Photoshop设计制作白色晶片的糖果字效果
平面设计 发布日期:2025/2/19 浏览次数:1
正在浏览:Photoshop设计制作白色晶片的糖果字效果
教程重点是文字边缘的颗粒制作。过程:先选好想要的文字或图形,然后把文字轮廓转为路径;设置好合适的画笔,然后用画笔描边路径做出颗粒,可以改变画笔大小做出大小不同的颗粒;最后用图层样式等加上浮雕及投影等增强立体感。
最终效果

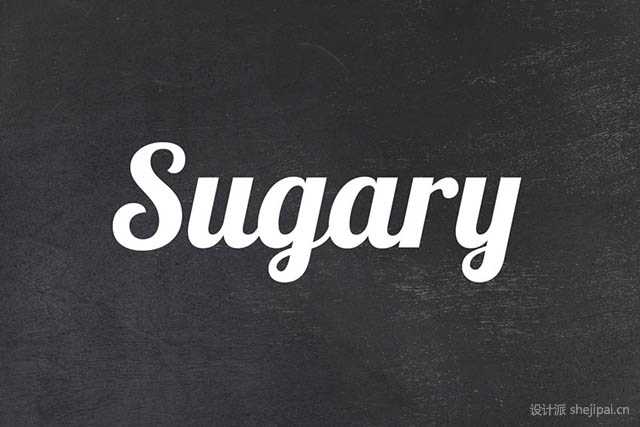
1、打开一张黑色质感背景图,打上文字,如图,这里用的字体是Lobster,当然你也可以用自己喜欢的字体。


2、如果你仔细观察糖晶体,你会发现它们在外观上几乎都是正方形,所以我们先自定义一个画笔。
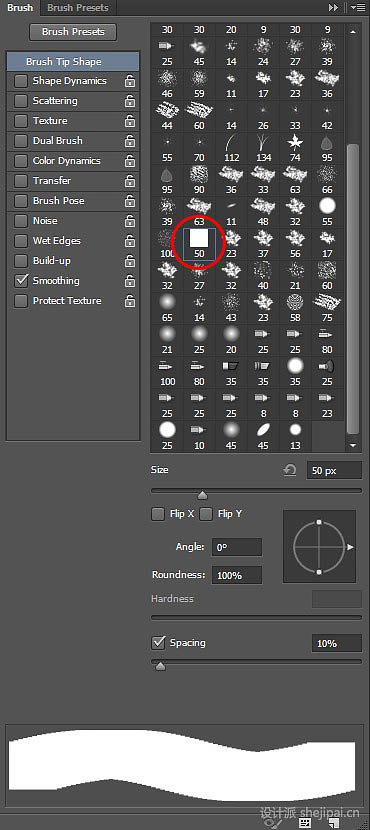
新建一个50x50px的画布,填充为黑色,执行:编辑>定义画笔预设,设置一个名称,然后单击确定。现在你会在你的画笔面板中会看到一个正方形笔刷。

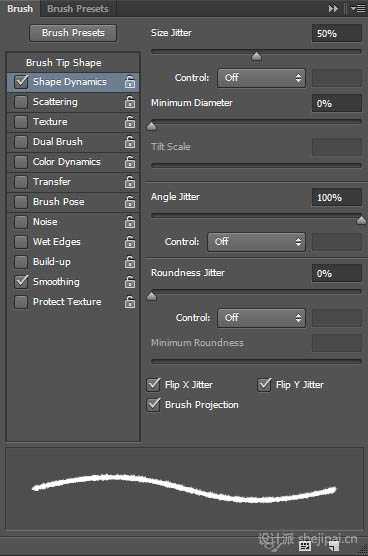
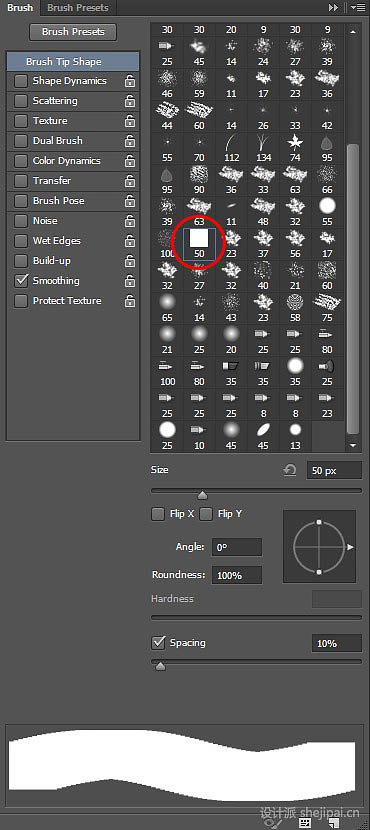
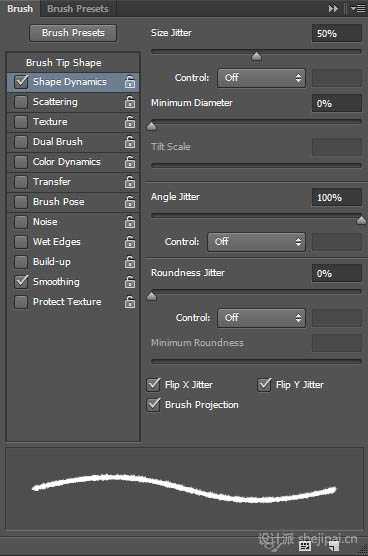
3、设置画笔大小为5px,并在画笔面板设置画笔形状状态,参数如下。

