photoshop设计制作出质感逼真的石头文字教程
平面设计 发布日期:2025/2/19 浏览次数:1
正在浏览:photoshop设计制作出质感逼真的石头文字教程
最终效果图:

第一步:
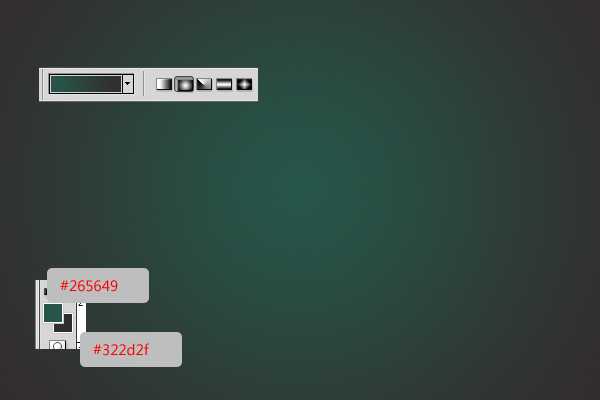
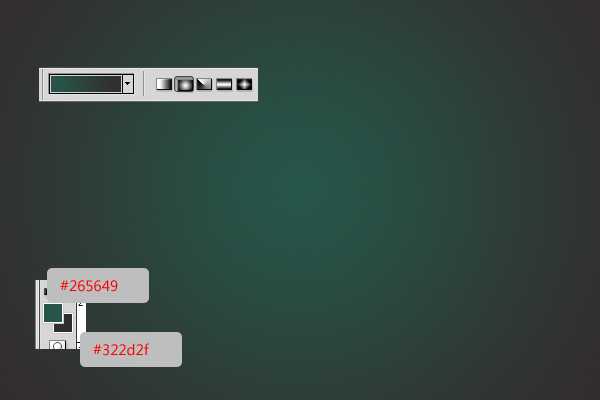
新建一个画布,设置前景色为:#265649 背景色为:#322d2f。拉一个径向渐变。


