ps怎么设计一款简洁的网站导航条?
平面设计 发布日期:2024/9/24 浏览次数:1
正在浏览:ps怎么设计一款简洁的网站导航条?
想要使用ps设计一款网站的导航条,该怎么设计呢?下面我们就来看看详细的教程。
- 软件名称:
- Adobe Photoshop 8.0 中文完整绿色版
- 软件大小:
- 150.1MB
- 更新时间:
- 2015-11-04立即下载
1、打开ps,试试做吧
2、新建一个1200*500的像素(这个要根据自己需要的尺寸新建)
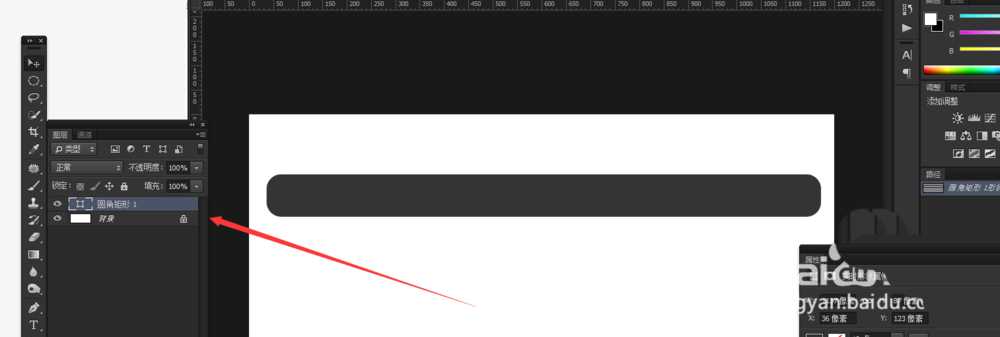
3、先用矩形工具,换出一个矩形
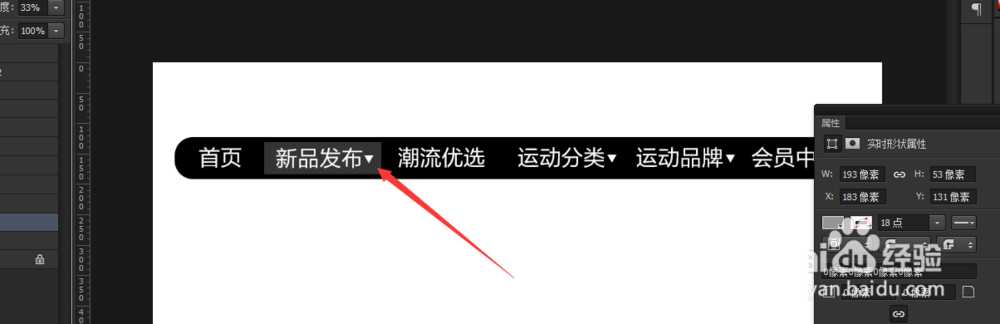
4、然后输入相关文字,排版好
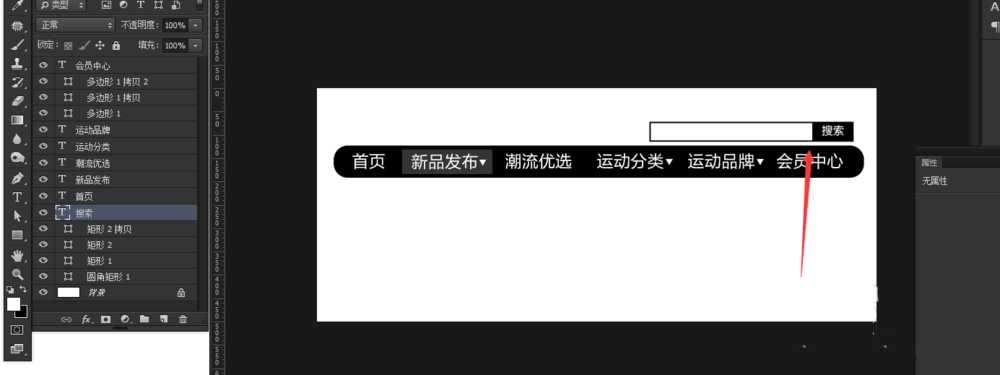
5、在字体文件加点颜色底,当鼠标放上去会出现颜色底
6、做网页的搜索框
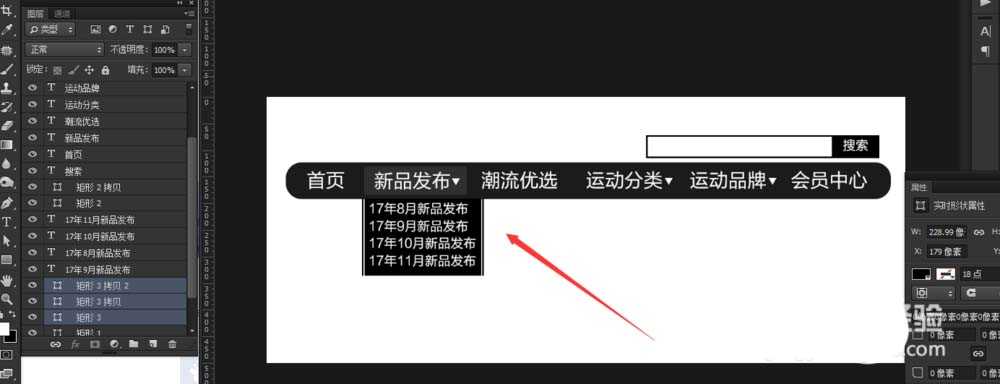
7、可以先做一个下拉框的效果(这个自己做看美观的)
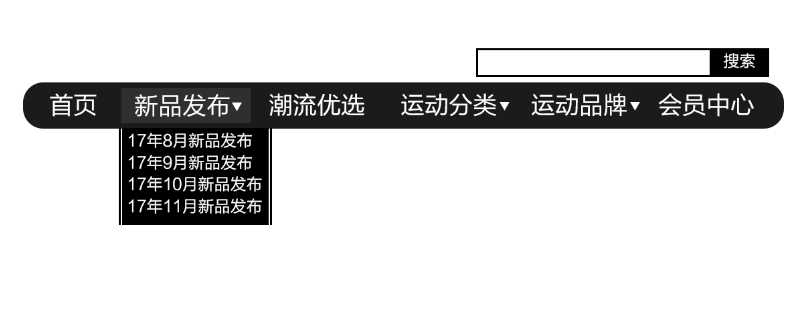
8、效果图
以上就是ps设计导航条的教程,希望大家喜欢,请继续关注。
相关推荐:
ps怎么设计简单的网页导航菜单?
PS导航器怎么快速定位图片的位置?
ps怎么制作一个漂亮的导航栏按钮?
