jQuery 重复加载错误以及修复方法
网络编程 发布日期:2024/10/8 浏览次数:1
正在浏览:jQuery 重复加载错误以及修复方法
最近在做项目的时候,遇到个问题:
父页面引入子页面,子页面引入jQuery.js文件,父页面JS依赖jQuery.js ,出现问题是,总提示JS对象无效。猜测jQuery加载顺序不是最早造成的。
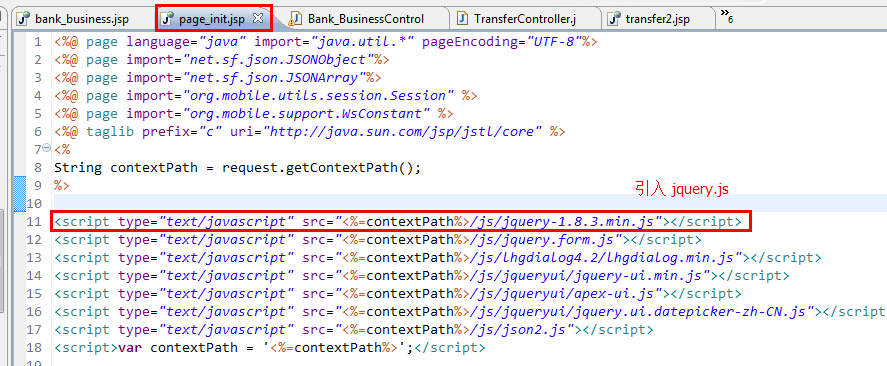
从这里看 ,jQuery.js 是最早的咯,可是为什么其它的js都提示 属性无效呢。
后面用 IE11 的F12工具查看 JS 的加载顺序,发现 jQuery 是最早加载的,只是加页面加载完毕后,突然有个请求又加载了一次 jQuery。
原因是如下代码:
复制代码 代码如下:
$(function() {
$("#zjyw_table_1").load("xxx.jsp");
}
xxx.jsp 里又加载了 jQuery.js 。 把这句注释后就正常了。
这问题还郁闷了挺久,记录一下,方便其它人哈。
找到方法了之后解决方式很简单,这里主要是把查询问题的思路给大家分享下,同时有相同问题的小伙伴可以参考下。
荣耀猎人回归!七大亮点看懂不只是轻薄本,更是游戏本的MagicBook Pro 16.
人们对于笔记本电脑有一个固有印象:要么轻薄但性能一般,要么性能强劲但笨重臃肿。然而,今年荣耀新推出的MagicBook Pro 16刷新了人们的认知——发布会上,荣耀宣布猎人游戏本正式回归,称其继承了荣耀 HUNTER 基因,并自信地为其打出“轻薄本,更是游戏本”的口号。
众所周知,寻求轻薄本的用户普遍更看重便携性、外观造型、静谧性和打字办公等用机体验,而寻求游戏本的用户则普遍更看重硬件配置、性能释放等硬核指标。把两个看似难以相干的产品融合到一起,我们不禁对它产生了强烈的好奇:作为代表荣耀猎人游戏本的跨界新物种,它究竟做了哪些平衡以兼顾不同人群的各类需求呢?
人们对于笔记本电脑有一个固有印象:要么轻薄但性能一般,要么性能强劲但笨重臃肿。然而,今年荣耀新推出的MagicBook Pro 16刷新了人们的认知——发布会上,荣耀宣布猎人游戏本正式回归,称其继承了荣耀 HUNTER 基因,并自信地为其打出“轻薄本,更是游戏本”的口号。
众所周知,寻求轻薄本的用户普遍更看重便携性、外观造型、静谧性和打字办公等用机体验,而寻求游戏本的用户则普遍更看重硬件配置、性能释放等硬核指标。把两个看似难以相干的产品融合到一起,我们不禁对它产生了强烈的好奇:作为代表荣耀猎人游戏本的跨界新物种,它究竟做了哪些平衡以兼顾不同人群的各类需求呢?