PS制作可爱的动态表情包gif动画效果图
平面设计 发布日期:2025/2/19 浏览次数:1
今天这篇好文通过两个简单的案例,小动画和动态表情包制作,带同学们一起来详细认识下PS做逐帧动画的工作流程和基础技能。喜欢的朋友一起来学习吧。
从理论上来说,PS的帧动画属于“逐帧动画”的范畴,利用的依然是人眼的“视觉暂留”现象,首先来“高大上”地Look一眼它的定义:
简单说,就是在每一帧上“绘制”动画的分解动作,然后把所有帧按序列排列播放,就能看到完整的动作了,最后在保存的时候选择gif格式,这就是一个完整的作品了。当然,gif只是格式,说到本质做的还是动画。而这里的“绘制”呢,既可以是利用软件的智能自动化如过渡、关键帧、补间动画等(不同软件采用的算法不同),也可以用画笔、钢笔、形状工具绘制,或者更可手绘每一帧的内容。所以,如果小伙伴正好是手绘达人,那直接手绘出分镜就是极好的了。
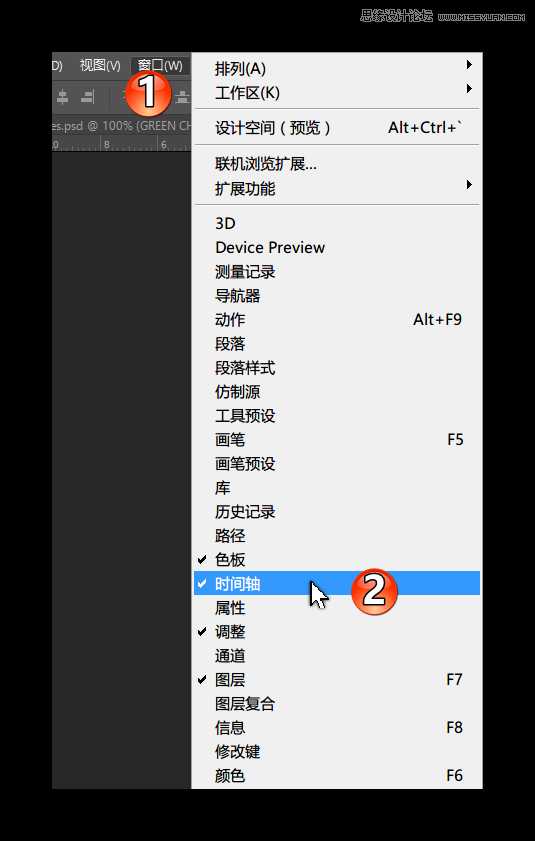
在PS中,帧动画要在“时间轴”面板上完成(CS5及之前的版本叫做“动画”面板,CS6及CC各版本均叫“时间轴”面板。),打开PS之后,如果没有看到该面板,可以按如图所示操作,点击“窗口”,然后在下拉菜单中点击“时间轴”即可打开,一般显示在软件底部。