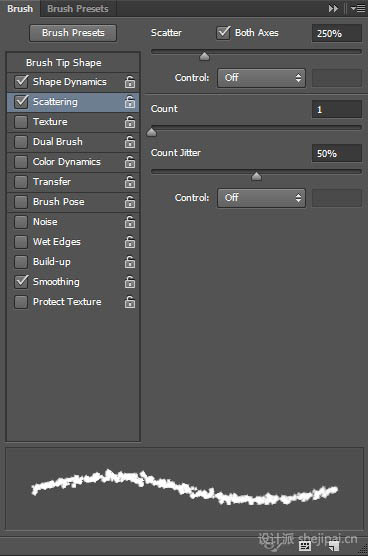
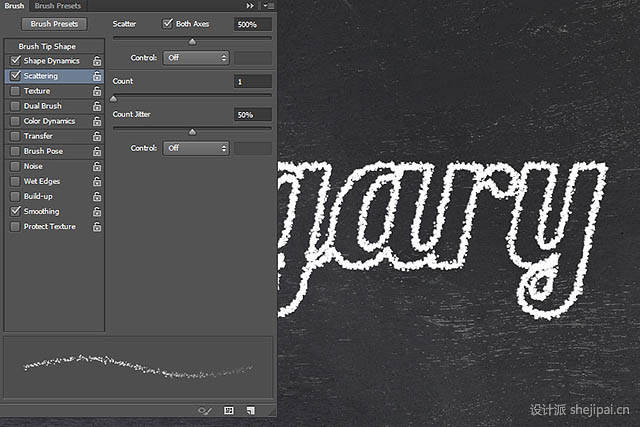
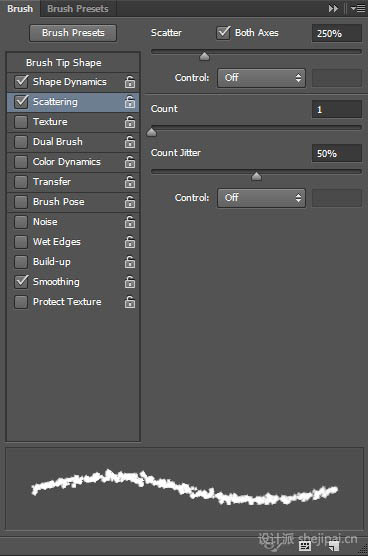
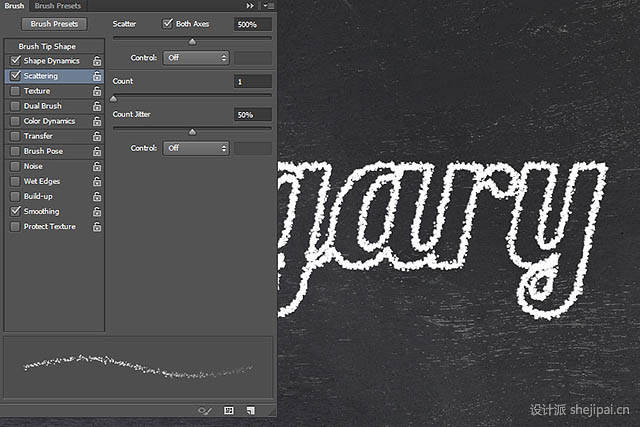
设置散布,参数如下:

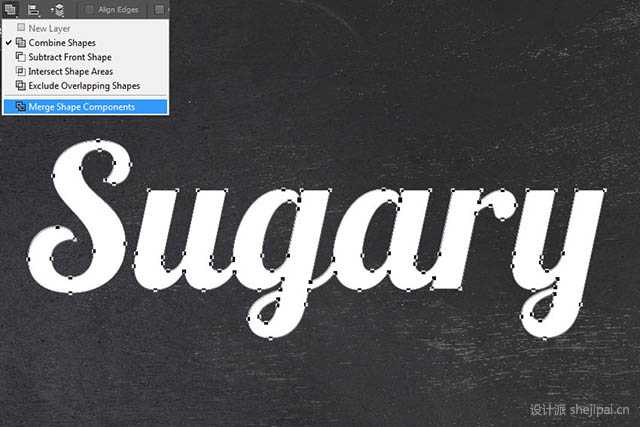
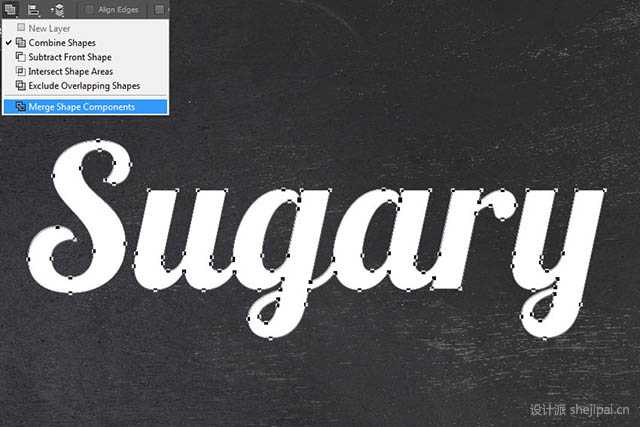
4、在图层面板中鼠标右键单击文本图层,选择创建工作路径。选择直接选择工具(A),在顶部的工具栏上,单击路径操作按钮,并选择合并形状。

