PS怎么制作立体糖果条文字效果?
平面设计 发布日期:2025/2/19 浏览次数:1
知道了这种制作方法可以套很多种字体的哦!
- 软件名称:
- Adobe Photoshop 8.0 中文完整绿色版
- 软件大小:
- 150.1MB
- 更新时间:
- 2015-11-04立即下载
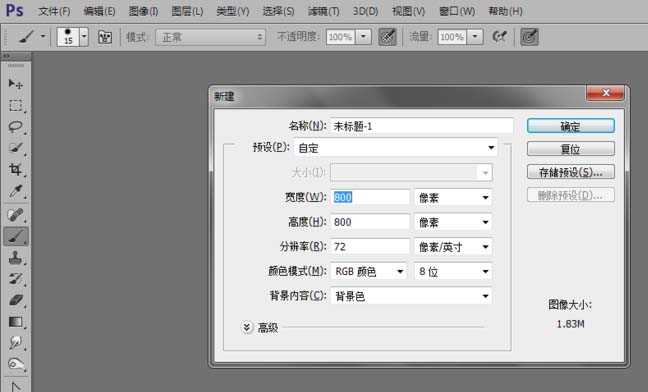
1、新建一个800乘800分辨训率为72的背景图层
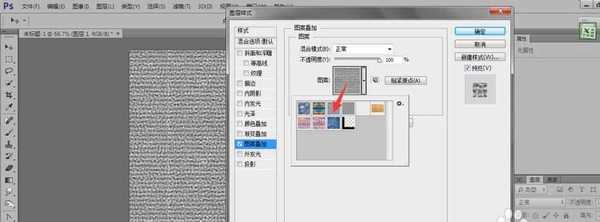
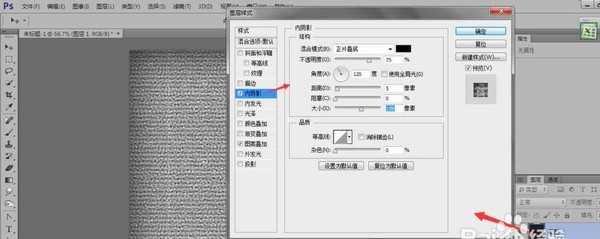
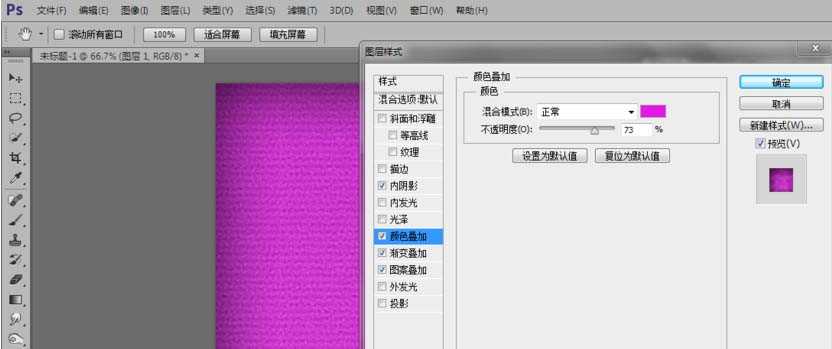
2、然后复制一个背景图层,并双击这个图层选择这这个图层样式中的图案叠加,选中图案中的第三个图层 ,内阴影:混合模式为正片叠底,大小为139,渐变叠加:模式为正片叠底,不透明度为20%渐变如图所示,反向处打勾,颜色叠加:混合模式正常,不透明度为70%,渐变叠加:模式为正片叠底,不透明度为20%渐变如图所示,反向处打勾如图所示
3、利用文字工具,大小为150颜色为白色,上下距离为20,左右为40,如图所示
4、使用“移动工具”,选择文本和背景层,然后单击对齐命令“水平居中对齐”和“垂直居中对齐”中心顶部菜单,如下图所示。
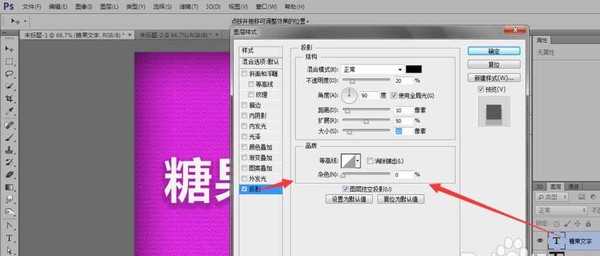