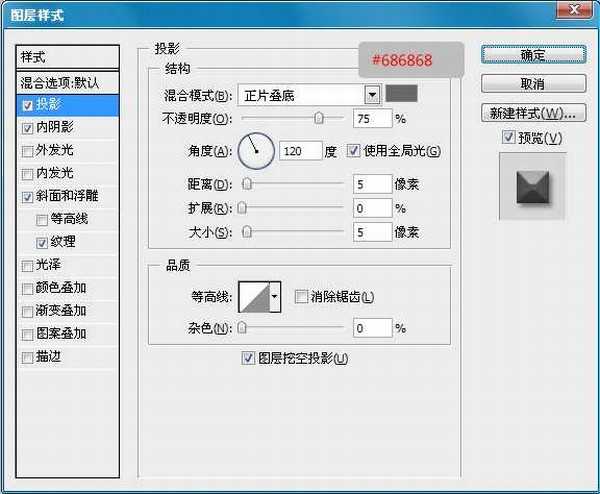
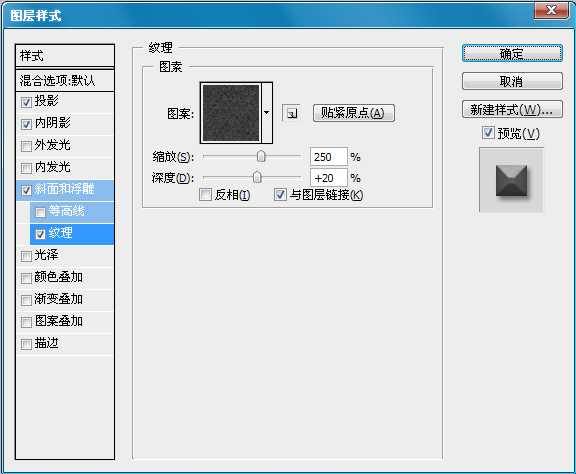
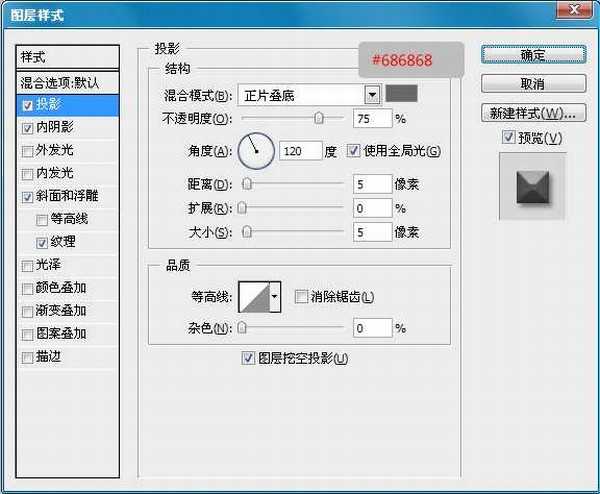
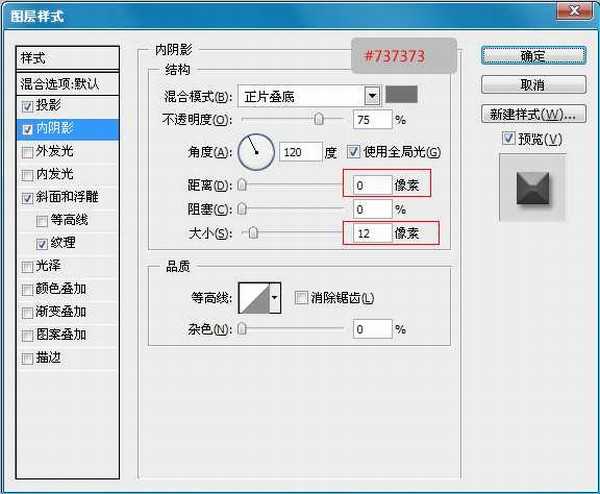
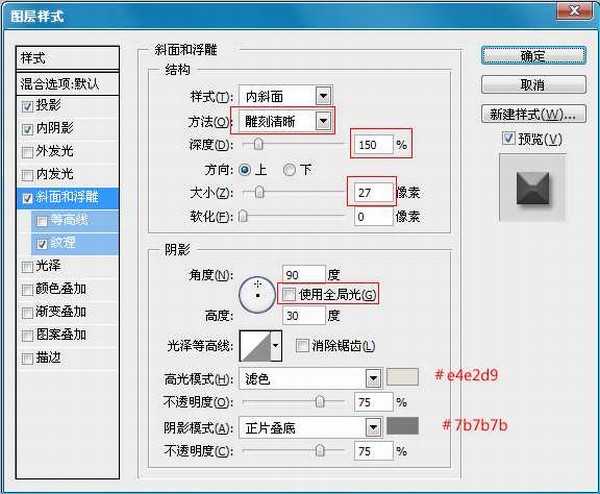
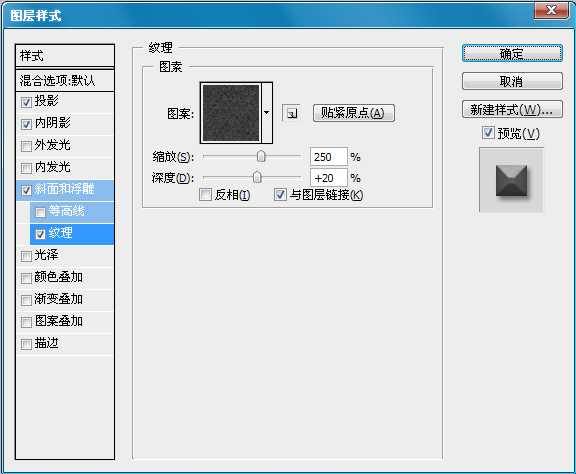
双击文字,添加混合样式。
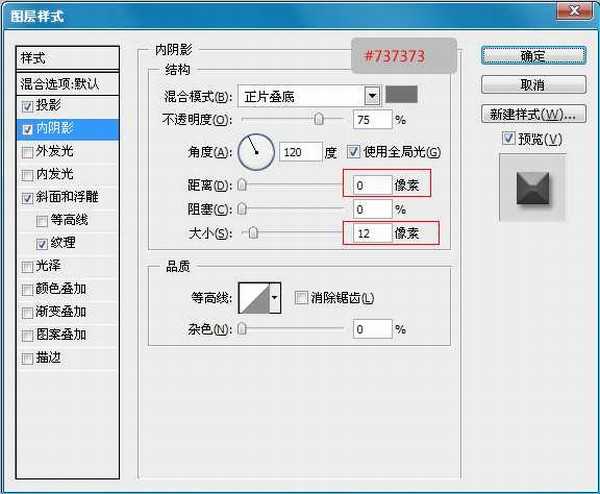
-阴影:只要改变颜色为#686868 。





现在我们按住CTRL键,然后单击文字,这样就会出现一个文字选取。




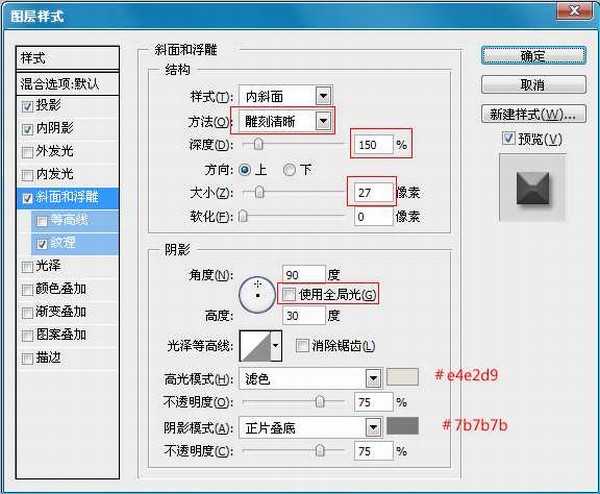
设置“纹理”图层混合样式为:叠加。不透明为80%.



