PS制作抽象太阳光圈教程
平面设计 发布日期:2025/2/19 浏览次数:1
正在浏览:PS制作抽象太阳光圈教程
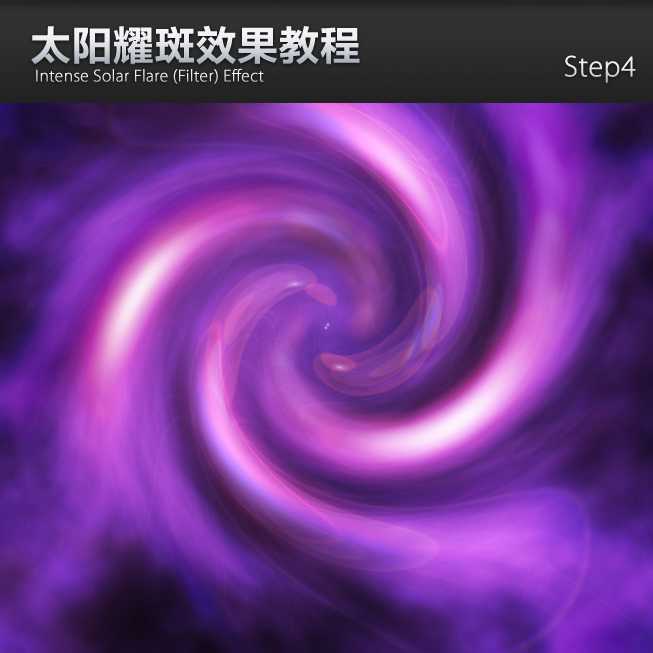
最终效果图

首先创建一个新文档,尺寸可以自定义,我设定的800 × 800像素,设置前景色和背景色分别为#b38adb ,#212121;执行“滤镜”-“渲染”-“云彩”操作,直到你满意的效果为止。

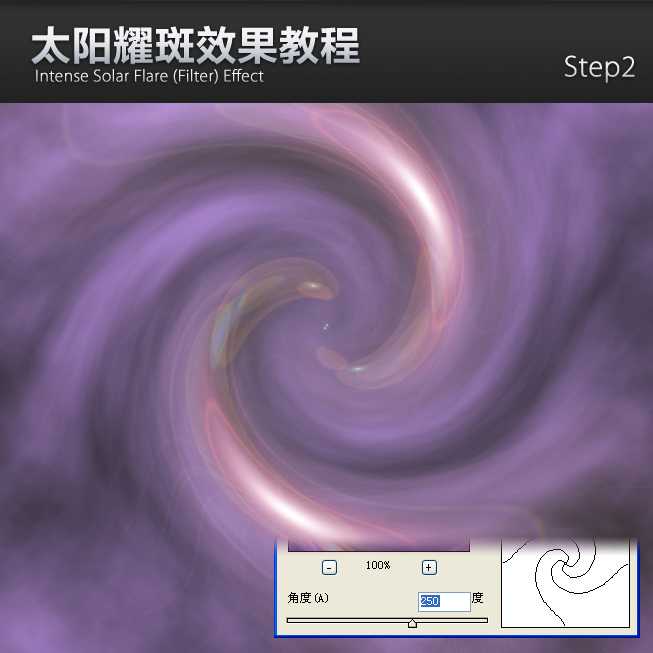
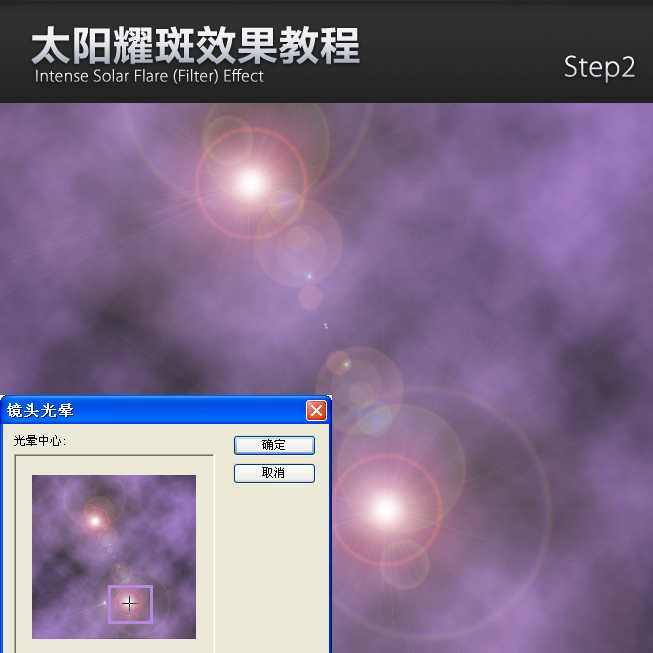
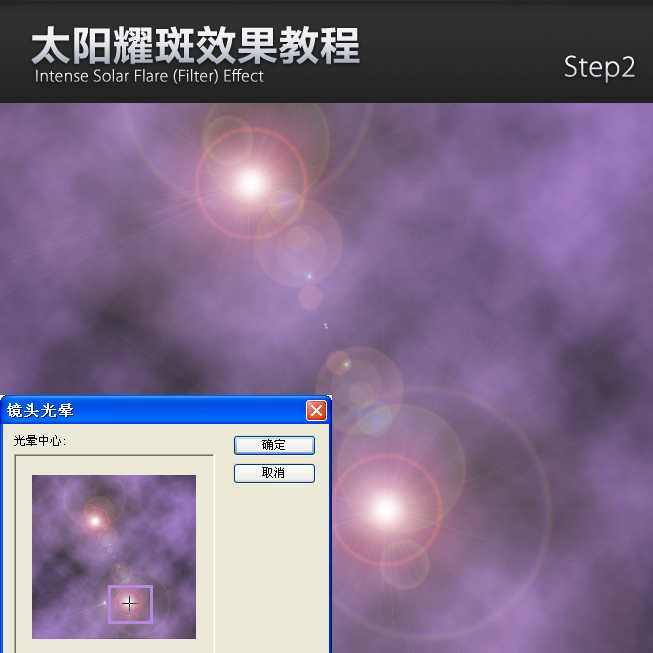
然后执行“滤镜”-“渲染”-“镜头光晕”,默认设置。再次执行上述操作,同时调整光晕的位置。如图所示。


