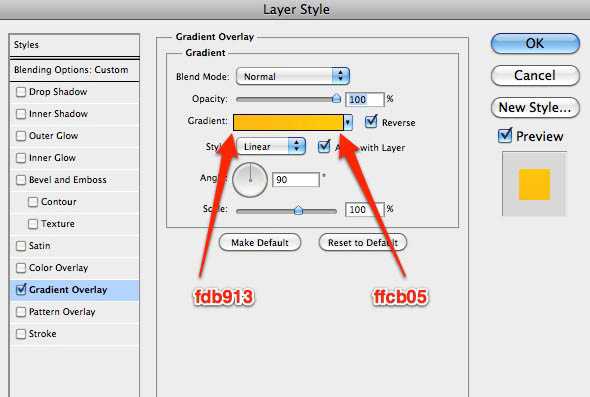
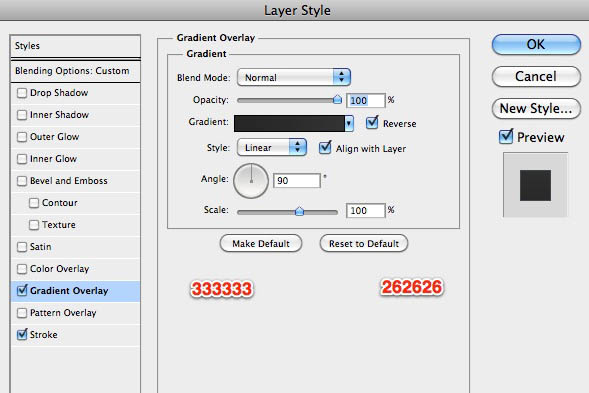
5、对该矩形添加如下图层样式。你可以找到渐变的颜色值。

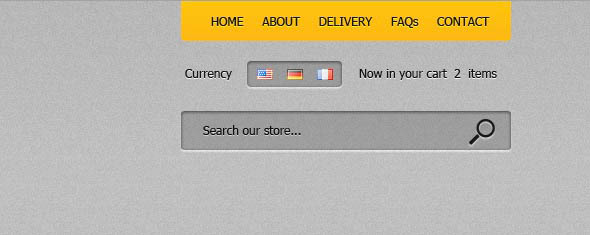
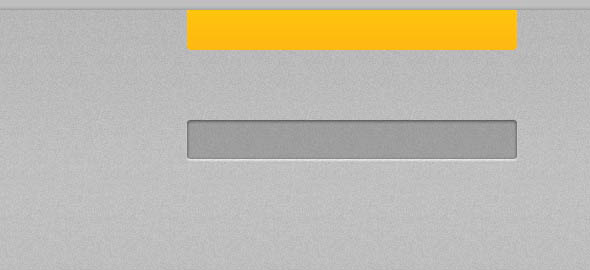
6、请记住这个矩形图层样式,因为在下面的步骤中会多次用到它。下一步,需要创建一个搜索框,如下图所示。我们开始再一次使用圆角矩形工具。