案例一:位移动画
Step 1
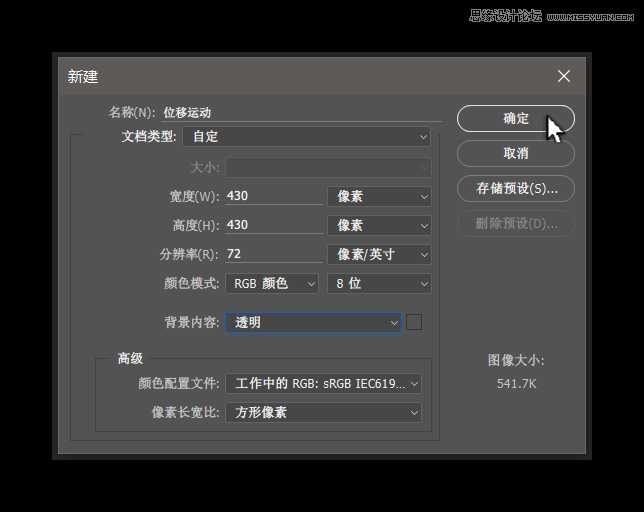
我们首先用一个位移动画来了解下利用PS“过渡”功能制作“帧动画”的方法。按如图所示,新建文件,名称“位移运动”,430*430px,72ppi,透明背景,点击确定。
Ctrl+N,新建文件
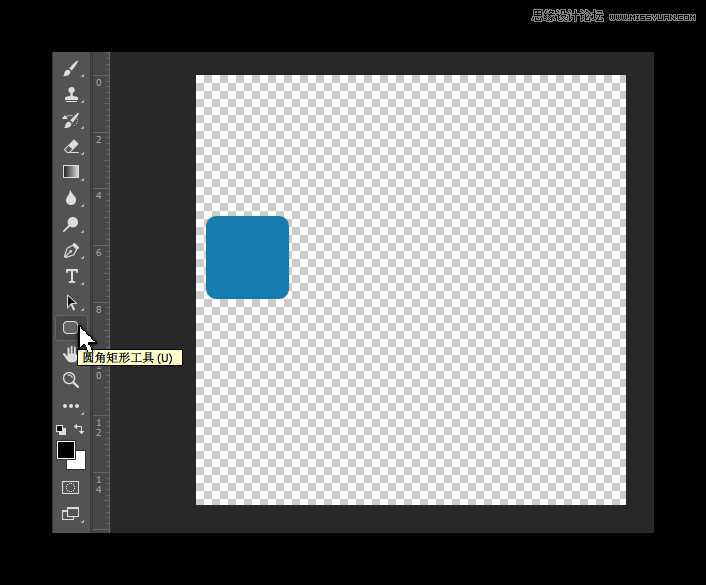
选择圆角矩形工具,绘制一个圆角矩形,作为动画的主体。
点击PS底部的“时间轴”面板,激活它,然后按如图所示点击选择“创建帧动画”。PS:“创建视频时间轴”留作以后在介绍,我们先从帧动画快速上手喽。
Step 2
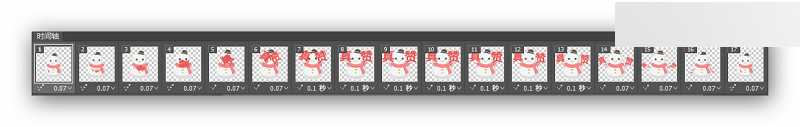
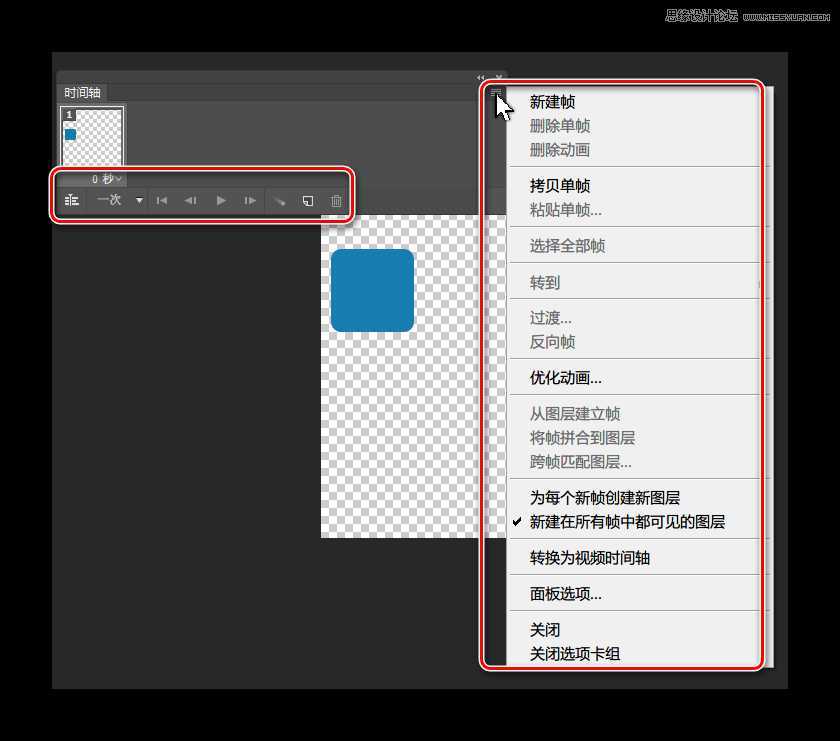
