Photoshop利用图层样式设计制作常见的金属裂纹火焰字
平面设计 发布日期:2024/9/24 浏览次数:1
正在浏览:Photoshop利用图层样式设计制作常见的金属裂纹火焰字
效果字用到的图层比较多,底部的图层做出类似烟雾的纹理,中间图层用图层样式做出金属表面效果,顶部的文字给整体渲染火焰的颜色即可。
最终效果

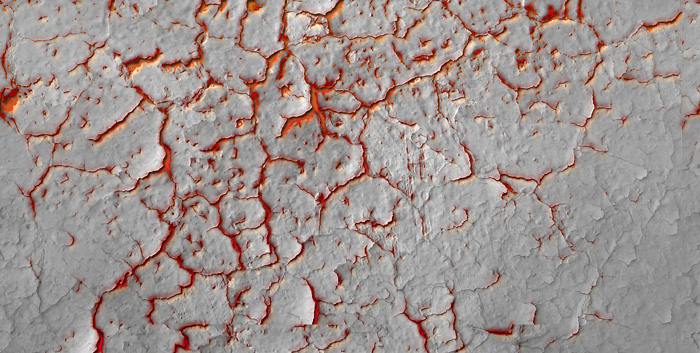
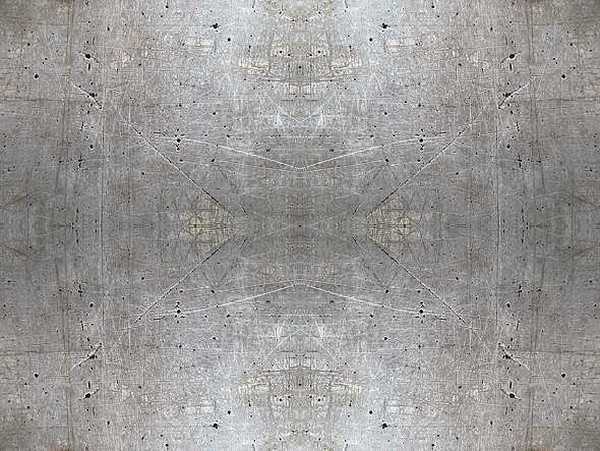
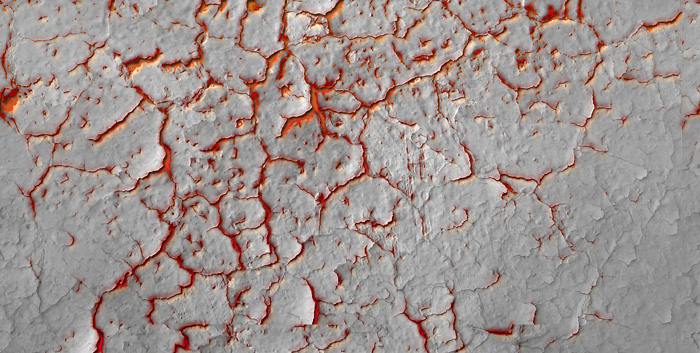
教程开始之前,先来定义两款图案,把下面的素材大图保存到本机,然后用PS打开,再选择菜单:编辑 > 定义图案,命名后关闭素材图片。


1、新建一个1000 * 700像素,分辨率为72像素/英寸的画布,确定后把背景填充黑色。
选择文字工具,输入想要的文字,字体要大一点如图2,颜色用黄褐色#9B7B0C,效果如图1。

<图1>

<图2>
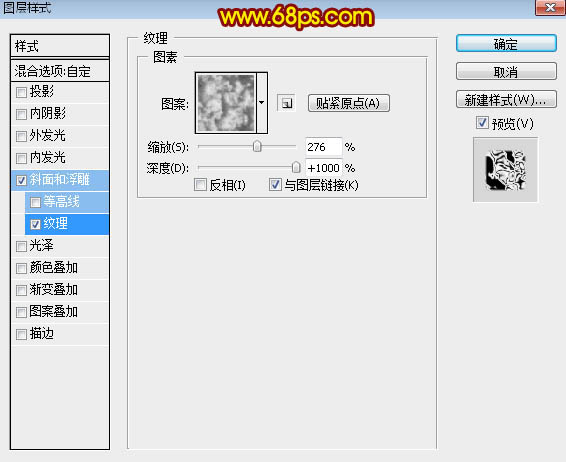
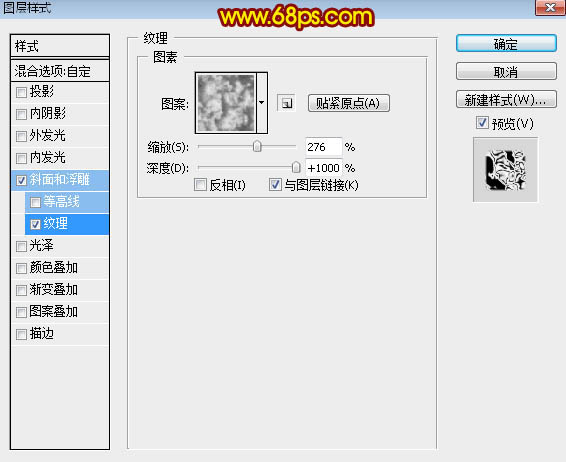
2、双击图层面板当前文字图层缩略图调出图层样式,然后设置参数如下图。