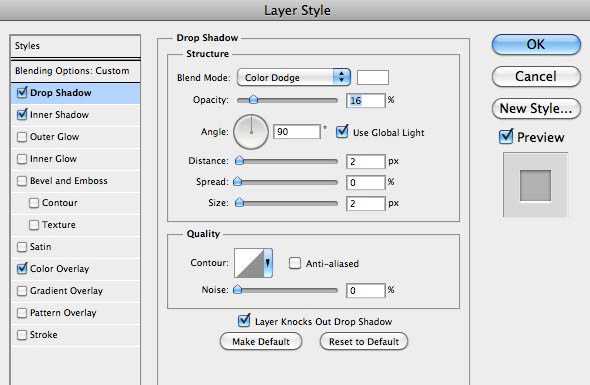
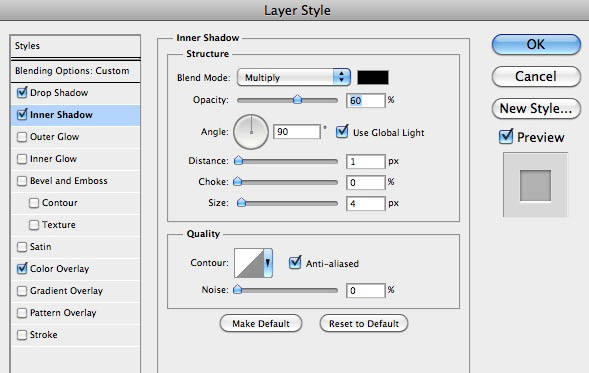
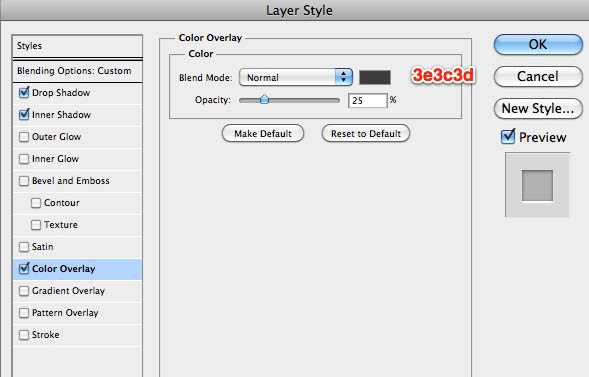
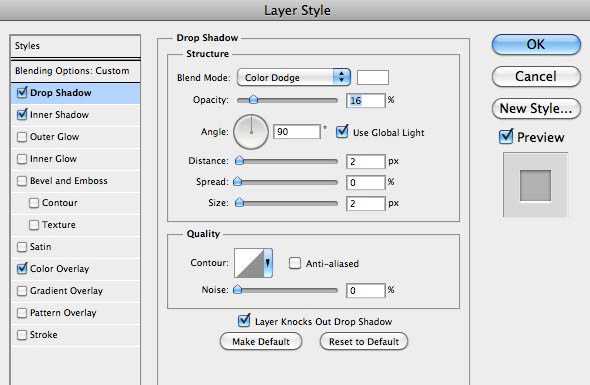
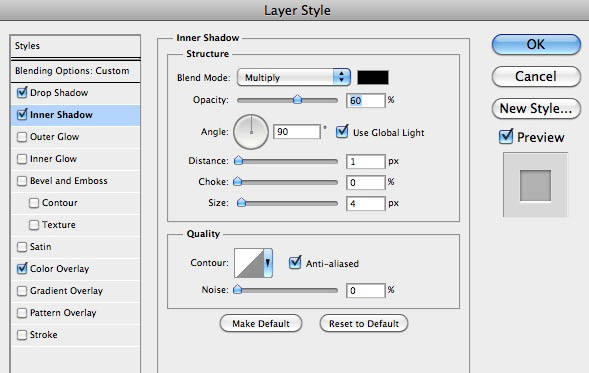
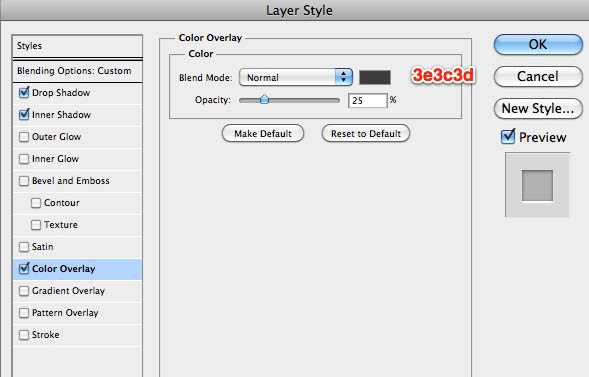
7、为该层添加如下图层样式。为方便后面使用,需要保存下这个图层样式的配置信息,加入到样式库中。



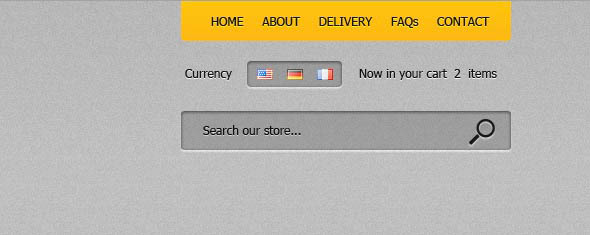
8、现在你可以点击” New Style ”按钮,应用到下一个需要做的矩形样式上,并加入一些文字和图标。