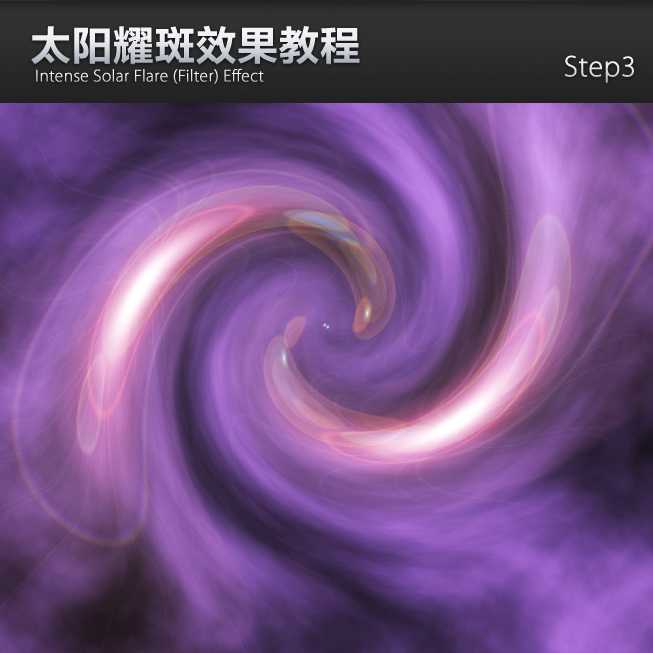
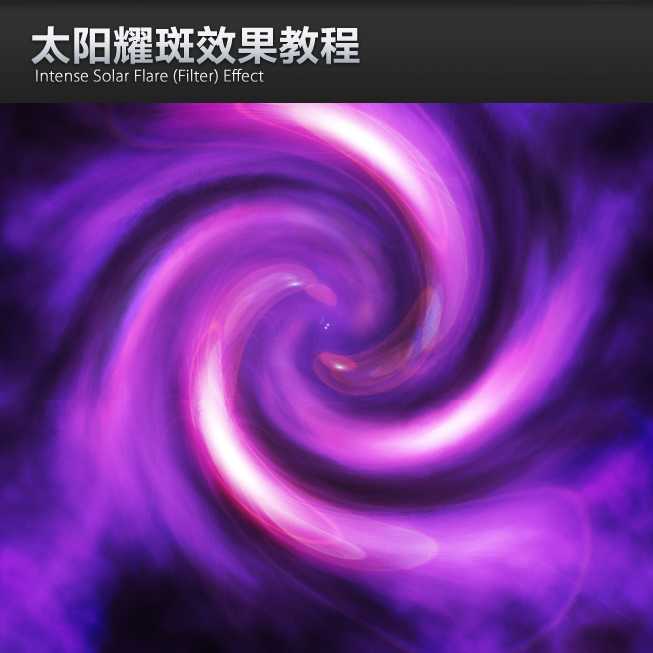
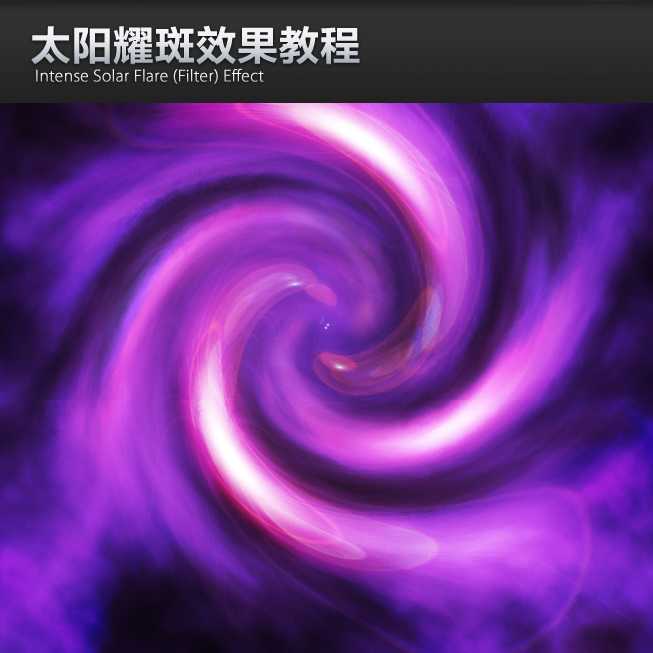
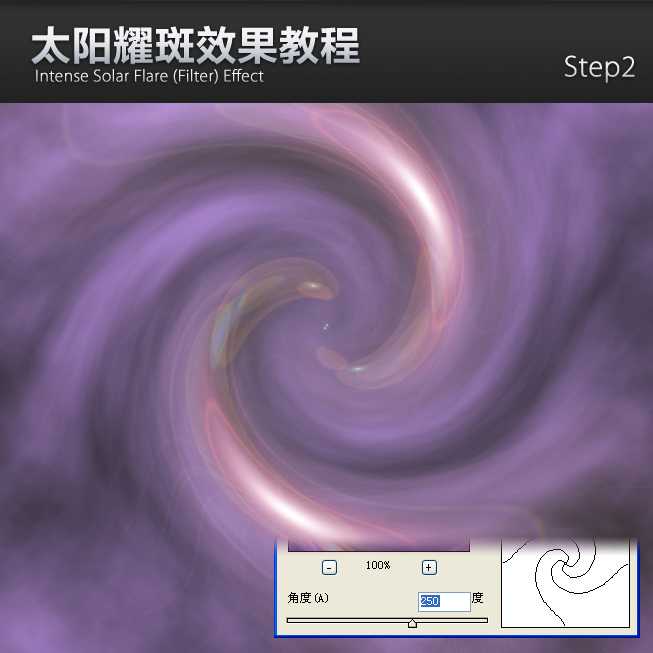
复制背景图层并且执行“编辑”-“变换”-“旋转90度(顺时针)”,并且调整图层模式,可以根据个人的爱好设置“叠加”“柔光”“亮光”等不同的图层模式,本次教程采用的是“叠加”模式。


