Photoshop 简单的液化水晶字效果
平面设计 发布日期:2024/9/24 浏览次数:1
正在浏览:Photoshop 简单的液化水晶字效果
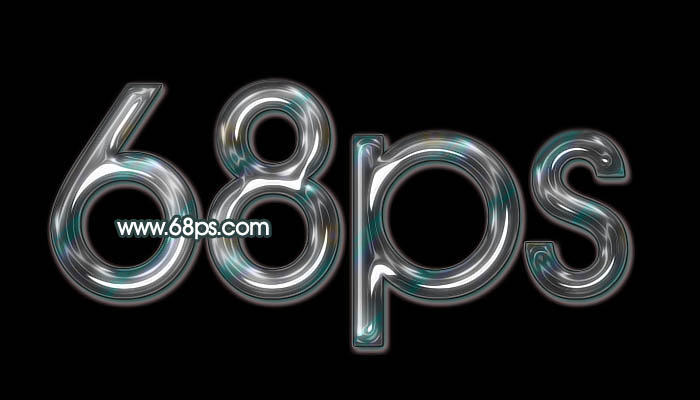
最终效果

1、新建一个800 * 600像素的文件,背景填充深灰色。新建一个图层,选择文字工具打上文字,字体颜色为:#767676。

<图1> 2、双击图层调出图层样式,参数设置如图2,3,效果如图4。

<图2>

<图3>

<图4> 3、把文字图层复制一层,双击文字副本调出图层样式,重新设置图层样式,参数设置如图6 - 7,效果如图8。

<图5>

<图6>

<图7>

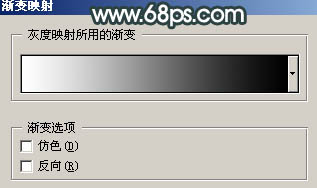
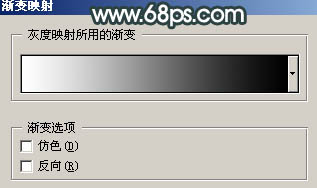
<图8> 4、创建渐变映射调整图层,参数设置如图9,确定后把图层混合模式改为“柔光”,图层不透明度改为:50%,效果如下图。

<图9>

<图10>
5、按Ctrl 点图层面板文字缩略图调出文字选区如图11,新建一个图层,用黑色画笔把文字边缘部分涂黑一点,效果如图12。

<图11>

<图12> 6、创建曲线调整图层,参数设置如图13,效果如图14。

<图13>

<图14>
7、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,选择模糊工具适当把边缘部分模糊处理,效果如下图。

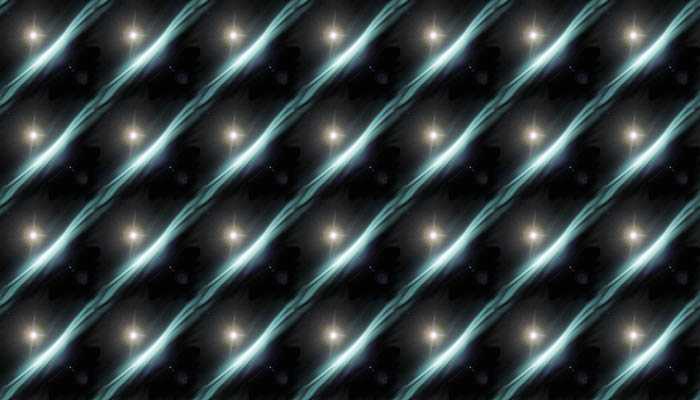
<图15> 8、打开下图所示的纹理素材,拖进来,图层混合模式改为“滤色”,加上图层蒙版,用黑色画笔擦掉一些不需要的部分,效果如图17。

<图16>

<图17>
9、最终整体调整好细节,完成最终效果。

<图18>

1、新建一个800 * 600像素的文件,背景填充深灰色。新建一个图层,选择文字工具打上文字,字体颜色为:#767676。

<图1> 2、双击图层调出图层样式,参数设置如图2,3,效果如图4。

<图2>

<图3>

<图4> 3、把文字图层复制一层,双击文字副本调出图层样式,重新设置图层样式,参数设置如图6 - 7,效果如图8。

<图5>

<图6>

<图7>

<图8> 4、创建渐变映射调整图层,参数设置如图9,确定后把图层混合模式改为“柔光”,图层不透明度改为:50%,效果如下图。

<图9>

<图10>
5、按Ctrl 点图层面板文字缩略图调出文字选区如图11,新建一个图层,用黑色画笔把文字边缘部分涂黑一点,效果如图12。

<图11>

<图12> 6、创建曲线调整图层,参数设置如图13,效果如图14。

<图13>

<图14>
7、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,选择模糊工具适当把边缘部分模糊处理,效果如下图。

<图15> 8、打开下图所示的纹理素材,拖进来,图层混合模式改为“滤色”,加上图层蒙版,用黑色画笔擦掉一些不需要的部分,效果如图17。

<图16>

<图17>
9、最终整体调整好细节,完成最终效果。

<图18>
荣耀猎人回归!七大亮点看懂不只是轻薄本,更是游戏本的MagicBook Pro 16.
人们对于笔记本电脑有一个固有印象:要么轻薄但性能一般,要么性能强劲但笨重臃肿。然而,今年荣耀新推出的MagicBook Pro 16刷新了人们的认知——发布会上,荣耀宣布猎人游戏本正式回归,称其继承了荣耀 HUNTER 基因,并自信地为其打出“轻薄本,更是游戏本”的口号。
众所周知,寻求轻薄本的用户普遍更看重便携性、外观造型、静谧性和打字办公等用机体验,而寻求游戏本的用户则普遍更看重硬件配置、性能释放等硬核指标。把两个看似难以相干的产品融合到一起,我们不禁对它产生了强烈的好奇:作为代表荣耀猎人游戏本的跨界新物种,它究竟做了哪些平衡以兼顾不同人群的各类需求呢?
人们对于笔记本电脑有一个固有印象:要么轻薄但性能一般,要么性能强劲但笨重臃肿。然而,今年荣耀新推出的MagicBook Pro 16刷新了人们的认知——发布会上,荣耀宣布猎人游戏本正式回归,称其继承了荣耀 HUNTER 基因,并自信地为其打出“轻薄本,更是游戏本”的口号。
众所周知,寻求轻薄本的用户普遍更看重便携性、外观造型、静谧性和打字办公等用机体验,而寻求游戏本的用户则普遍更看重硬件配置、性能释放等硬核指标。把两个看似难以相干的产品融合到一起,我们不禁对它产生了强烈的好奇:作为代表荣耀猎人游戏本的跨界新物种,它究竟做了哪些平衡以兼顾不同人群的各类需求呢?