<图3>

<图4>
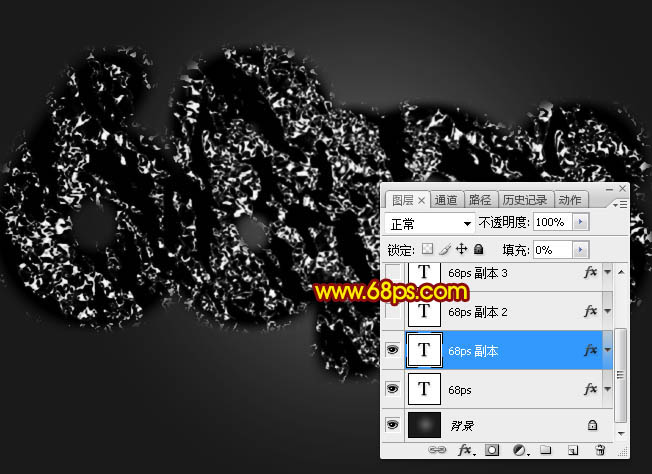
3、确定后把填充改为:0%,效果如下图。

<图5>
4、按Ctrl + J 把当前图层复制一层,效果如下图。

<图6>
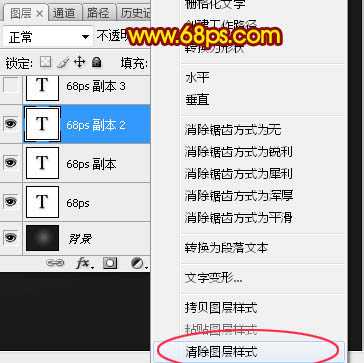
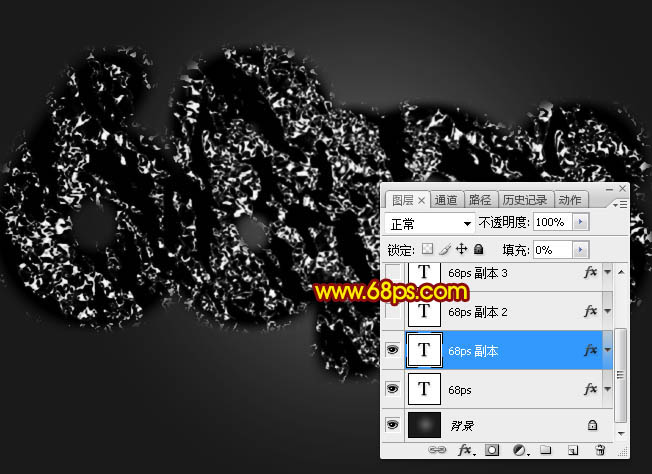
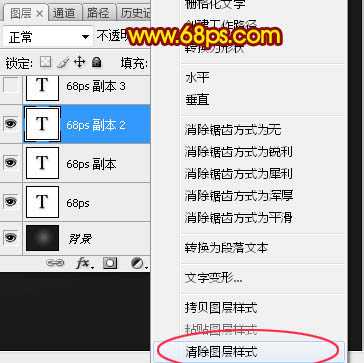
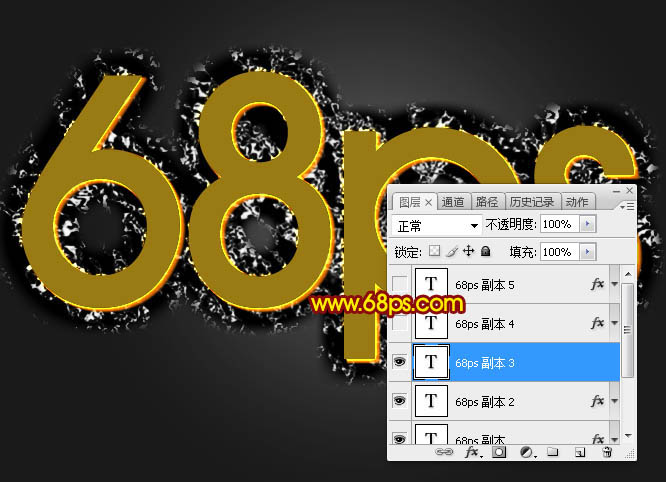
5、按Ctrl + J 把当前图层复制一层,然后在图层缩略图后面的蓝色区域右键选择“清除图层样式”,效果如图8。