到现在,已经可以看到时间轴面板上有了一帧内容了,我们暂且不说,先来观察下这个面板,从以下截图可以看到,它的操作区域主要在两个框线部分,看起来好像很复杂滴样子,好多功能键,我们先不逐一介绍它们,而是通过案例来一点点感受它们,感受动画的魅力。
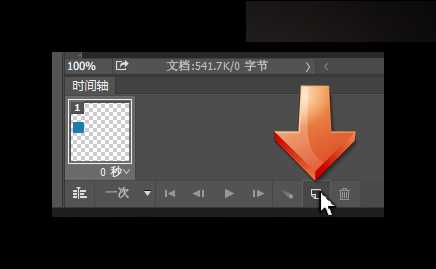
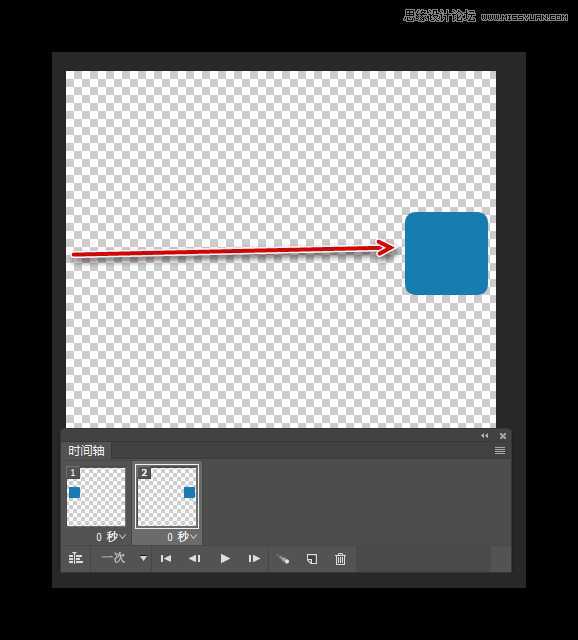
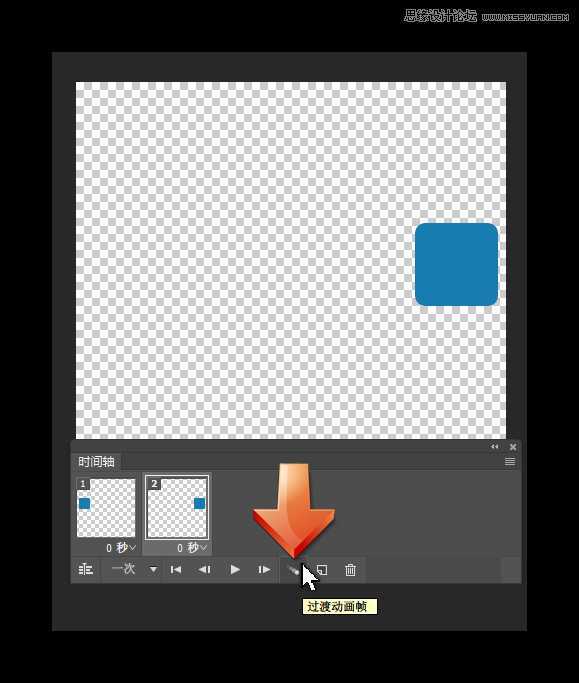
如图所示点击“新建帧”,也可以从下拉菜单中点击“新建帧”,实现效果是一样的。在确保“帧2”被选中的情况下,鼠标移动“圆角矩形”到画布最右,此时就已做出了位移动画了,按播放键就可以预览到动画了。
显然,此时的动画效果简直糟透了,生硬、快如闪电、而且是一次就停了,并不是我们平时看到的循环播放的gif。那么,接下来我们逐个解决。
Step 3
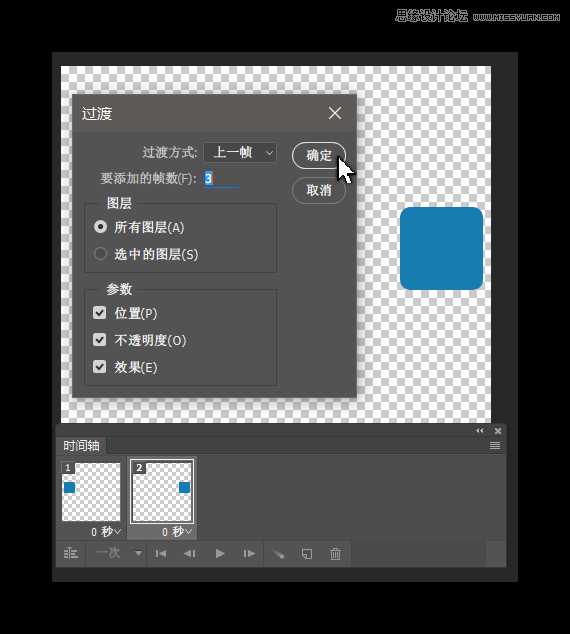
生硬,是因为没有过渡,按下图所示,为动画添加“过渡”效果,在图2中可以看到“过渡”将对运动的位置、不透明度、效果三个属性发挥作用,以及设定要添加的中间帧有多少帧,根据所需效果设定这个帧数。