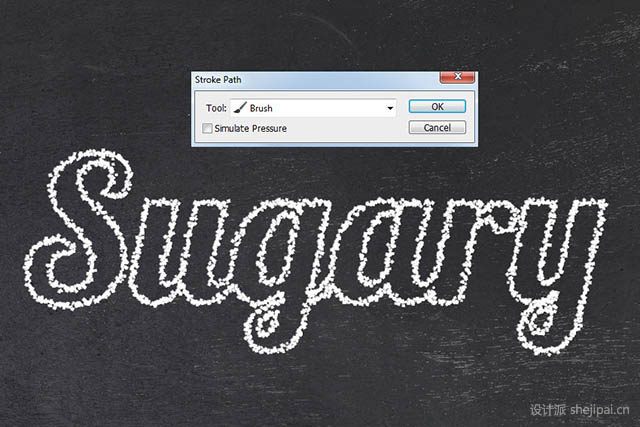
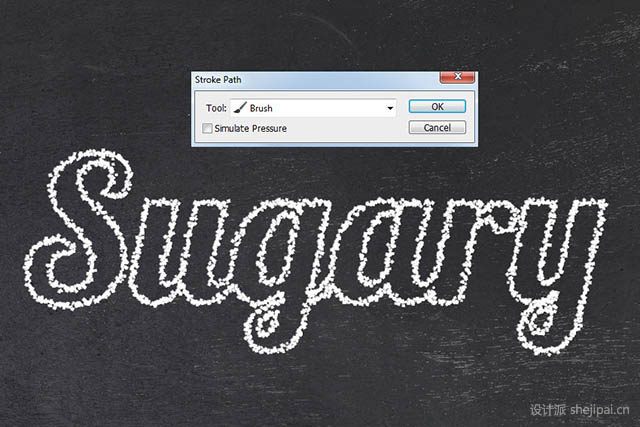
5、隐藏文本图层,并新建一个空白图层。设置前景色为白色,并用直接选择工具使路径处于选中状态,右键点击你的画布,选择描边子路径。在描边路径对话框中,选择画笔工具,单击确定。

6、新建一个空白图层,设置画笔大小为4px,重复第六步操作。

7、新建一个空白图层,设置画笔大小为3px,并设置画笔散布数量为500%,重复第六步操作。

8、新建一个空白图层,设置画笔大小为2px,重负第六步操作。你现在应该有四层糖晶体层,分别是不同大小的糖晶体。(提示:可以按Ctrl+H,隐藏工作路径)。

9、应用以下图层样式到每个糖晶体层:(提示:可以在图层面板用Alt+单击并拖动效果,将图层样式从一层复制到另一层)
上一页12 下一页 阅读全文
最终效果

1、打开一张黑色质感背景图,打上文字,如图,这里用的字体是Lobster,当然你也可以用自己喜欢的字体。


2、如果你仔细观察糖晶体,你会发现它们在外观上几乎都是正方形,所以我们先自定义一个画笔。
新建一个50x50px的画布,填充为黑色,执行:编辑>定义画笔预设,设置一个名称,然后单击确定。现在你会在你的画笔面板中会看到一个正方形笔刷。

3、设置画笔大小为5px,并在画笔面板设置画笔形状状态,参数如下。

设置散布,参数如下:

4、在图层面板中鼠标右键单击文本图层,选择创建工作路径。选择直接选择工具(A),在顶部的工具栏上,单击路径操作按钮,并选择合并形状。

5、隐藏文本图层,并新建一个空白图层。设置前景色为白色,并用直接选择工具使路径处于选中状态,右键点击你的画布,选择描边子路径。在描边路径对话框中,选择画笔工具,单击确定。

6、新建一个空白图层,设置画笔大小为4px,重复第六步操作。

7、新建一个空白图层,设置画笔大小为3px,并设置画笔散布数量为500%,重复第六步操作。

8、新建一个空白图层,设置画笔大小为2px,重负第六步操作。你现在应该有四层糖晶体层,分别是不同大小的糖晶体。(提示:可以按Ctrl+H,隐藏工作路径)。

9、应用以下图层样式到每个糖晶体层:(提示:可以在图层面板用Alt+单击并拖动效果,将图层样式从一层复制到另一层)
上一页12 下一页 阅读全文