<图7>

<图8>
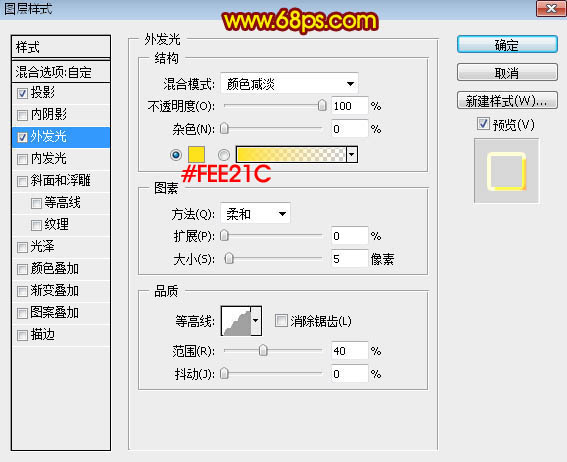
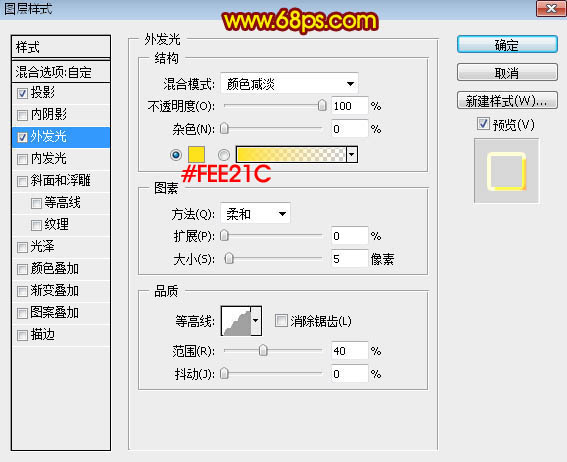
6、给点当前文字图层设置图层样式,参数设置如图9,10,确定后把填充改为:0%,效果如图11。

<图9>

<图10>

<图11>
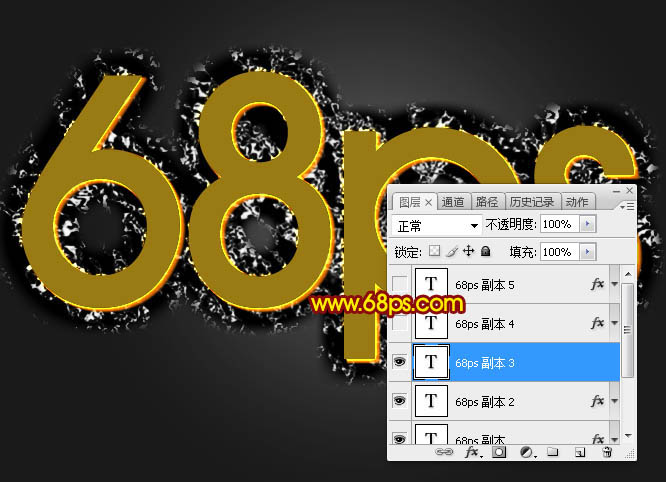
7、按Ctrl + J把当前文字图层复制一层,同上的方法清除图层样式,效果如下图。

