ps怎么设计一款热气球矢量图素材?
平面设计 发布日期:2024/11/14 浏览次数:1
正在浏览:ps怎么设计一款热气球矢量图素材?
想要自己谁及一款热气球矢量图,该怎么设计呢?下面我们就来看看使用ps设计的方法。
- 软件名称:
- Adobe Photoshop 8.0 中文完整绿色版
- 软件大小:
- 150.1MB
- 更新时间:
- 2015-11-04立即下载
1、气球的形状就是由圆形变化而来的,我们只要先画一个圆形来表示这个气球的主体就可了,选择矢量圆形工具在空白的背景上面绘制一个圆形的封闭路径。
2、设置一个渐变的灰色,我们用三色灰在圆形上面拉出一个底色出来。
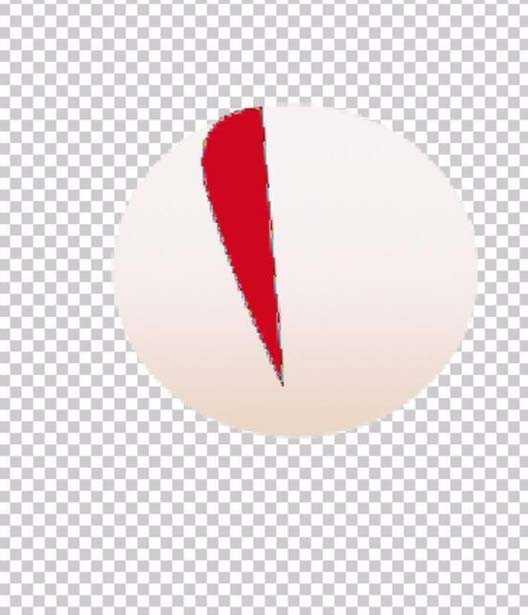
3、使用钢笔工具用三个锚点来绘制出气球上面的一条红纹,注意保持曲线部分的平滑。有了路径之后,我们直接使用前景色红色的路径填充就行了。
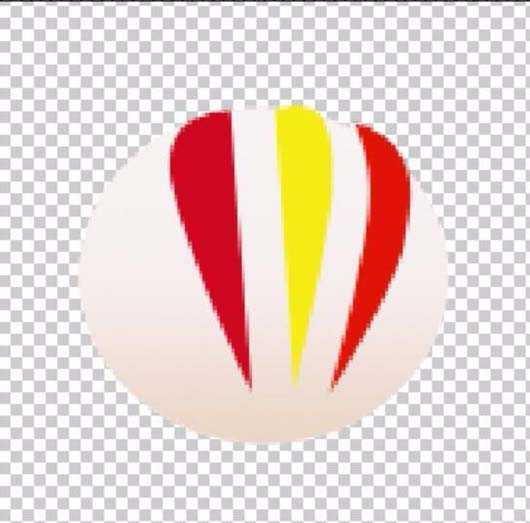
4、继续新建设一个图层,我们再次使用钢笔工具绘制出一个黄色的条纹,让黄色与红色的搭配呈现出气球的美感。
5、就按照这样的次序,再次绘制出一条不一样的黄色条纹在气球的表面上。
6、把整个气球的表面全部绘制上不同颜色的条纹出来,让整个气球由这些漂亮的条纹构成。
7、在气球的下方画出一个小小的红色的吊框,还有一个灰色的吊篮。整个气球素材的绘制就完成了!
以上就是ps绘制矢量热气球的教程,希望大家喜欢,请继续关注。
相关推荐:
PS怎么将图片logo转化为矢量图标?
ps怎么对手绘矢量图进行变换和连续复制?
ps怎么制作图文广告绘制七角花瓣的矢量图?
上一篇:PS怎么设计一款相机UI图标?
下一篇:ps怎么绘制类似冰糖葫芦的图形?
高通和谷歌日前宣布,推出首次面向搭载骁龙的Windows PC的优化版Chrome浏览器。
在对骁龙X Elite参考设计的初步测试中,全新的Chrome浏览器在Speedometer 2.1基准测试中实现了显著的性能提升。
预计在2024年年中之前,搭载骁龙X Elite计算平台的PC将面世。该浏览器的提前问世,有助于骁龙PC问世就获得满血表现。
谷歌高级副总裁Hiroshi Lockheimer表示,此次与高通的合作将有助于确保Chrome用户在当前ARM兼容的PC上获得最佳的浏览体验。
在对骁龙X Elite参考设计的初步测试中,全新的Chrome浏览器在Speedometer 2.1基准测试中实现了显著的性能提升。
预计在2024年年中之前,搭载骁龙X Elite计算平台的PC将面世。该浏览器的提前问世,有助于骁龙PC问世就获得满血表现。
谷歌高级副总裁Hiroshi Lockheimer表示,此次与高通的合作将有助于确保Chrome用户在当前ARM兼容的PC上获得最佳的浏览体验。