下一篇:PS图片怎么快速转换成彩绘效果?
荣耀猎人回归!七大亮点看懂不只是轻薄本,更是游戏本的MagicBook Pro 16.
人们对于笔记本电脑有一个固有印象:要么轻薄但性能一般,要么性能强劲但笨重臃肿。然而,今年荣耀新推出的MagicBook Pro 16刷新了人们的认知——发布会上,荣耀宣布猎人游戏本正式回归,称其继承了荣耀 HUNTER 基因,并自信地为其打出“轻薄本,更是游戏本”的口号。
众所周知,寻求轻薄本的用户普遍更看重便携性、外观造型、静谧性和打字办公等用机体验,而寻求游戏本的用户则普遍更看重硬件配置、性能释放等硬核指标。把两个看似难以相干的产品融合到一起,我们不禁对它产生了强烈的好奇:作为代表荣耀猎人游戏本的跨界新物种,它究竟做了哪些平衡以兼顾不同人群的各类需求呢?
人们对于笔记本电脑有一个固有印象:要么轻薄但性能一般,要么性能强劲但笨重臃肿。然而,今年荣耀新推出的MagicBook Pro 16刷新了人们的认知——发布会上,荣耀宣布猎人游戏本正式回归,称其继承了荣耀 HUNTER 基因,并自信地为其打出“轻薄本,更是游戏本”的口号。
众所周知,寻求轻薄本的用户普遍更看重便携性、外观造型、静谧性和打字办公等用机体验,而寻求游戏本的用户则普遍更看重硬件配置、性能释放等硬核指标。把两个看似难以相干的产品融合到一起,我们不禁对它产生了强烈的好奇:作为代表荣耀猎人游戏本的跨界新物种,它究竟做了哪些平衡以兼顾不同人群的各类需求呢?