js css 实现遮罩层覆盖其他页面元素附图
网络编程 发布日期:2024/10/8 浏览次数:1
正在浏览:js css 实现遮罩层覆盖其他页面元素附图
<div style=" position: fixed; width: 100%; height: 100%; left: 0px; top: 0px; background-color: Black; z-index: 9999; filter: alpha(opacity=70); Opacity:0.7;"></div>
z-index 必须大于遮罩元素
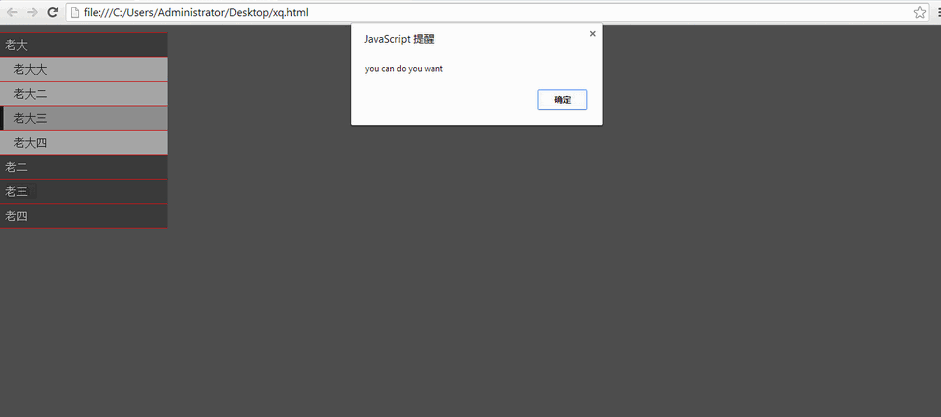
demo
<!doctype html> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" /> <meta name="apple-mobile-web-app-capable" content="yes" /> <script type="text/javascript" src="/UploadFiles/2021-04-02/jquery-1.7.2.min.js">
荣耀猎人回归!七大亮点看懂不只是轻薄本,更是游戏本的MagicBook Pro 16.
人们对于笔记本电脑有一个固有印象:要么轻薄但性能一般,要么性能强劲但笨重臃肿。然而,今年荣耀新推出的MagicBook Pro 16刷新了人们的认知——发布会上,荣耀宣布猎人游戏本正式回归,称其继承了荣耀 HUNTER 基因,并自信地为其打出“轻薄本,更是游戏本”的口号。
众所周知,寻求轻薄本的用户普遍更看重便携性、外观造型、静谧性和打字办公等用机体验,而寻求游戏本的用户则普遍更看重硬件配置、性能释放等硬核指标。把两个看似难以相干的产品融合到一起,我们不禁对它产生了强烈的好奇:作为代表荣耀猎人游戏本的跨界新物种,它究竟做了哪些平衡以兼顾不同人群的各类需求呢?
人们对于笔记本电脑有一个固有印象:要么轻薄但性能一般,要么性能强劲但笨重臃肿。然而,今年荣耀新推出的MagicBook Pro 16刷新了人们的认知——发布会上,荣耀宣布猎人游戏本正式回归,称其继承了荣耀 HUNTER 基因,并自信地为其打出“轻薄本,更是游戏本”的口号。
众所周知,寻求轻薄本的用户普遍更看重便携性、外观造型、静谧性和打字办公等用机体验,而寻求游戏本的用户则普遍更看重硬件配置、性能释放等硬核指标。把两个看似难以相干的产品融合到一起,我们不禁对它产生了强烈的好奇:作为代表荣耀猎人游戏本的跨界新物种,它究竟做了哪些平衡以兼顾不同人群的各类需求呢?