<图12>
8、给当前文字图层设置图层样式。
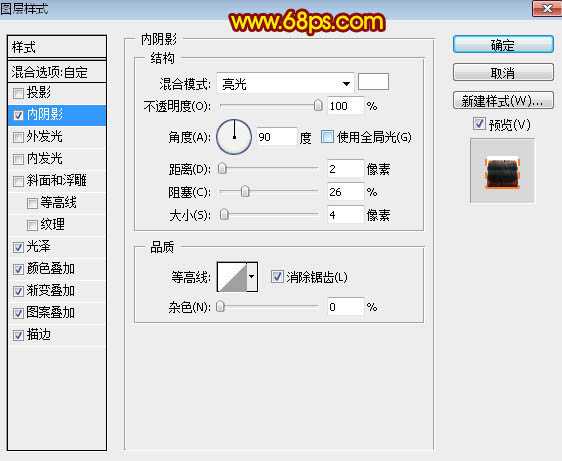
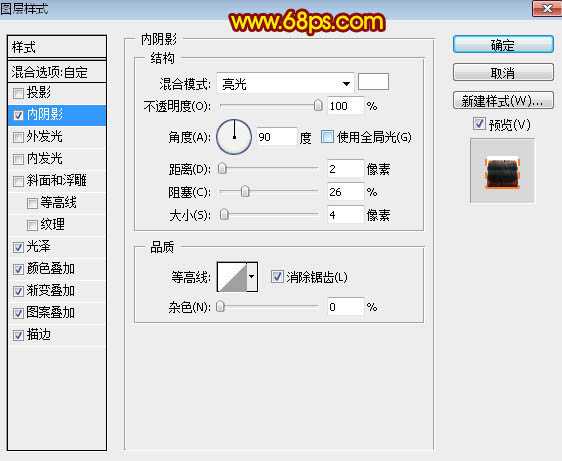
内阴影:

<图13>
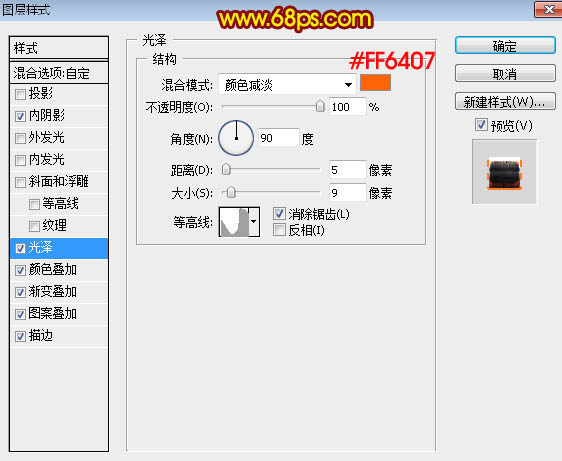
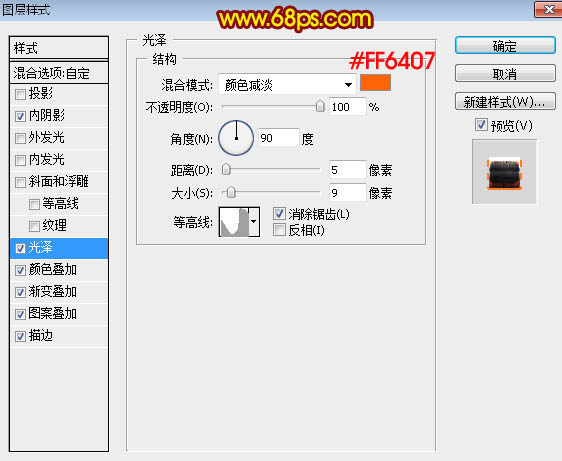
光泽:混合模式“颜色减淡”,颜色为橙红色:#ff6407,然后设置等高线,如图15,其它设置如图14。

<图14>

<图15>
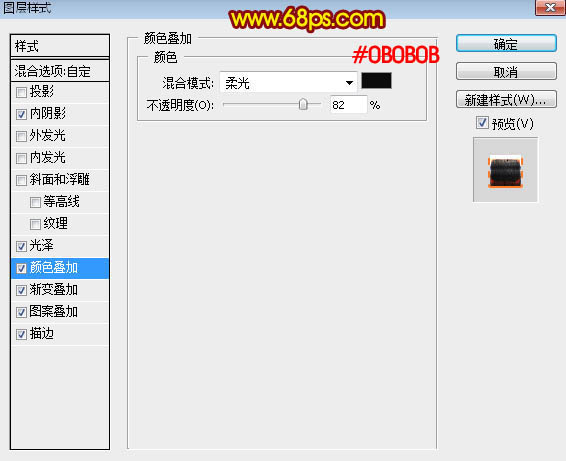
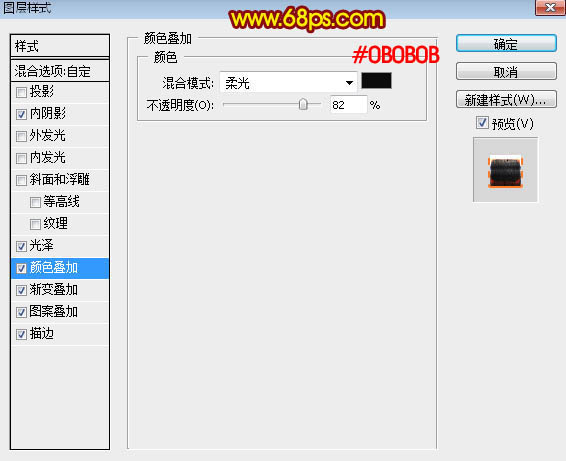
颜色叠加:混合模式“柔光”,颜色:#0b0b0b,其它设置如下图。