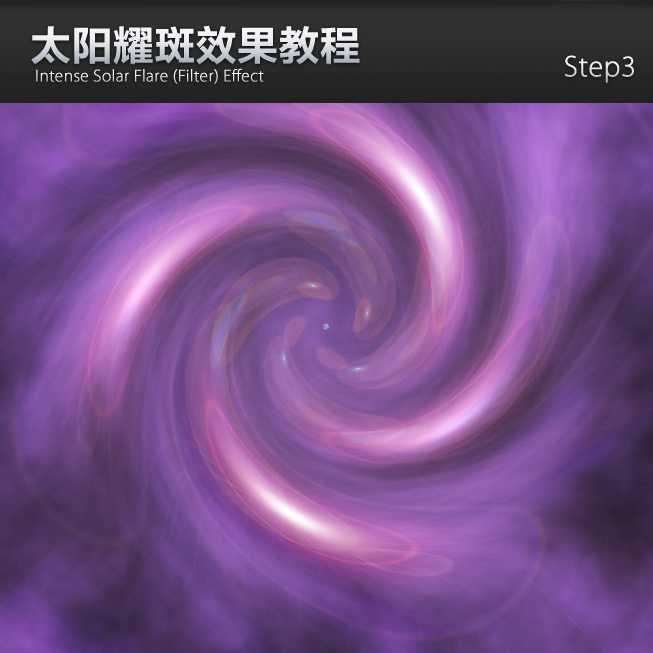
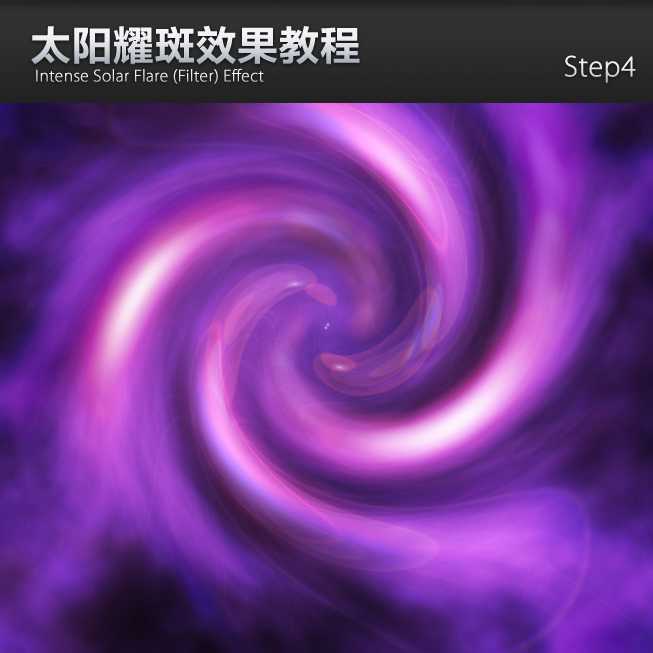
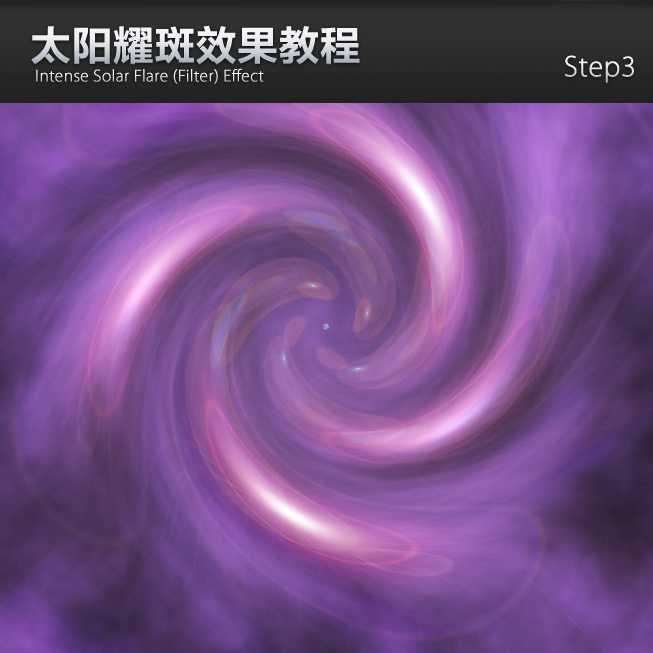
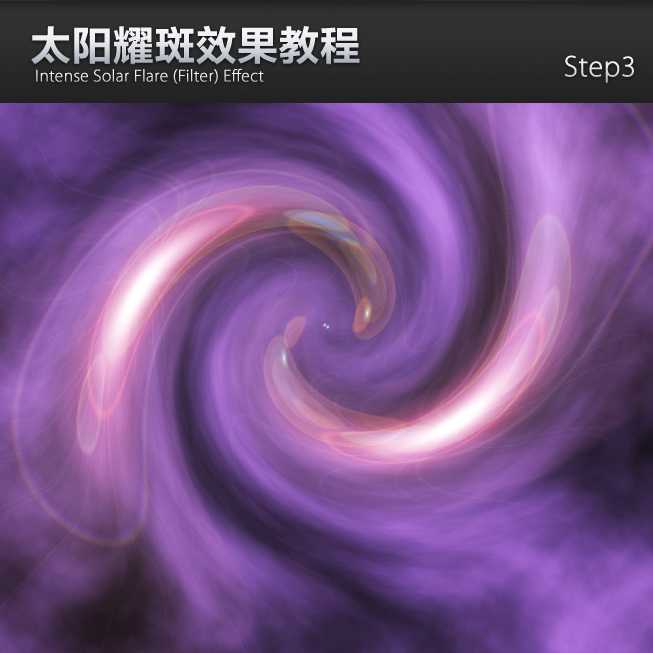
合并所有图层(最好备份一份原图层);复制合并后的图层,然后执行“滤镜”-“模糊”-“高斯模糊”,数值自设最好是在2.0-5.0区间之内,调整图层模式为“叠加”




首先创建一个新文档,尺寸可以自定义,我设定的800 × 800像素,设置前景色和背景色分别为#b38adb ,#212121;执行“滤镜”-“渲染”-“云彩”操作,直到你满意的效果为止。

然后执行“滤镜”-“渲染”-“镜头光晕”,默认设置。再次执行上述操作,同时调整光晕的位置。如图所示。


复制背景图层并且执行“编辑”-“变换”-“旋转90度(顺时针)”,并且调整图层模式,可以根据个人的爱好设置“叠加”“柔光”“亮光”等不同的图层模式,本次教程采用的是“叠加”模式。


合并所有图层(最好备份一份原图层);复制合并后的图层,然后执行“滤镜”-“模糊”-“高斯模糊”,数值自设最好是在2.0-5.0区间之内,调整图层模式为“叠加”