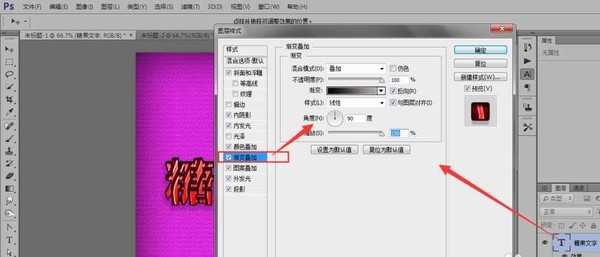
5、右键单击层在图层菜单并选择混合选项添加图层样式的文本,投影:混合模式正常,角度90,距离10,扩展50%,大小为20
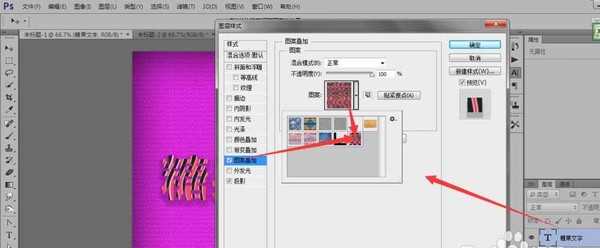
6、图案叠加,这个就是选择之前设置好的波浪纹图案,混合模式为正常
7、外发光:混合模式正常,颜色为270b11,不透明度 为75%,大小为5,范围为4%如图所示
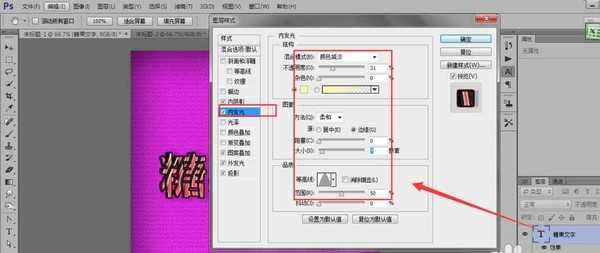
8、内发光:混合模式为颜色减淡,不透明度为30%,颜色为fdfda8,大小为7,等高线选择小山坡形的
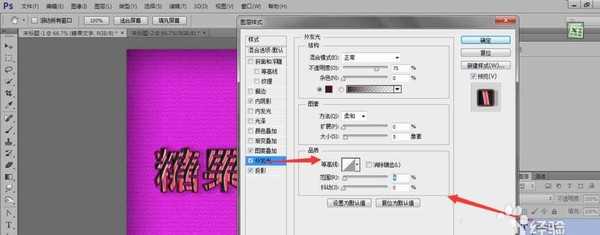
9、斜面浮雕:方向为上深度为72%,大小为6软化为1,角度为120,高度为30,高光模式为线性减淡颜色为FFFFFF,阴影模式为颜色减淡颜色为d64a59如图所示
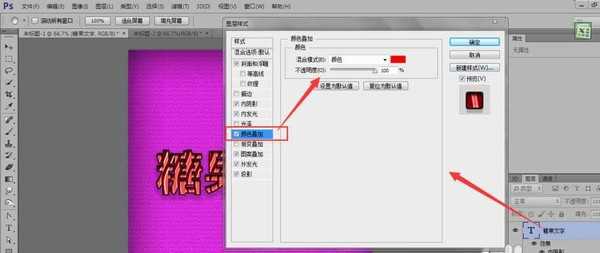
10、颜色叠加:混合模式为颜色,然后选择红色如图所示
11、渐变叠加:缩放为150%混合模式为叠加
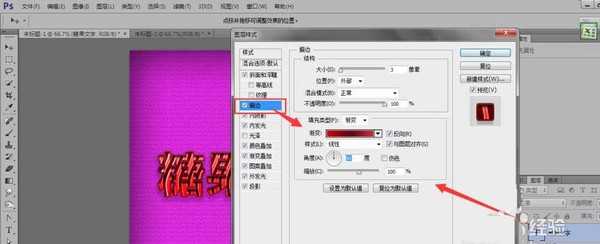
12、描边:填充类型是为渐变,然后选择反向角度为90
13、做好后效果就是这样的,是不是特别简呢,谢谢浏览!
相关推荐:
PS怎么制作可爱的糖果字体?
PS怎么设计巧克力糖果的包装袋?
ps怎么制作炫酷的电光文字特效?