PS:过渡方式,设定的是从当前帧过渡到哪一帧,本案例因为是在选中第二帧的基础下点击的“过渡”,所以自然是过渡到上一帧了。设定好之后,点击确定,再次播放即可看到没那么生硬了。当然了,要想更自然,还应该为运动添加模糊,才更符合现实情况了。
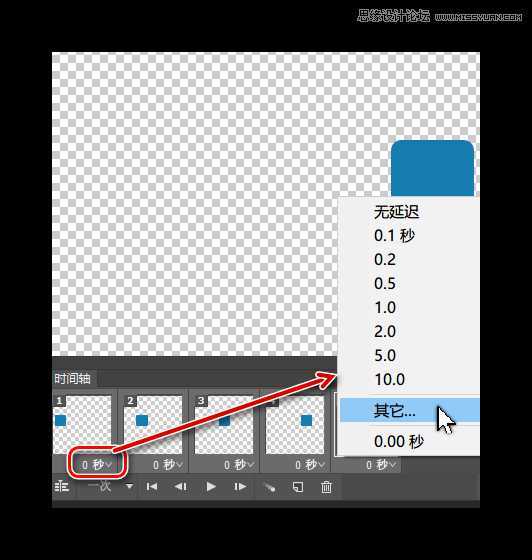
接下来,快如闪电?这是因为每一帧都是0秒的,我们需要设定每一帧的延迟时间,来调节动画的节奏,操作方式如图所示,即可以选择预设的几个时间,也可以点击其他去自定义。至于动画的节奏,以位移类动画为例,当然先是加速运动,然后是匀速,最后是减速直到停止运动。大家可以多建立一些过渡帧数,然后调节,头几帧对的延迟时间长一点,中间几帧短一些,最后几帧再长起来。PS:当然每一次动画追求的效果不同,还要具体问题具体分析了。
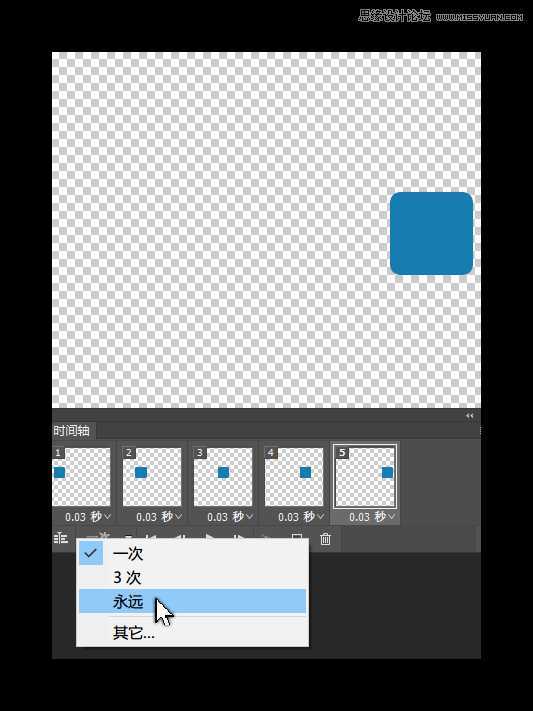
播放一次就停?那就需要设定动画的循环选项了,如图操作,选择“永远”即可。此时,再次点击播放预览,上述三个问题基本解决。然后,根据效果进行微调。接下来就可以保存为gif了。
上一页12 下一页 阅读全文