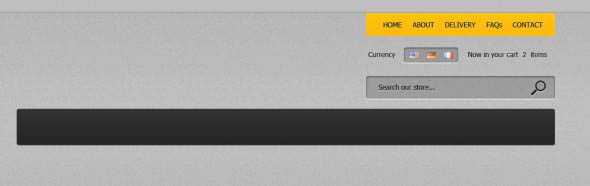
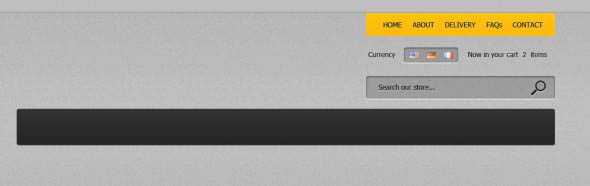
9、接下来创建一个黑色的导航。

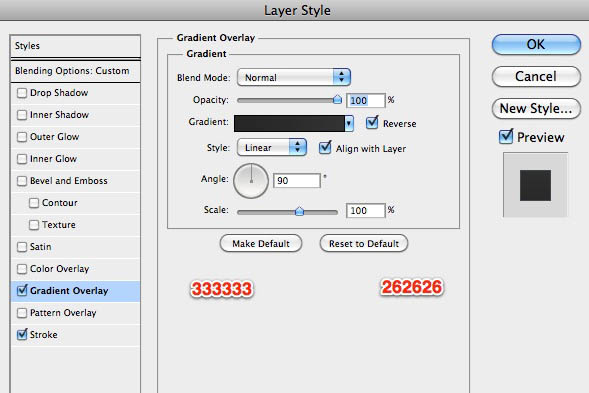
10、对导航栏使用下面的图层样式。并保存这个style。

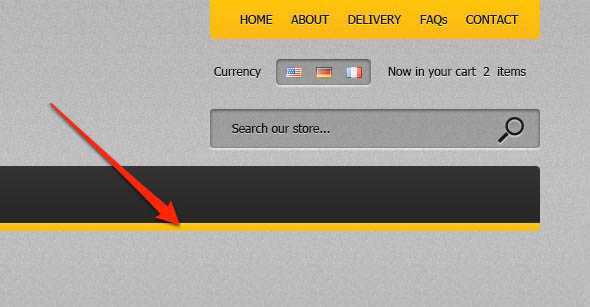
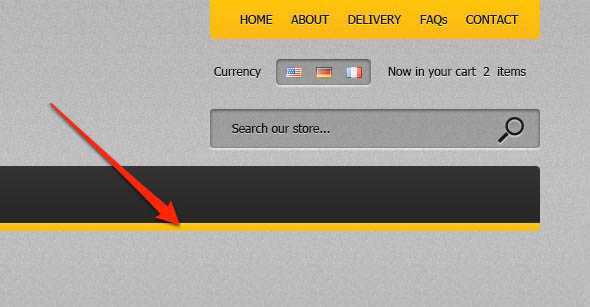
11、在导航栏中创建另一个形状,然后将它栅格化。我选择用橡皮擦工具,删除上部的形状,然后将添加黄色。

上一页12 下一页 阅读全文

1、首先第一步,需要下载这个纹理图片。

2、在PS中打开纹理图片,然后点击“编辑>定义图案”,给予图案的命名,并单击OK。做完这个准备工作,可以关闭该文件。然后创建一个新文件,size:1100*1300px。 3、使用油漆桶工具,设定图案,选择刚制作好的图案纹理。点击画布,得到如下图的效果。

4、在页面上方使用圆角矩形工具,创建一个圆角矩形,位置如下图所示。参数值:半径5px,size:330*45px。

5、对该矩形添加如下图层样式。你可以找到渐变的颜色值。

6、请记住这个矩形图层样式,因为在下面的步骤中会多次用到它。下一步,需要创建一个搜索框,如下图所示。我们开始再一次使用圆角矩形工具。

7、为该层添加如下图层样式。为方便后面使用,需要保存下这个图层样式的配置信息,加入到样式库中。



8、现在你可以点击” New Style ”按钮,应用到下一个需要做的矩形样式上,并加入一些文字和图标。

9、接下来创建一个黑色的导航。

10、对导航栏使用下面的图层样式。并保存这个style。

11、在导航栏中创建另一个形状,然后将它栅格化。我选择用橡皮擦工具,删除上部的形状,然后将添加黄色。

上一页12 下一页 阅读全文