<图16>
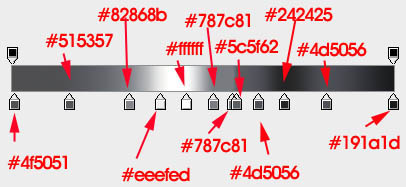
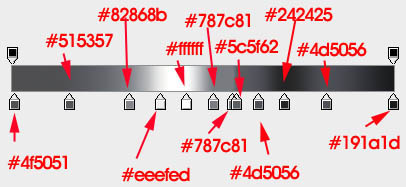
渐变叠加:混合模式“强光”,渐变设置如图18。

<图17>

<图18>
上一页12 3 下一页 阅读全文
最终效果

教程开始之前,先来定义两款图案,把下面的素材大图保存到本机,然后用PS打开,再选择菜单:编辑 > 定义图案,命名后关闭素材图片。


1、新建一个1000 * 700像素,分辨率为72像素/英寸的画布,确定后把背景填充黑色。
选择文字工具,输入想要的文字,字体要大一点如图2,颜色用黄褐色#9B7B0C,效果如图1。

<图1>

<图2>
2、双击图层面板当前文字图层缩略图调出图层样式,然后设置参数如下图。

<图3>

<图4>
3、确定后把填充改为:0%,效果如下图。

<图5>
4、按Ctrl + J 把当前图层复制一层,效果如下图。

<图6>
5、按Ctrl + J 把当前图层复制一层,然后在图层缩略图后面的蓝色区域右键选择“清除图层样式”,效果如图8。

<图7>

<图8>
6、给点当前文字图层设置图层样式,参数设置如图9,10,确定后把填充改为:0%,效果如图11。

<图9>

<图10>

<图11>
7、按Ctrl + J把当前文字图层复制一层,同上的方法清除图层样式,效果如下图。

<图12>
8、给当前文字图层设置图层样式。
内阴影:

<图13>
光泽:混合模式“颜色减淡”,颜色为橙红色:#ff6407,然后设置等高线,如图15,其它设置如图14。

<图14>

<图15>
颜色叠加:混合模式“柔光”,颜色:#0b0b0b,其它设置如下图。

<图16>
渐变叠加:混合模式“强光”,渐变设置如图18。

<图17>

<图18>
上一页12 3 下一页 阅读全文
荣耀猎人回归!七大亮点看懂不只是轻薄本,更是游戏本的MagicBook Pro 16.
人们对于笔记本电脑有一个固有印象:要么轻薄但性能一般,要么性能强劲但笨重臃肿。然而,今年荣耀新推出的MagicBook Pro 16刷新了人们的认知——发布会上,荣耀宣布猎人游戏本正式回归,称其继承了荣耀 HUNTER 基因,并自信地为其打出“轻薄本,更是游戏本”的口号。
众所周知,寻求轻薄本的用户普遍更看重便携性、外观造型、静谧性和打字办公等用机体验,而寻求游戏本的用户则普遍更看重硬件配置、性能释放等硬核指标。把两个看似难以相干的产品融合到一起,我们不禁对它产生了强烈的好奇:作为代表荣耀猎人游戏本的跨界新物种,它究竟做了哪些平衡以兼顾不同人群的各类需求呢?
人们对于笔记本电脑有一个固有印象:要么轻薄但性能一般,要么性能强劲但笨重臃肿。然而,今年荣耀新推出的MagicBook Pro 16刷新了人们的认知——发布会上,荣耀宣布猎人游戏本正式回归,称其继承了荣耀 HUNTER 基因,并自信地为其打出“轻薄本,更是游戏本”的口号。
众所周知,寻求轻薄本的用户普遍更看重便携性、外观造型、静谧性和打字办公等用机体验,而寻求游戏本的用户则普遍更看重硬件配置、性能释放等硬核指标。把两个看似难以相干的产品融合到一起,我们不禁对它产生了强烈的好奇:作为代表荣耀猎人游戏本的跨界新物种,它究竟做了哪些平衡以兼顾不同人群的各类需求呢?