现在把我们的纹理素材开打。然后设置图像->调整->色相/饱和度,或按 按Ctrl+U的。变更色相到 -40 ,而 亮度至 -10 。(下面截图为一部分)。


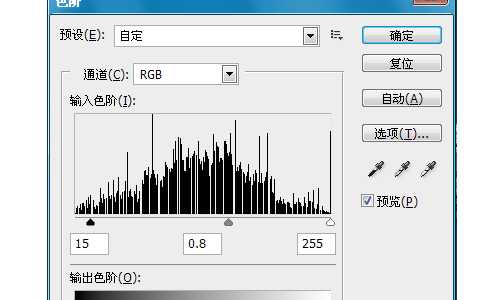
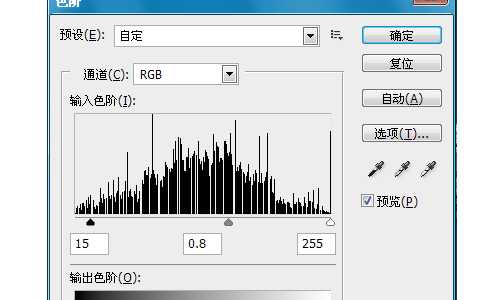
选择纹理图层,然后到图层面板下面单击“创建新的填充或调整图层”,选择“色相/饱和度”。设置如下:



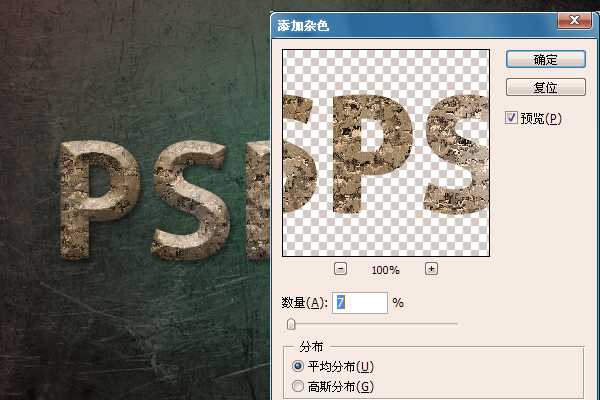
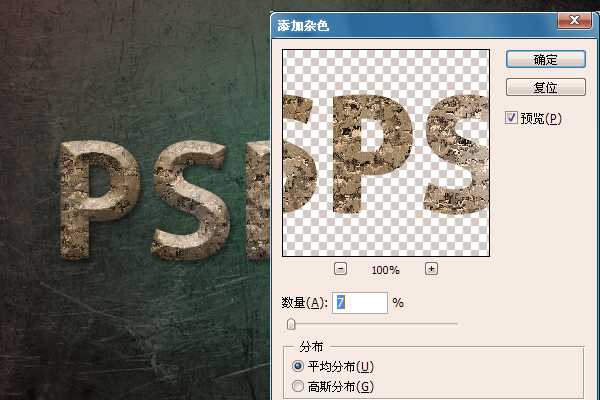
现在我们把字体加强一点。选择“纹理”图层。然后滤镜>杂色>添加杂色.


这里唯一做出不同效果的就是在渲染云层的时候,因为它是随机的,所以大家不要太在乎这些。把运用学好就行。
最终效果图:


第一步:
新建一个画布,设置前景色为:#265649 背景色为:#322d2f。拉一个径向渐变。


双击文字,添加混合样式。
-阴影:只要改变颜色为#686868 。





现在我们按住CTRL键,然后单击文字,这样就会出现一个文字选取。




设置“纹理”图层混合样式为:叠加。不透明为80%.



现在把我们的纹理素材开打。然后设置图像->调整->色相/饱和度,或按 按Ctrl+U的。变更色相到 -40 ,而 亮度至 -10 。(下面截图为一部分)。


选择纹理图层,然后到图层面板下面单击“创建新的填充或调整图层”,选择“色相/饱和度”。设置如下:



现在我们把字体加强一点。选择“纹理”图层。然后滤镜>杂色>添加杂色.


这里唯一做出不同效果的就是在渲染云层的时候,因为它是随机的,所以大家不要太在乎这些。把运用学好就行。
最终效果图:
